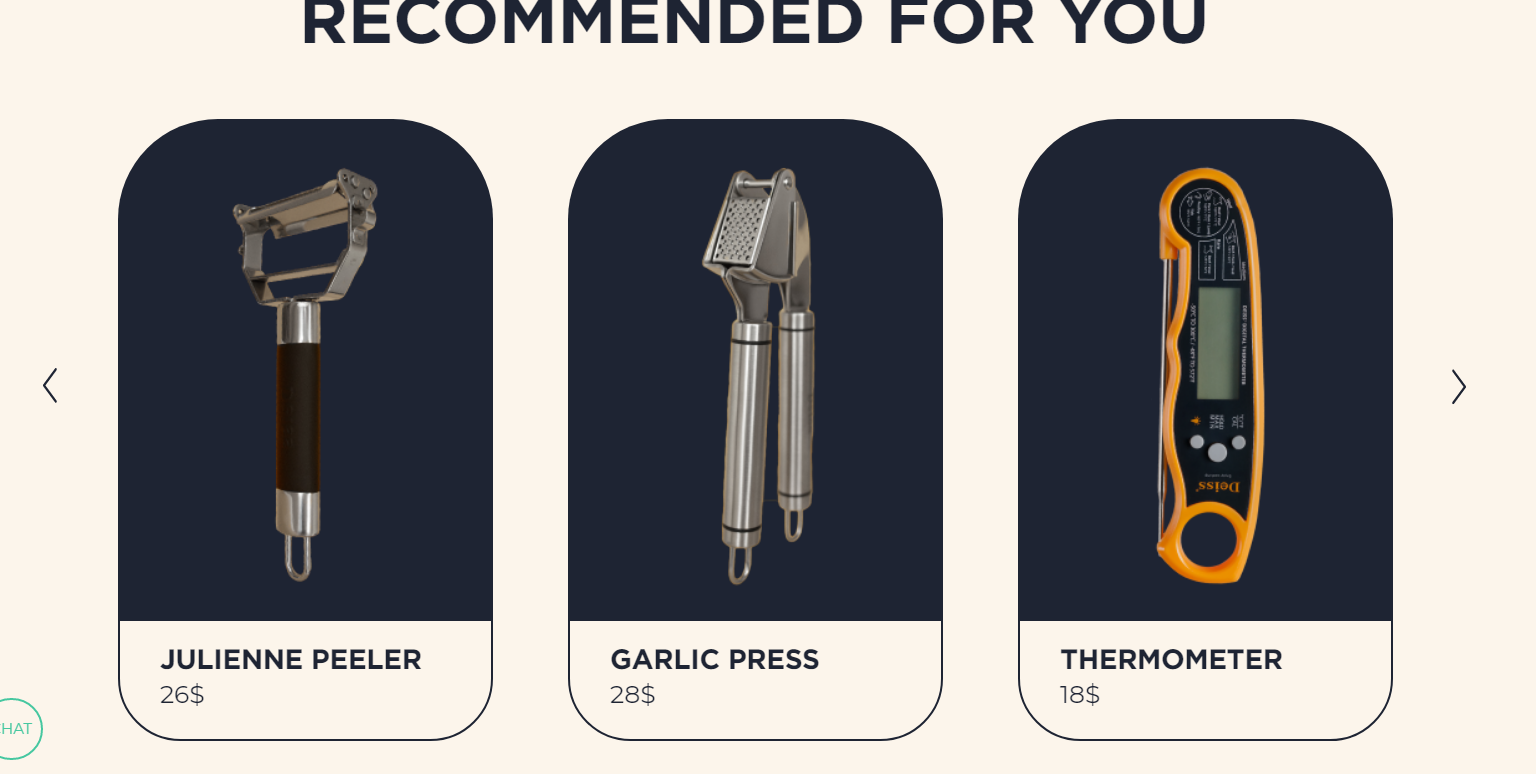
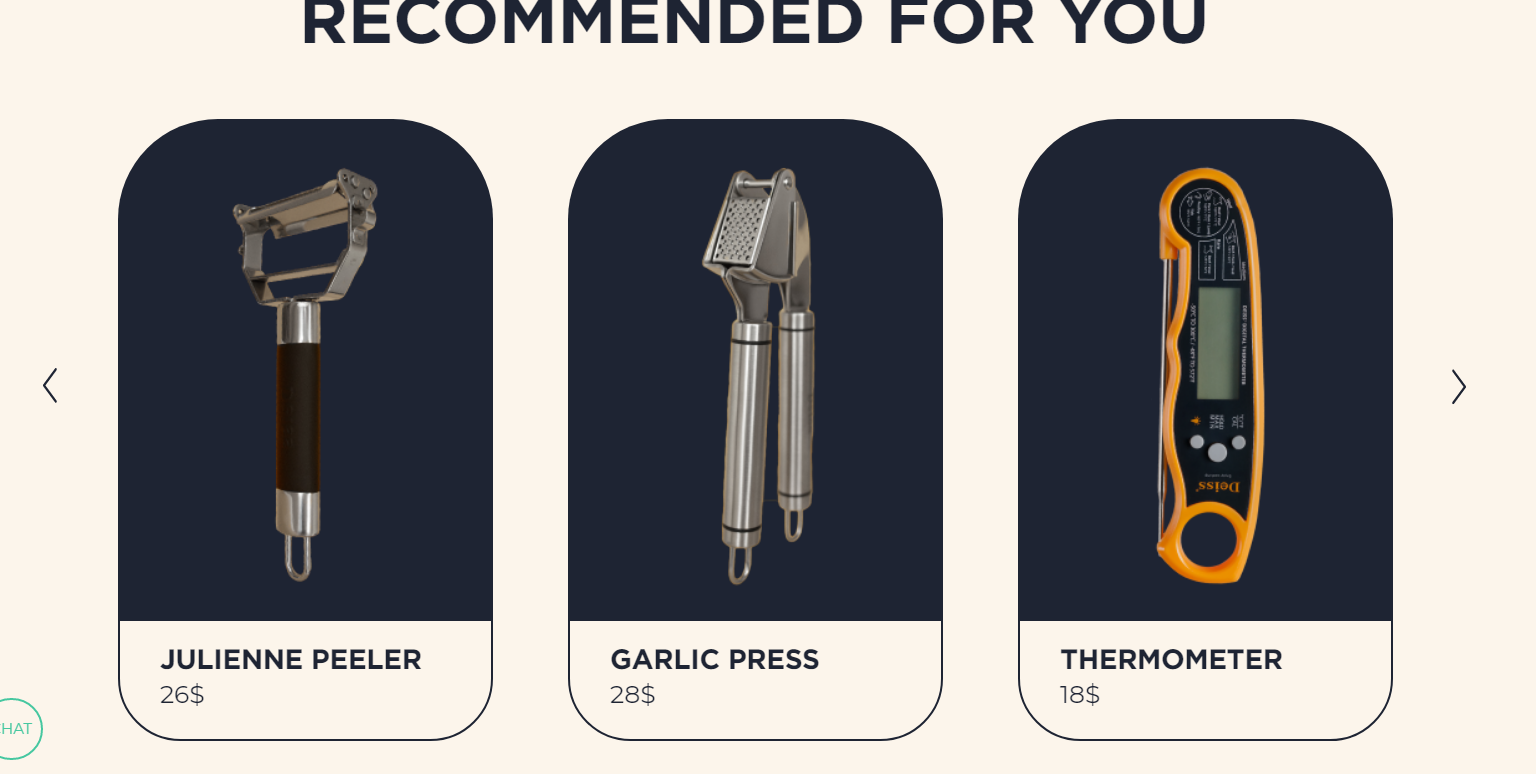
Есть карточки с товаром, при клике на них, нужно вызывать popup и менять контент в нём(картинки в слайдере, текст и тд.).
В моём js, нужно отследить ко какой карточке был произведен клик и в соответствии с этим, менять наполнение.
Не могу понять как сделать что бы работало, не судите строго, если что-то неправильно, то было бы супер, если поможете разобраться.


const cardRecommended = document.querySelectorAll('.recommended__card')
const popupRecommended = document.querySelector('.recommended__popup')
const popupPicture = document.querySelectorAll('.recommended-popup__picture')
for (let i = 0; i < cardRecommended.length; i++) {
cardRecommended[i].addEventListener('click', function (e) {
popupRecommended.classList.toggle('-open')
if (cardRecommended[0]) {
popupPicture[0].innerHTML = '<img src="img/recommended/peeler.png" alt="">'
popupPicture[1].innerHTML = '<img src="img/recommended/peeler.png" alt="">'
popupPicture[2].innerHTML = '<img src="img/recommended/peeler.png" alt="">'
} else if (cardRecommended[1]) {
popupPicture[0].innerHTML = '<img src="img/recommended/garlic-press.png" alt="">'
popupPicture[1].innerHTML = '<img src="img/recommended/garlic-press.png" alt="">'
popupPicture[2].innerHTML = '<img src="img/recommended/garlic-press.png" alt="">'
}
})
}
<div class="recommended__popup recommended-popup">
<div class="recommended-popup__product">
<div class="recommended-popup__slider">
<div class="recommended-popup__picture"></div>
<div class="recommended-popup__picture"></div>
<div class="recommended-popup__picture"></div>
</div>
<button class="recommended-popup__favorite-btn favorite-btn">
</button>
<div class="recommended-popup__arrows">
<button class="slider-arrow recommended-popup-arrow recommended-popup-arrow--next">
</button>
<button class="slider-arrow recommended-popup-arrow recommended-popup-arrow--prev">
</button>
</div>
<div class="recommended-popup__dots"></div>
</div>
<div class="recommended-popup__content">
<div class="recommended-popup__title">julienne peeler</div>
<div class="recommended-popup__price">26$</div>
<div class="recommended-popup__text">Guessing is for fortune tellers. Prepare your food at a perfect temperature with Deiss thermometer.</div>
<button class="recommended-popup__btn button--style-3">add to cart</button>
<button class="recommended-popup__cross">
</button>
</div>
</div>