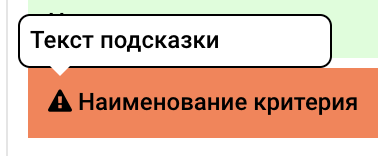
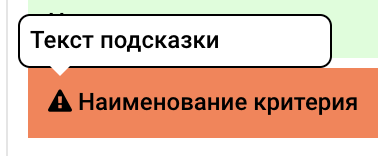
добрый день, столкнулся с такой проблемой что сверстал подсказку, которая появляется при наведении на иконку,
добавил свойство
border для основой части элемента, все отображается корректно, но не понимаю как еще можно добавить свойство
border для ::after - "хвостика" так как сказать, на скриншоте более понятно:


<div class="tooltip">
<i class="fa fa-exclamation-triangle" />
<span class="tooltip-text">Текст подсказки</span>
</div>
.tooltip {
position: relative;
display: inline-block;
cursor: pointer;
.tooltip-text {
visibility: hidden;
width: 145px;
background-color: white;
text-align: left;
border-radius: 6px;
padding: 5px;
position: absolute;
transition: opacity 0.3s;
bottom: 100%;
left: 50%;
margin: 0 0 10px -21px;
border: 1px solid black;
&::after {
content: "";
position: absolute;
border-width: 5px;
border-style: solid;
margin-left: -5px;
left: 13%;
top: 100%;
border-color: white transparent transparent transparent;
}
}
&:hover .tooltip-text {
visibility: visible;
opacity: 1;
background-color: white;
}
}