Использую плагин Owl Carousel v2.3.4.
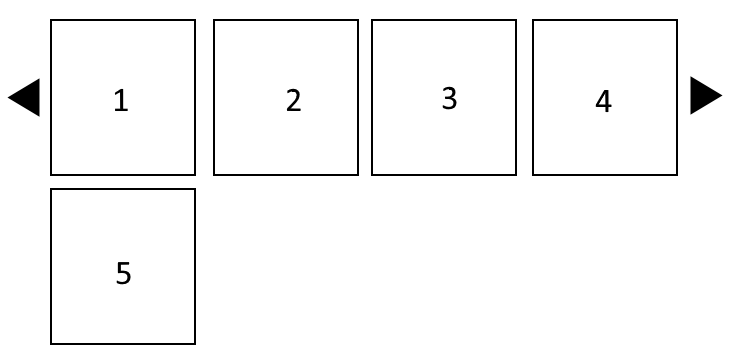
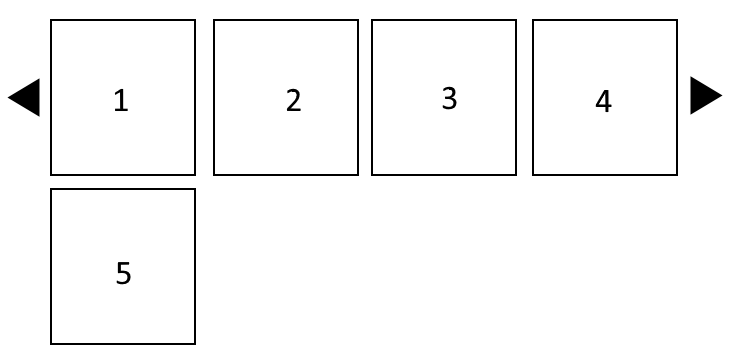
Некоторые пользователи жалуются, что слайды перепрыгивают на новую строку:

Код стандартный:
$('.block-list').owlCarousel({
loop: false,
margin: 10,
nav: true,
pagination : false,
autoWidth:true,
dots: false,
navText: ['<span class="fa fa-chevron-left"></span>','<span class="fa fa-chevron-right"></span>'],
});
Сам поймать баг не могу. Пробовал такое решение:
.owl-stage {
display: flex;
justify-content: space-between;
}
Но после этого, уже на других устройствах получается что-то типа гармошки. Т.е. слайды наслаиваются друг на друга. Скорее всего на старых устройствах не поддерживается flex. Решение не помогло.