Всем привет!) У меня возникла проблема с сайтом. Когда его открываешь на мобильных устройствах, кнопки меню съезжают вправо.
Прикладываю скриншоты:

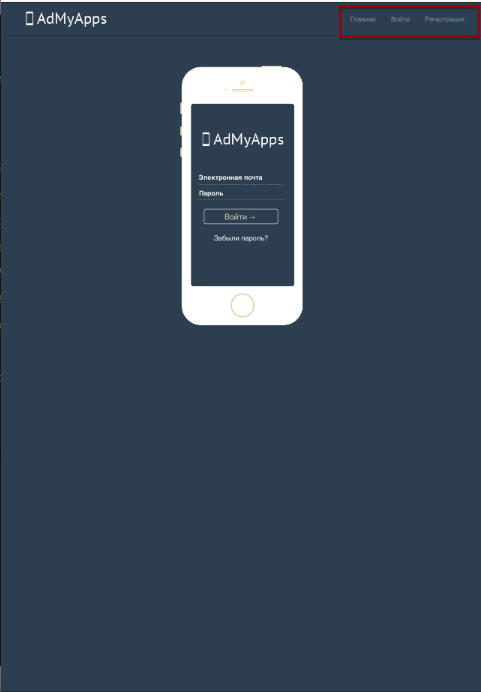
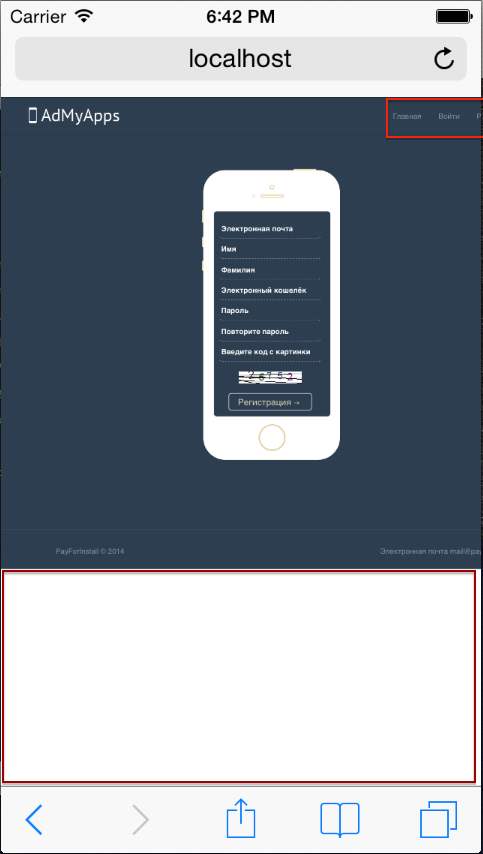
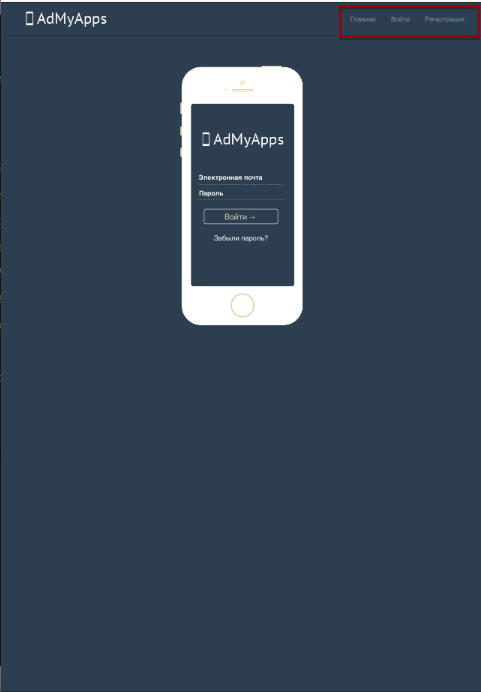
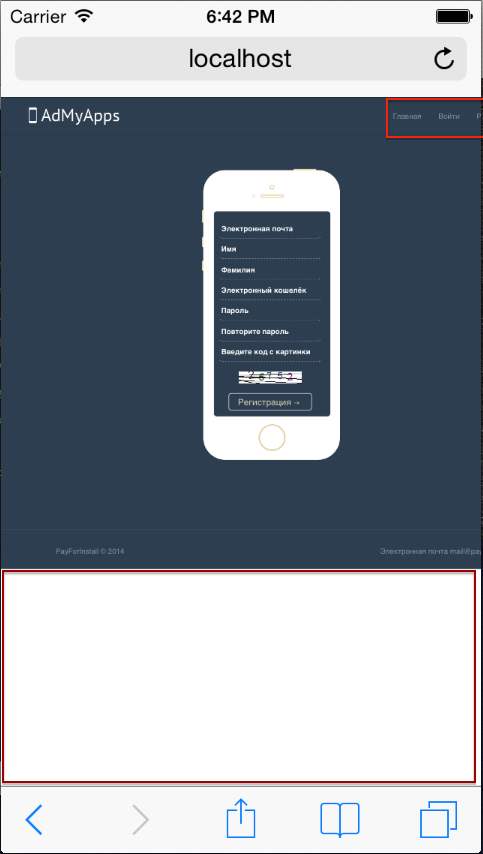
На этом скриншоте видно, что кнопки меню съехали вправо, происходит это из-за того, что внизу страницы остается свободное пространство. Как видно на втором скришоте, убрав свободное пространство внизу, кнопки меню не съезжают:

Вопрос: как убрать свободное пространство? На втором скриншоте я использовал br, но это плохой вариант.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AdMyApps.ru | Регистрация</title>
<link rel="stylesheet" href="../css/style.css">
<script type="text/javascript" src="../js/script.js"></script>
</head>
<body>
<header class="header">
<div class="top"><!--top-->
<div class="wrap">
<div class="logo">
<a href="/"></a>
</div>
<div class="head-menu">
<ul>
<li><a href="../index.php">Главная</a></li>
<li><a href="this_avto.php">Войти</a></li>
<li><a href="register.php">Регистрация</a></li>
<div class="clear"></div>
</ul>
</div>
<div class="clear"></div>
</div>
</div><!--top-->
<div class="registerblock">
<div class="wrap">
<div class="register-bl">
<form action="register.php" method="post" name="form" id="registration">
<br>
<br>
<br>
<br>
<br>
<input name="email" class="input" type="text" maxlength="25" placeholder="Электронная почта"/>
<input name="name" class="input" type="text" maxlength="15" placeholder="Имя"/>
<input name="firstname" class="input" type="text" maxlength="25" placeholder="Фамилия"/>
<input name="me" class="input" type="text" maxlength="25" placeholder="Электронный кошелёк">
<input name="password" class="input" type="password" maxlength="25" placeholder="Пароль"/>
<br>
<input name="repassword" class="input" type="password" maxlength="25" placeholder="Повторите пароль"/>
<input name="pkey" type="text" class="input" placeholder="Введите код с картинки">
<br>
<img src="captcha/captcha.php" style="margin: 0 auto;">
<br>
<input type="submit" value="Регистрация →" name="button" class="button" onclick="return thisform(this.form)" style="margin: 0 auto;">
</form>
</div>
</div>
</div>
</header>
<footer>
<div class="wrap">
<p>PayForInstall © 2014</p>
<p>Электронная почта mail@payforinstall.ru</p>
</div>
</footer>
</body>
</html>
* {
margin: 0;
padding: 0;
}
html{
height: 100%;
width: 100%;
}
body{
position: relative;
background-repeat: repeat;
font-family: 'PT Sans', sans-serif;
}
.wrap{
width: 1060px;
margin: auto;
min-width: 1060px;
}
header{
background-color: #2c3e50;
}
.header{
padding-bottom: 63px;
}
header .top{
height: 76px;
border-bottom: 1px solid #263545;
}
.registerblock{
background-color: #2c3e50;
padding: 25px 0 48px 0;
margin: 0 auto;
}
.register-bl{
padding: 25px;
width: 350px;
height: 600px;
margin: 0 auto;
background: url(../img/log.png) no-repeat center;
}
 На этом скриншоте видно, что кнопки меню съехали вправо, происходит это из-за того, что внизу страницы остается свободное пространство. Как видно на втором скришоте, убрав свободное пространство внизу, кнопки меню не съезжают:
На этом скриншоте видно, что кнопки меню съехали вправо, происходит это из-за того, что внизу страницы остается свободное пространство. Как видно на втором скришоте, убрав свободное пространство внизу, кнопки меню не съезжают: