
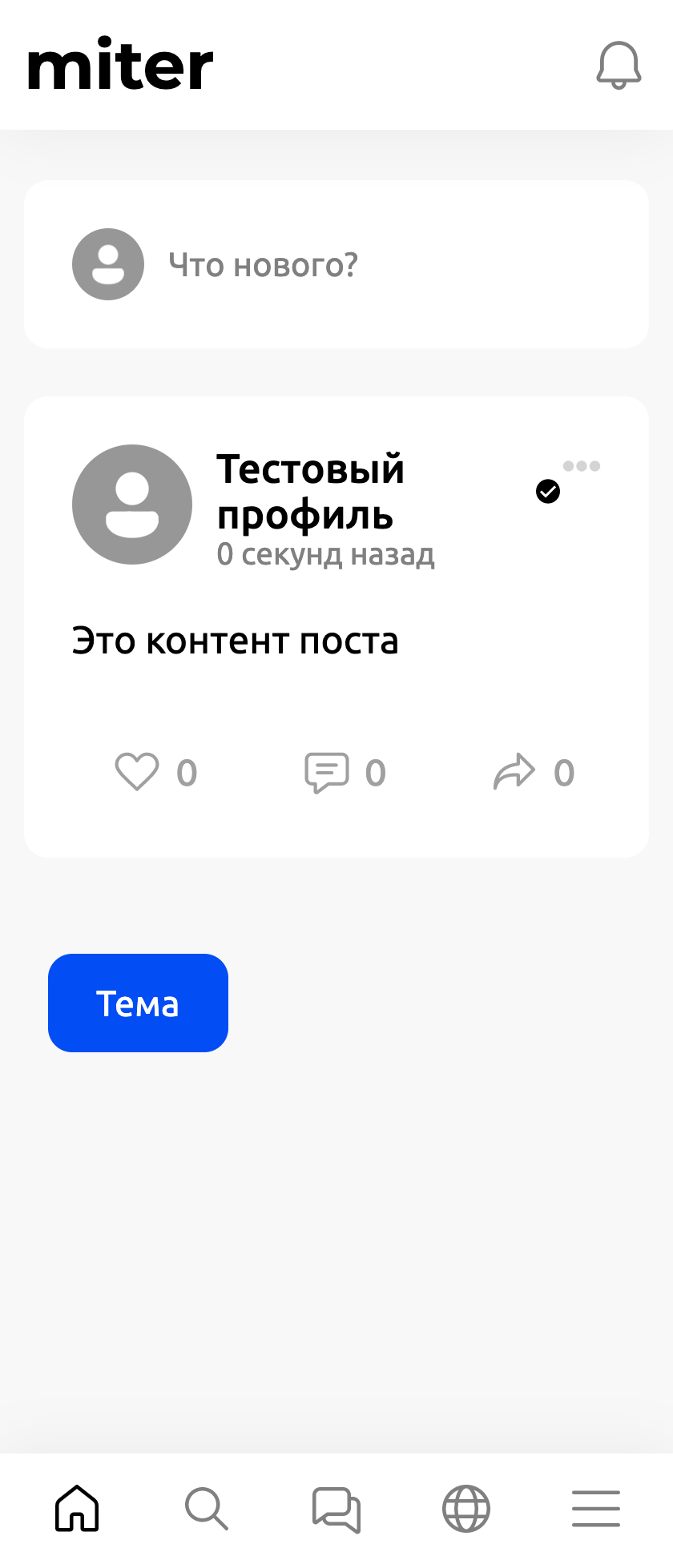
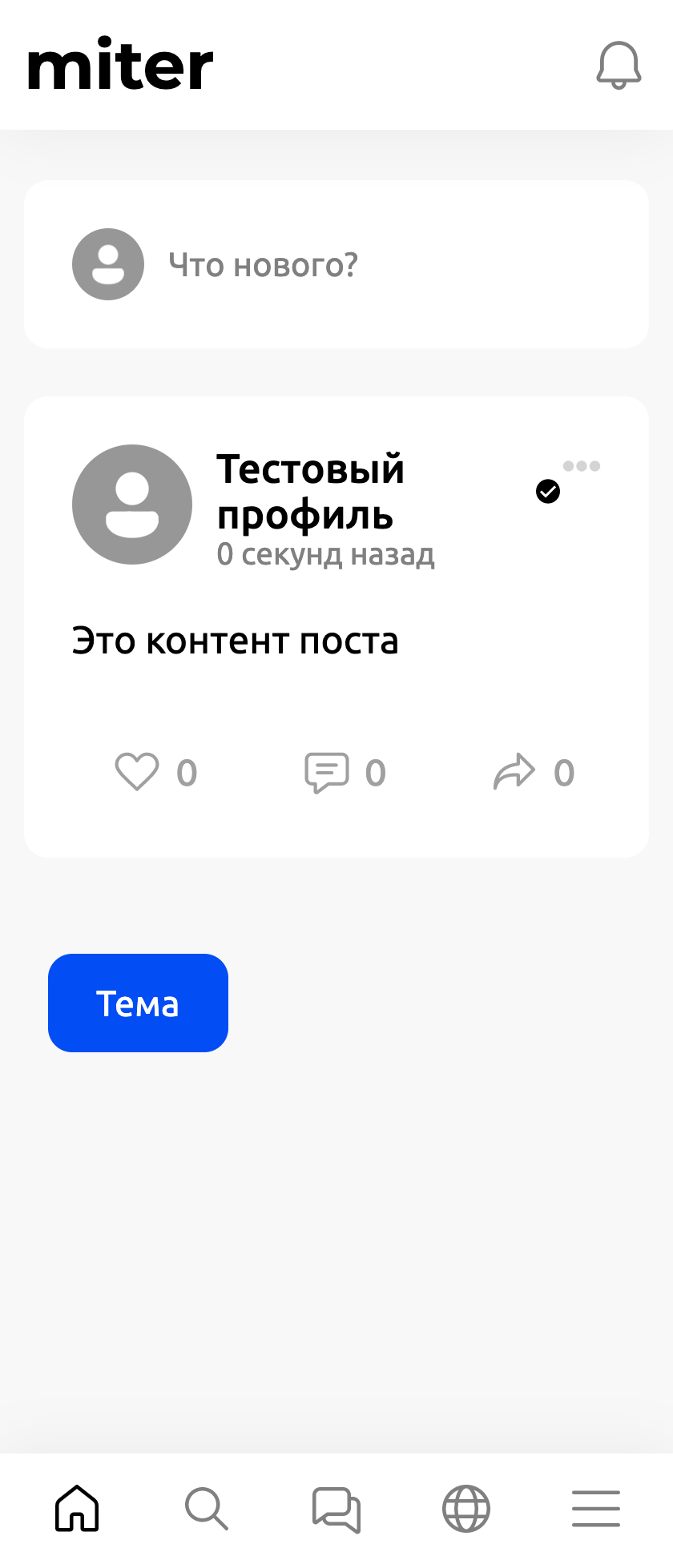
Имеется сайт с адаптивом. На устройствах где ширина больше чем 375 пикселей (iPhone X), контент отображается нормально, но где меньше (например Galaxy Fold где 280) уже все плохо. Как можно сделать так что если ширина устройства меньше 375 пикселей, то контент оставался такого же размера? Если я задаю для body "min-width: 375px", то контент вылезает за пределы Вьюпорта.
Конкретнее: если ширина экрана меньше 375, то контент будет уменьшатся с пропорциями как при 375 пикселях.
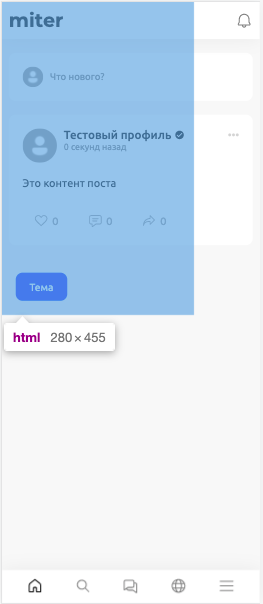
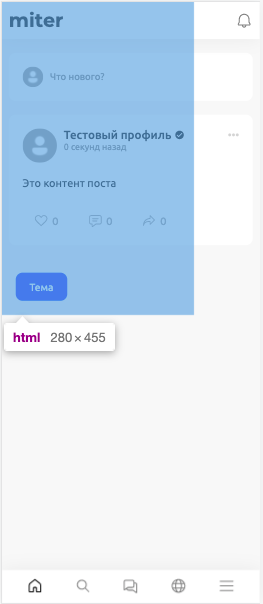
Иначе выходит как тут:

Медиа запросы используются
P.S: я начиающий фронт-энд разработчик
 Имеется сайт с адаптивом. На устройствах где ширина больше чем 375 пикселей (iPhone X), контент отображается нормально, но где меньше (например Galaxy Fold где 280) уже все плохо. Как можно сделать так что если ширина устройства меньше 375 пикселей, то контент оставался такого же размера? Если я задаю для body "min-width: 375px", то контент вылезает за пределы Вьюпорта.
Имеется сайт с адаптивом. На устройствах где ширина больше чем 375 пикселей (iPhone X), контент отображается нормально, но где меньше (например Galaxy Fold где 280) уже все плохо. Как можно сделать так что если ширина устройства меньше 375 пикселей, то контент оставался такого же размера? Если я задаю для body "min-width: 375px", то контент вылезает за пределы Вьюпорта.