Есть код:
<div class="container">
<div class="flex">
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
<div class="flex__item"></div>
</div>
</div>
.container {
display: flex;
justify-content: flex-start;
background: red;
}
.flex {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
background: #000;
}
.flex__item {
width: 80px;
height: 80px;
background: yellow;
}
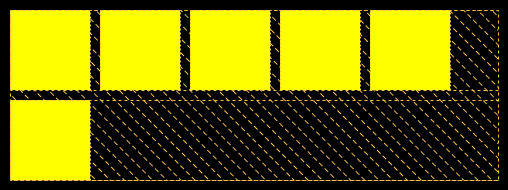
Он дает такой результат:

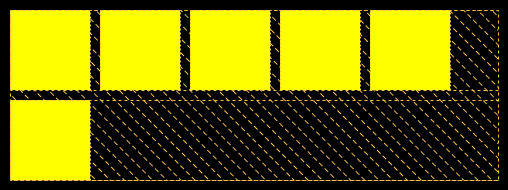
Справа появляется непонятный отсуп между блоками и краем черного элемента. Но если увеличить ширину, экрана, блоки располагаются в одной линии и отступ пропадает:

И мне непонятно, откуда берется этот отсуп. Как от него избавиться?
Между желтыми блоками должен быть фиксированный отсуп - 10px. Между крайними правыми желтыми блоками и концом черного элемента отсуп так же 10px. Черный элемент должен заканчиваться ровно после этого отсупа, не создавая других. Ширина и длина желтого блока - ровно 80px