Всем привет, есть 2 блока с разными классами, но их стили одинаковые.
Различие лишь в том, что у блока с классом
first должно отображаться оба псевдо элемента :before и :after
А у блока с классом
second необходимо скрывать :after.
Конечно можно дописать пару строк кода, как в примере и на этом закрыть вопрос.
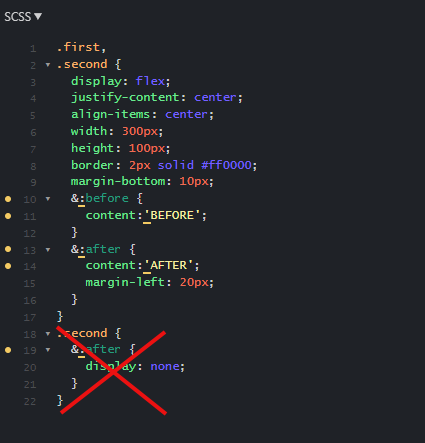
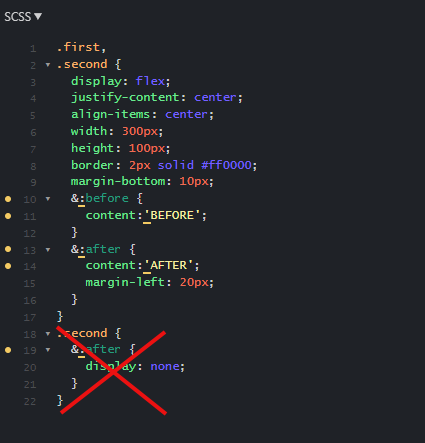
Пример кода:
https://jsfiddle.net/v2cgxuyz/
Но я бы хотел избавиться от строки которая перечёркнута на скрине, и решить вопрос более лаконично через :not()
Можно ли как-то скрыть :after для класса .second таким способом или нет? Я чёт не могу понять.