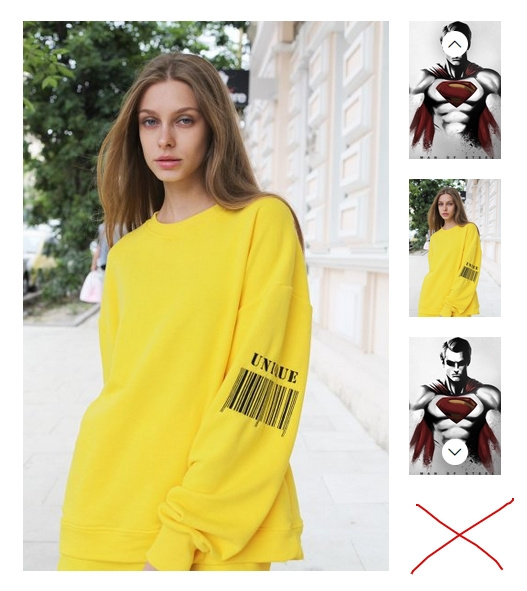
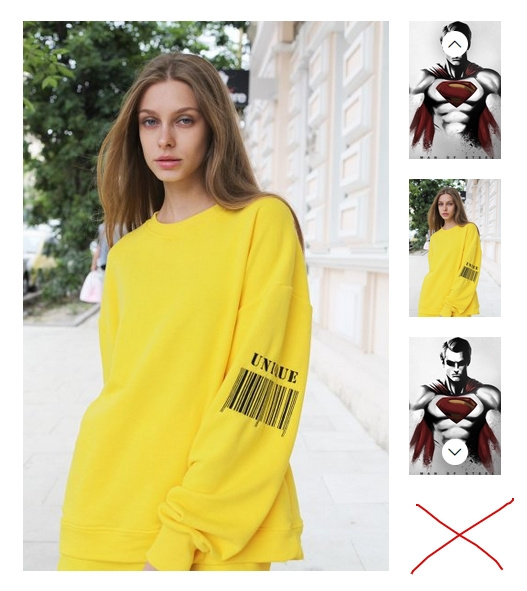
Реализую карточку товара.
Адаптивный блок с двумя внутри блоками и выводом фоток.
Искал готовые решения, что-то не нашел.
В левом блоке идет большая фотка, в правом идут маленькие фото их я обернул в слайдер Slick Slider и сделал вид по вертикали.
Как мне первый блок с большой фоткой растянуть по высоте второго блока.
Сам по себе display: flex; растягивает оба блока по высоте, так как они обернуты у меня в этот стиль.
Второй блок растягивается по высоте слайдера, я поставил чтобы выводило 3 фото по вертикали.
А первый блок где большая фотка, я хочу растягивать по высоте второго, пока это у меня не вышло, я как-то делал подобное, но не вышло.
Сам слайдер с фото сложно растягивать по высоте большой фотки, по этому я решил большую фотку растягивать по высоте слайдера с маленькими фото.
Я там еще подключаю lightbox, при клике на фото, оно увеличивается, но в пример не стал запихивать скрипт этот.
Схема простая:
<div class="bltov">
<div class="bigf">
Главная, большая фотка.
</div>
<div class="minf">
Маленькие фото в слайдере по вертикали.
</div>
</div>
Как это выглядит:
 Вообщем, рабочий пример тут:
https://jsfiddle.net/vlit/ag14ju8s/190/
Вообщем, рабочий пример тут:
https://jsfiddle.net/vlit/ag14ju8s/190/
Кто как реализует подобное чтоб адаптивное было и маленькие фотки не вылезали, если их много, то чтобы можно было листать.