Доброго дня! Пытаюсь добавить простой элемент выпадающий список. И он почему то их не выводит нормально. Точнее выводит но они скрыты а в превиов селекта их объединяет.
// Вот данные
divisions: ['asdas', '234234', 'cvbcv'],
// Вот вызов
<el-form-item label="Divisions" prop="division">
<el-select v-model="this.divisions" class="w-100 no-hover-bg">
<el-option v-for="(dvs, key) in divisions" :key="key" :value="dvs" :label="dvs"/>
</el-select>
</el-form-item>
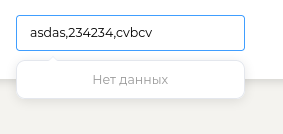
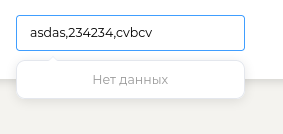
Вот как отображается:

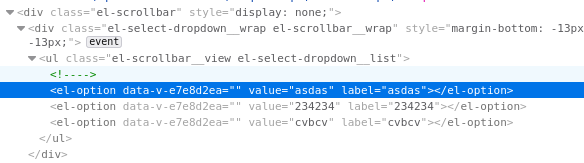
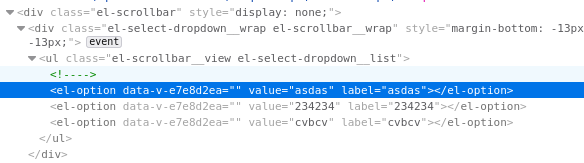
При этом в верстке они есть. Но vue их скрывает.

Я не поставил какую то мелочь, может кто то подсказать в чем дело?