#main_menu {
float: left;
position: fixed;
left: 0px;
top: 30px;
padding-right: 10px;
background: #454545;
background: -moz-linear-gradient(top, #454545, #737373);
background: -webkit-gradient(linear, center top, center bottom from(#454545,), to(#737373));
opacity: 0.9;
-moz-border-radius: 0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
border-radius: 0px 10px 10px 0px;
border: 1px solid #eee;
-moz-box-shadow: 0px 0px 2px #444;
-webkit-box-shadow: 0px 0px 2px #444;
box-shadow: 0px 0px 2px #444;
border:1px solid #0F0;
}
#navigation {
list-style: none;
margin: 0;
padding: 0;
float: left;
margin-left: 10px;
border:1px solid #0F0;
/*border-left: 1px solid #333;*/
}
/*#navigation li {
float: left;
}*/
#navigation li a {
float: left;
padding: 5px 5px;
width: 100px;
text-decoration: none;
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
/*border-right: 1px solid #333;
border-left: 1px solid #888;*/
text-align: left;/*расположение текста слево справа в центре*/
color: #dede5d;
text-shadow: 3px 1px 3px #111;
border:1px solid #0F0;
}
/*при наведении красивое выделение*/
#navigation li a:hover{
background: #555;
background: -moz-linear-gradient(top, #555, #333 50%, #222 95%, #454545);
background: -webkit-gradient(linear, center top, center bottom from(#333,), to(#454545));
color: #ededed;
text-shadow: -3px -1px 3px #555;
border:1px solid #0F0;
}
#searchbar {
border:1px solid #0F0;
}
#searchform {
border:1px solid #0F0;
}
#searchform input {
/*padding:2;
border-radius:6 0 0 6;
}
#searchform input {
outline:none;
padding:2;
border-radius:6 0 0 6;*/
}
#searchform input[type='text'] {
height: 24px;
width: 200px;
border: 1px solid #fff;
border-right: none;
background-color: #ccc;
padding-left: 5px;
font-family: Verdana, Helvetica, sans-serif;
font-size: 18px;
color: #999;
-moz-border-radius: 5px 0px 0px 5px;
-webkit-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
-moz-box-shadow: inset 0px 0px 1px #444;
-webkit-box-shadow: inset 0px 0px 1px #444;
box-shadow: inset 0px 0px 1px #444;
border:1px solid #0F0;
float:left;
}
#searchform input[type='submit'] {
border: 1px solid #fff;
border-left: none;
height: 28px;
width: 28px;
background: #999 url(search.png) no-repeat center center;
-moz-border-radius: 0px 5px 5px 0px;
-webkit-border-radius: 0px 5px 5px 0px;
border-radius: 0px 5px 5px 0px;
border:1px solid #0F0;
margin:0px;
border:1px solid #0F0;
float:left;
}
#menu_label {
float:right;
-moz-transform: rotate(270deg);
-moz-transform-origin: 83% 60%;
-webkit-transform: rotate(270deg);
-webkit-transform-origin: 83% 60%;
color: #fff;
text-shadow: 0px 0px 3px #000;
font-weight: bold;
border:1px solid #0F0;
margin-left:240;
margin-bottom:100;
}
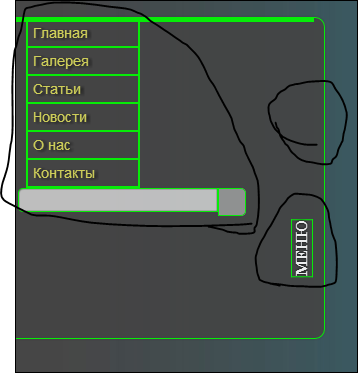
<div id="main_menu">
<ul id="navigation">
<li><a href="#">Главная</a></li>
<li><a href="#">Галерея</a></li>
<li><a href="#">Статьи</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<div id="searchbar">
<form id="searchform" >
<input type="text" name="search" />
<input type="submit" value="" />
</form>
</div>
<span id="menu_label" >МЕНЮ</span>
</div>