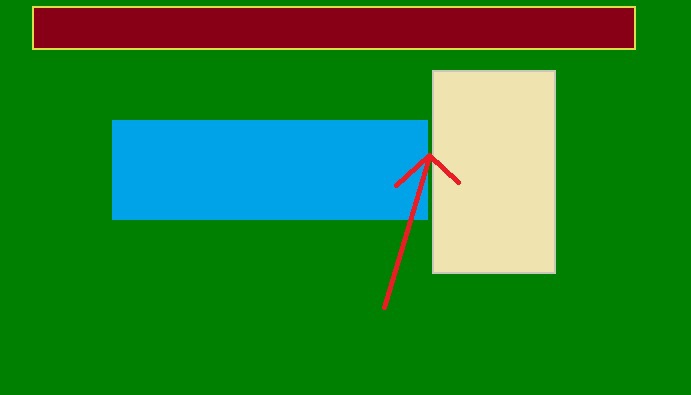
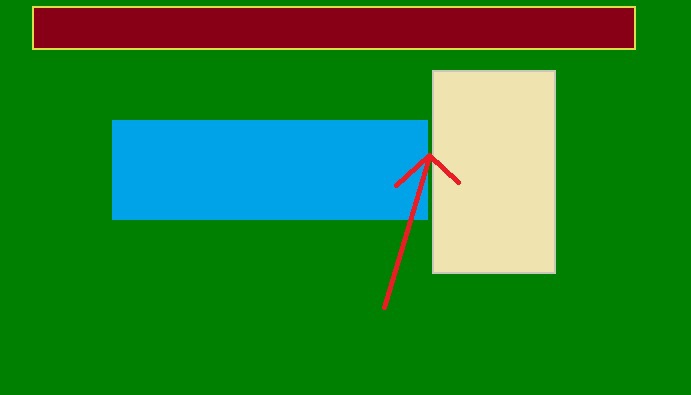
Подскажите как убрать отступ.. И не могу опять откуда он взялся

<div class="red"></div>
<div class="top">
<div class="blue"></div>
<div class="gray"></div>
</div>
.red{
width: 600px;
height: 40px;
background-color: #880016;
border:2px solid #DEDE45;
margin: 0 auto;
}
.blue{
width:25%;
height:100px;
position:relative;
top:70px;
background-color: #00A3E8;
}
.gray{
width: 120px;
height: 200px;
position:relative;
top:20px;
border:2px solid #C9C7B8;
background-color: #EFE3AF;
}
body{
background-color: green;
}
.top {
text-align:center;
}
.top > div {
display:inline-block;
vertical-align: top;
}