Вводная часть
В целях самообразования пишу маленькое приложение. Суть: пользователь должен выполнить несколько заданий, на каждое даётся определённое количество времени. Если конкретнее то просто перепечатать содержимое правого поля в левое поля за n-секунд. Успел написать, жамкнул enter, перешёл к следующему. А если не успел - поле очищается и таймер запускается снова для текущего задания
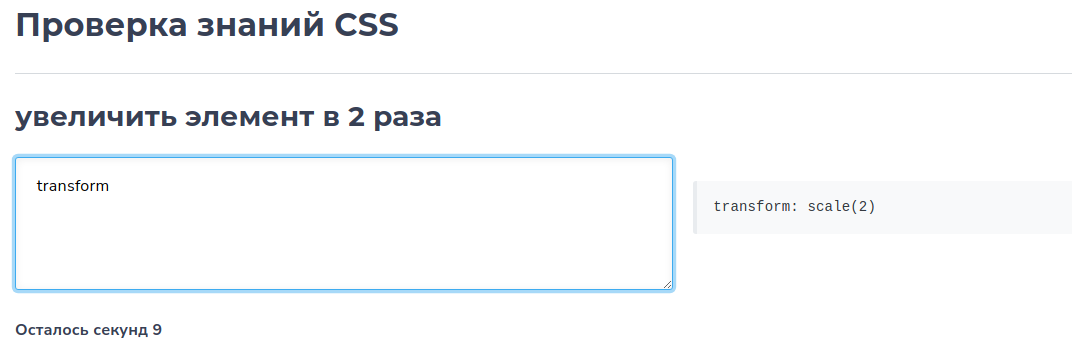
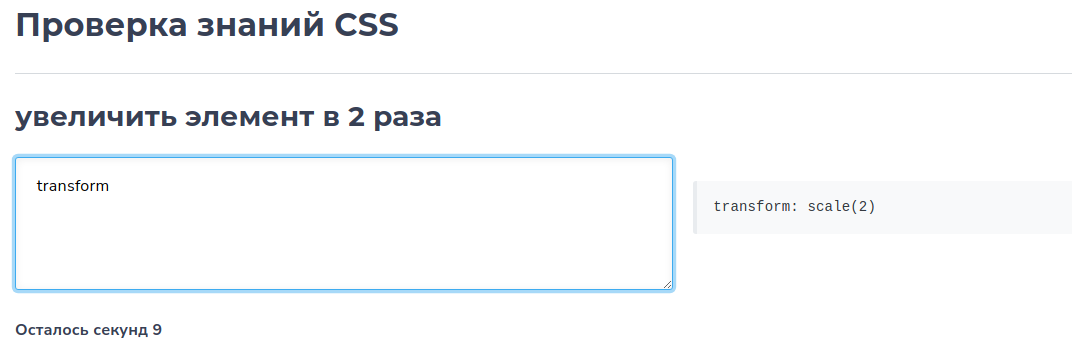
Пояснительная картинка

Кот
<template>
<div>
<article v-if="posts.length">
<h4>{{ currentProblem }}</h4>
<div class="grid grid-cols-2 grid-gap-4">
<textarea @input="checkInput" @keypress.once="true" @keydown="startTimer" v-model="userSolution"></textarea>
<pre>
<cod class="user-check">{{ currentSolution }}</cod>
</pre>
</div>
</article>
<p><b>{{ seconds }}</b></p>
<strong class="prompt" :class="addClass">{{ prompt }}</strong>
<p>Пройдено 115 из 402</p>
<p v-if="error">Что-то пошло не так...</p>
</div>
</template>
<script>
import axios from 'axios'
import {compareText} from '../functions/compare-text.js'
export default {
data() {
return {
counter: 0,
posts: '',
error: '',
currentProblem: '',
userSolution: '',
currentSolution: '',
difference: 10,
activeClass: 'text-red-500',
successClass: 'text-green-500',
prompt: '',
time: '',
seconds: '',
keepContext: true,
intervalId: null,
progress: 0
}
},
methods: {
startTimer(){
let currText = this.currentSolution
let timeCounter = currText.length
let countdown = setInterval(() => {
console.log(timeCounter)
timeCounter--
this.seconds = "Осталось секунд " + timeCounter
if (timeCounter === 0) {
this.seconds = "Задание провалено. Начинаем заново"
this.userSolution = ''
clearInterval(countdown)
}
}, 1000);
},
checkInput(){
this.difference = compareText(this.userSolution, this.currentSolution)
switch(this.difference) {
case 2:
this.prompt = 'немного осталось'
break;
case 1:
this.prompt = 'немного осталось'
break;
case 0:
this.nextItem()
break;
default:
return true
}
},
nextItem(){
this.prompt = 'Получилось! Жми Enter!'
window.addEventListener('keypress', (e) => {
if (e.code == 'Enter') {
this.counter = this.counter + 1
this.currentProblem = this.posts[this.counter].problem
this.currentSolution = this.posts[this.counter].solution
this.userSolution = ''
e.preventDefault()
}else{
console.log('ну ты куда? нормально же было! =(')
return false
}
})
},
async getData() {
const response = await axios.get(
"https://api.baserow.io/api/database/rows/table/33679/?user_field_names=true",
{
headers: {
Authorization: "Token z2i3GStdf8cGFb4bdGl2pwDT8CfpnM9W"
}
},
)
this.posts = response.data.results
this.currentProblem = this.posts[this.counter].problem
this.currentSolution = this.posts[this.counter].solution
}
},
created() {
this.getData()
},
computed: {
addClass() {
return {
[this.activeClass]: this.difference === 2,
[this.activeClass]: this.difference === 1,
[this.successClass]: this.difference === 0
}
}
}
}
</script>
Репозиторий
Проблема: так как вью я не знаю, делал всё наугад, методом проб и ошибок. В настоящее время не могу разобраться как запускать таймер при переходе на следующее задание или в случае если текущее провалено. Он у меня запускается единожды, что неправильно. Буду благодарен за любую помощь