

<div class="form-group">
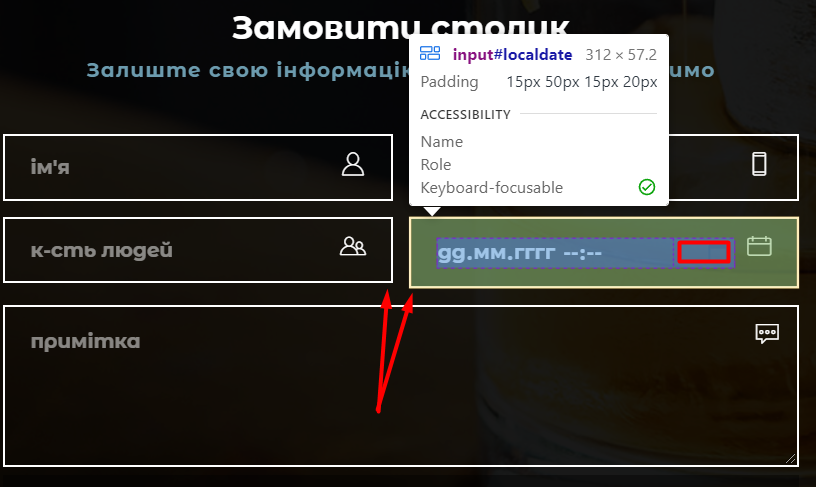
<input name="date" id="localdate" type="datetime-local" placeholder="дата">
<i class="icon icon-Calendar"></i>
</div>


input[type="date"] {
-webkit-mask-image: radial-gradient(circle at right 65px top 50%, rgba(0,0,0,0) 20px, rgba(0,0,0,1) 20px)
}
input с иконкой в label(самое семантичное), либо положить под input с помощью z-index, чтоб клики на самом деле были по нему, либо сделать кнопку прозрачной для кликов, назначив ей pointer-events: none;.hover и прочие эффекты - то наследуй от input:input[type="date"]:hover + .icon {} 