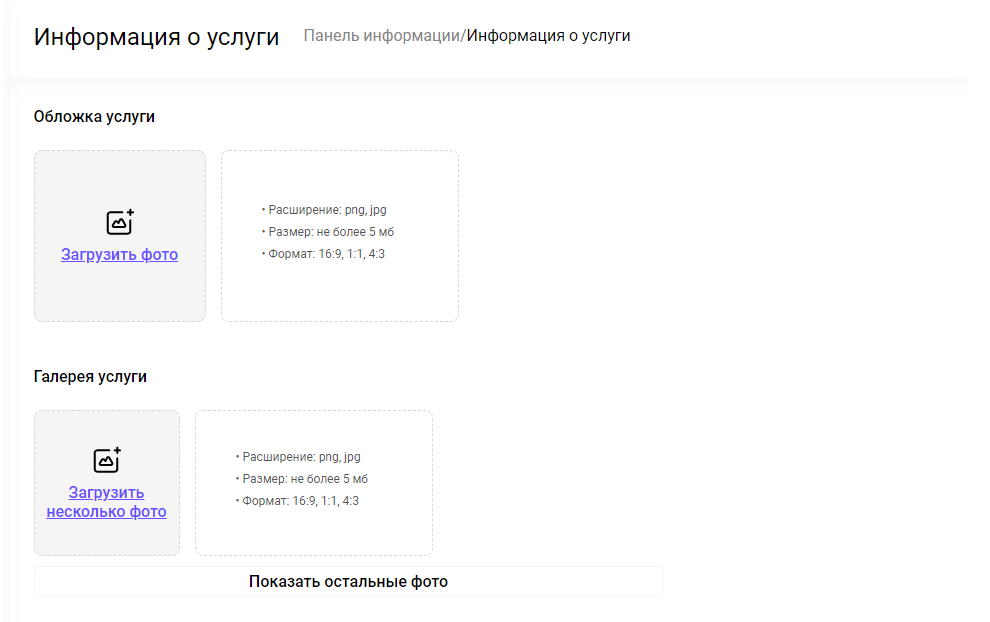
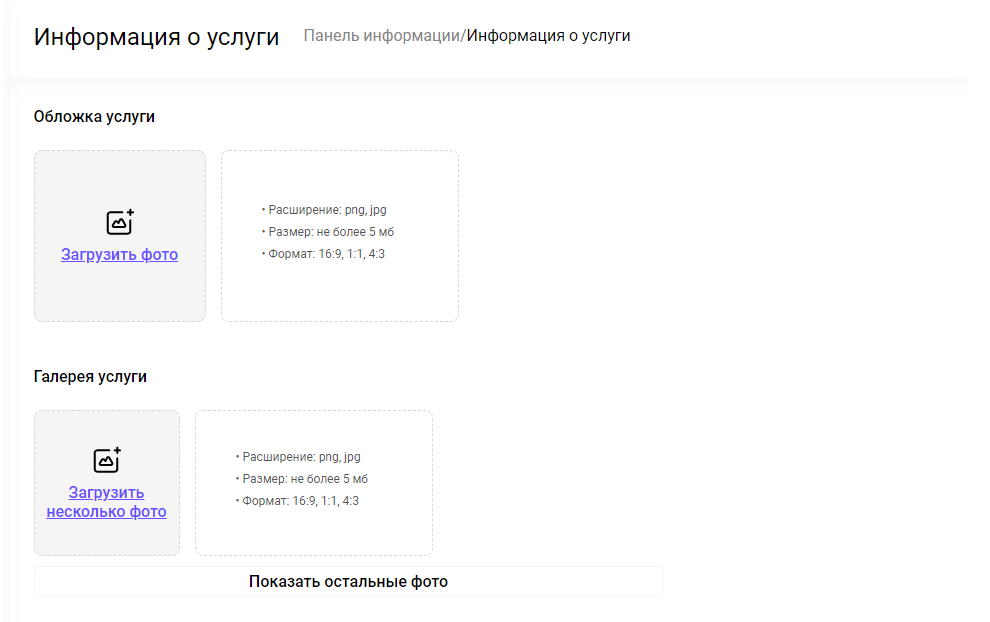
Добрый день, я новичок во vue, подскажите пожалуйста как решить проблему.
У меня есть компонент в котором есть img и компонент (Photoload) input file который закастомизирован:

В компоненте Photoload я получаю файлы , потом полученный FileList перезаписываю в массив с помощью:
Array.prototype.push.apply( fileBuffer, images );
( FileBuffer - массив, images - filelist )
Далее с помощью emit отправляю в род. компонент ( Изначальный ) данный массив, и с помощью инструмента v-for отрисовываю мои фотографии в интерфейсе:
<div
v-for="(itemCover,key,index) in cover.images"
:class="{ error: itemCover.errors.format == true }"
class="gallery-list__item"
>
<img :src="itemCover.src" alt="">
<div
@click="deleteImage(key, cover.images)"
class="gallery-list__item__delete">
<IconDeleteimage></IconDeleteimage>
</div>
<div
v-if="itemCover.errors.size === true || itemCover.errors.format === true"
class="gallery-list__item-errors">
<div class="gallery-list__item-errors__icon">
<IconErrorImage></IconErrorImage>
</div>
<div class="gallery-list__item-errors__text">
<div
v-if="itemCover.errors.size == true"
class="gallery-list__item-errors__text--size">
Неверный размер
</div>
<div
v-if="itemCover.errors.format == true"
class="gallery-list__item-errors__text--format">
Неверный формат
</div>
</div>
</div>
</div>
:class и v-if отрисовка ошибок работает только после обновления родительского компонента ( если я нажму на кнопку 'показать остальные фото' у меня в date компонента значение меняется определенного свойства на true и раскрывается весь список, или если я залью фото в другом лоадере еще раз, тоже все будет корректно, а изначально нет , помогите пожалуйста )
Вот пример объекта file который я отрисовываю:
[
{
"src": "blob:http://localhost:3000/1ebb6748-c2d0-436a-86f1-a04754a2f1a9",
"errors": {
"format": true,
"size": false
},
"dimensions": {
"width": 211,
"height": 130
},
"format": 1.623076923076923
},
{
"src": "blob:http://localhost:3000/0c65abb5-8135-41d6-b870-bc091b623fbc",
"errors": {
"format": true,
"size": false
},
"dimensions": {
"width": 519,
"height": 888
},
"format": 0.5844594594594594
},
{
"src": "blob:http://localhost:3000/77ca2d74-6c76-42a6-9593-2f79d3e012ac",
"errors": {
"format": true,
"size": false
},
"dimensions": {
"width": 396,
"height": 102
},
"format": 3.8823529411764706
},
{
"src": "blob:http://localhost:3000/0af92228-adaa-4766-88ff-627ff1c3e5f3",
"errors": {
"format": true,
"size": false
},
"dimensions": {
"width": 990,
"height": 622
},
"format": 1.5916398713826367
},
{
"src": "blob:http://localhost:3000/941bd2c4-5155-4e0b-b6e6-6dea1185f6ee",
"errors": {
"format": true,
"size": false
},
"dimensions": {
"width": 960,
"height": 719
},
"format": 1.3351877607788596
},
{
"src": "blob:http://localhost:3000/696f47c0-8645-4bb7-8bb8-9849a0d94f02",
"errors": {
"format": false,
"size": false
},
"dimensions": {
"width": 800,
"height": 450
},
"format": 1.7777777777777777
}
]
vue vursion 2.6.14 ( Nuxt )