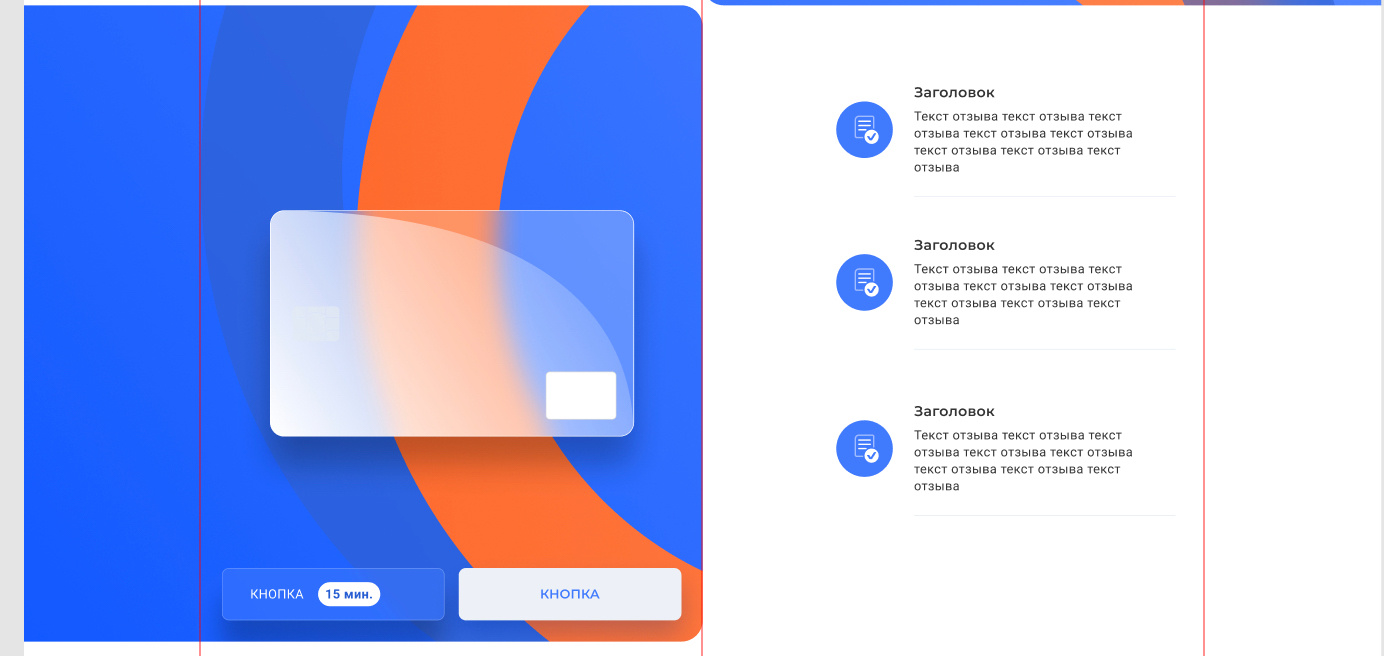
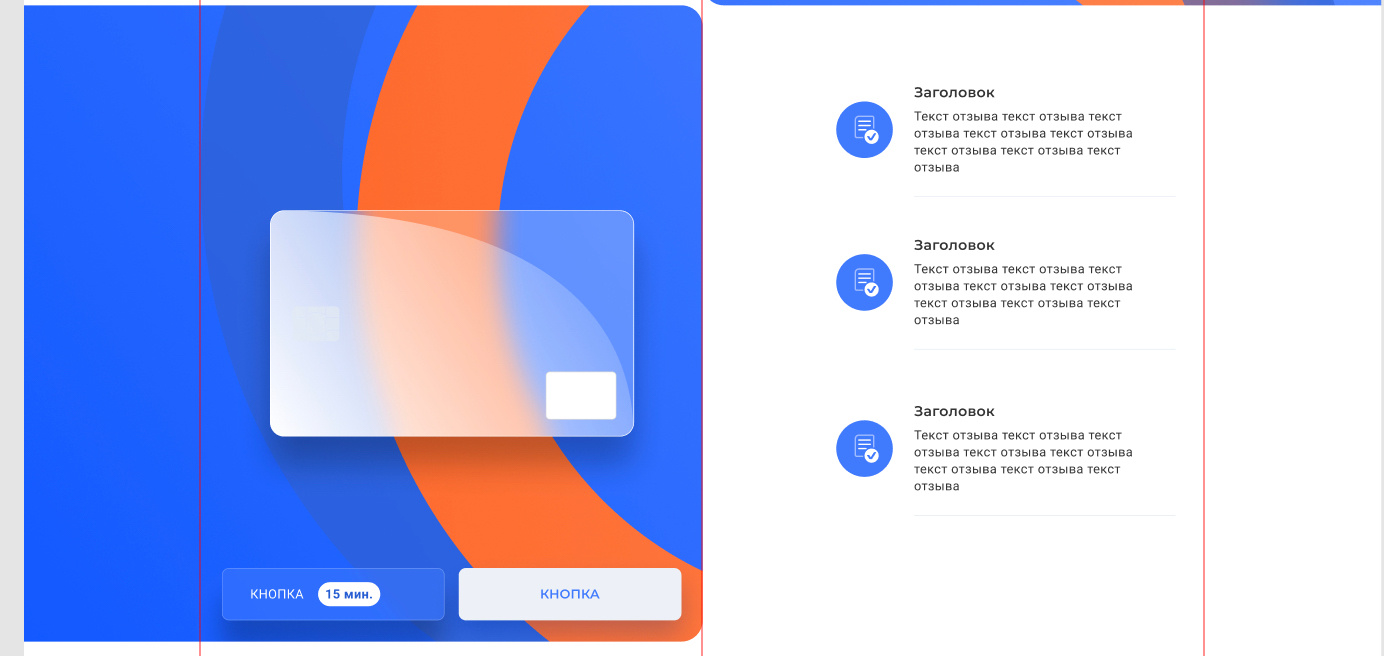
Очень нуждаюсь в помощи создания такого блока:
Красные полоски на картинки изображают контейнер.

Бьюсь над задачей уже не первый день, но никак не могу найти верного решения с размещением фона в флекс контейнере. Пробовал через позиционирование, но фон залазит на правый блок при уменьшении экрана.
Может есть примеры или советы по решению такого рода задач?