Здравствуйте! Нужно сверстать таблицу, 3 столбца.
Текст в первом столбце может быть многострочным. Средний столбец должен соединять первый и последний многоточием.
Решил сделать на флексах (чтобы ширина среднего подстраивалась), но не знаю, как поступить в ситуации на скрине - когда первый столбец из двух строк, и верхняя строка длиннее нижней, отрисовывать многоточие нужно уже внутри первого столбца, чтобы не было пустоты
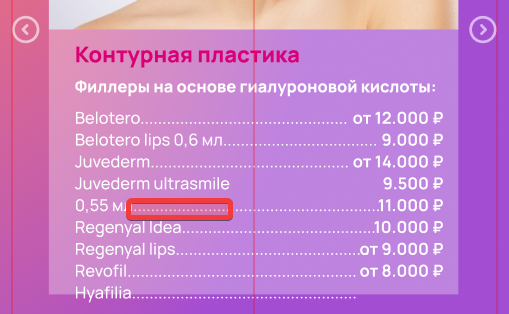
Как нужно:

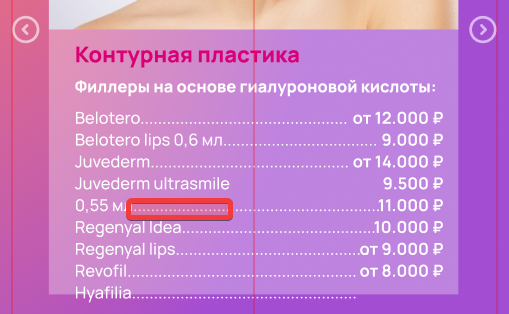
Как сейчас:

Моя вёрстка:
<div class="table">
<div class="row">
<div>Поверхностные</div>
<div></div>
<div>от 1.700 ₽</div>
</div>
<div class="row">
<div>Срединные</div>
<div></div>
<div>от 3.000 ₽</div>
</div>
<div class="row">
<div>Ретиноевый</div>
<div></div>
<div>от 3.500 ₽</div>
</div>
</div>
.services__list .table{
font-size: 12px;
font-weight: 400;
line-height: 16px;
text-align: left;
}
.services__list .table .row{display: flex;}
.services__list .table .row div{flex-grow: 4;position: relative}
.services__list .table .row div:first-child{flex-grow: 0;}
.services__list .table .row div:last-child{flex-grow: 0;font-weight: 700;white-space:nowrap;display: flex;align-items: flex-end}
.services__list .table .row div::before{
content: '';
display: block;
width: 100%;
border-bottom: 1px dotted;
height: 1px;
position: absolute;
bottom: 4px;
}
.services__list .table .row div:first-child::before,
.services__list .table .row div:last-child::before{display: none;}