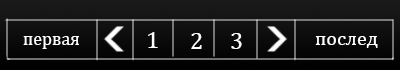
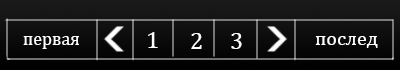
Здравствуйте! Помогите пож-ста добавить стили к постр-навигаци.Пример на картинке

function pages($path) {
global $page, $pages;
if(($page - 1) > 0) {
echo ' <a href="'.$path.'page=1">первая</a> ';
}
else
{
echo 'первая';
}
if($page - 1 > 0) {
echo ' <a href="'.$path.'page='.($page - 1).'"><</a> ';
}
else
{
echo ' < ';
}
if($page == $pages && $page - 4 > 0) {
echo ' <a href="'.$path.'page='.($page - 4).'">'.($page - 4).'</a> ';
}
if($page == $pages && $page - 3 > 0) {
echo ' <a href="'.$path.'page='.($page - 3).'">'.($page - 3).'</a> ';
}
if($page - 2 > 0) {
echo ' <a href="'.$path.'page='.($page - 2).'">'.($page - 2).'</a> ';
}
if($page - 1 > 0) {
echo ' <a href="'.$path.'page='.($page - 1).'">'.($page - 1).'</a> ';
}
echo $page;
if($page + 1 <= $pages) {
echo ' <a href="'.$path.'page='.($page + 1).'">'.($page + 1).'</a> ';
}
if($page + 2 <= $pages) {
echo ' <a href="'.$path.'page='.($page + 2).'">'.($page + 2).'</a> ';
}
if($page == 1 && $page + 3 <= $pages) {
echo ' <a href="'.$path.'page='.($page + 3).'">'.($page + 3).'</a> ';
}
if($page == 1 && $page + 4 <= $pages) {
echo ' <a href="'.$path.'page='.($page + 4).'">'.($page + 4).'</a> ';
}
if($page + 1 <= $pages) {
echo ' <a href="'.$path.'page='.($page + 1).'">></a> ';
}
else
{
echo ' > ';
}
if(($page + 1) <= $pages) {
echo ' <a href="'.$path.'page='.$pages.'">последняя</a> ';
}
else
{
echo ' последняя';
}
}