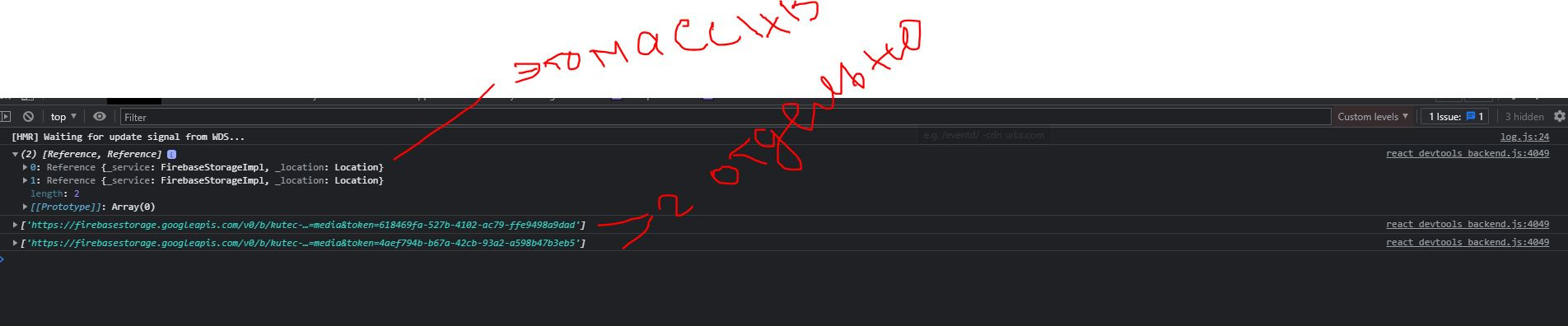
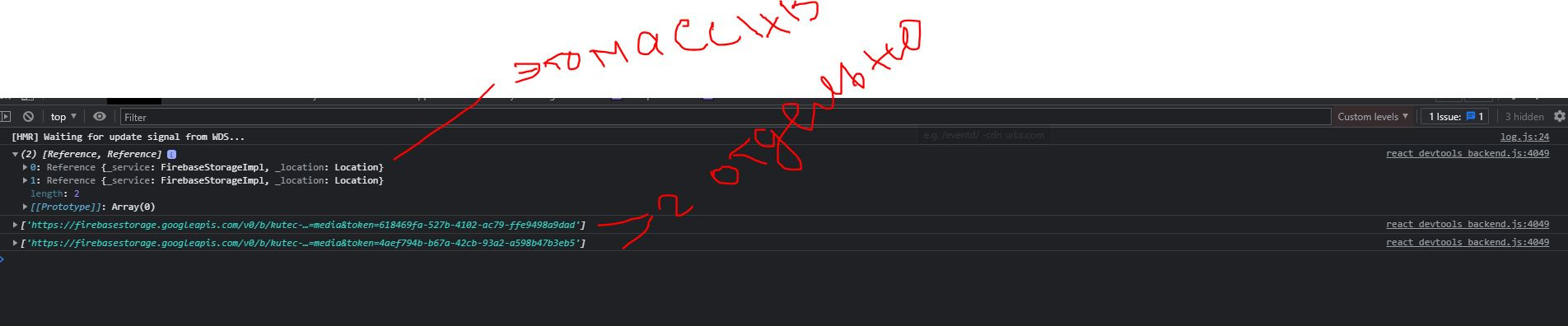
Получаю ссылки из Firebase Storage, Для отображения их на сайте в карточках (я не так давно начал изучать JS). Из базы данных я получаю массив, и когда вытаскиваю ссылки и пушу в массив, они создают 2 новых массива для каждой ссылки. Подскажите как сделать так что бы они были в одном массиве.

function App() {
//state каталог для товаров
const [catalogItem, setCatalogItem] = useState([])
const [url, setUrl] = useState([])
// вытягиваем url с картинок из firebase storage
const displayImage = async (item) => {
await getDownloadURL(item)
.then(getUrl => {
const urlArr = []
urlArr.push(getUrl)
console.log(urlArr)
})
}
// получаем элементы из firebase storage и вызываем вфнкцию displayImage
useEffect(async function getImageStorage() {
const storage = getStorage()
const listRef = ref(storage, 'images/')
await list(listRef)
.then(response => {
const urlObj = response.items
console.log(urlObj)
for(let i =0; i < urlObj.length; i++){
displayImage(urlObj[i])
}
})
}, [setUrl])