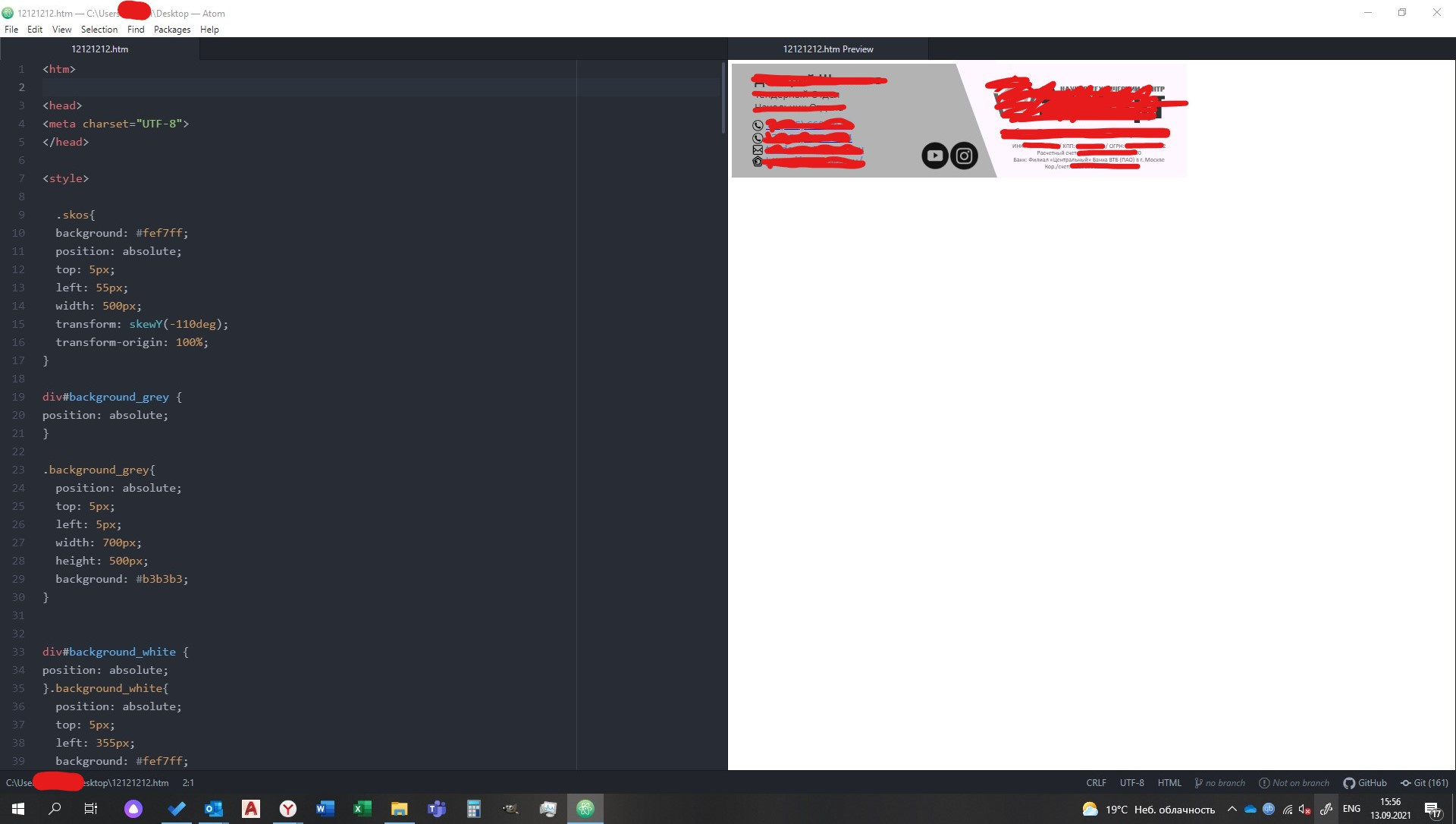
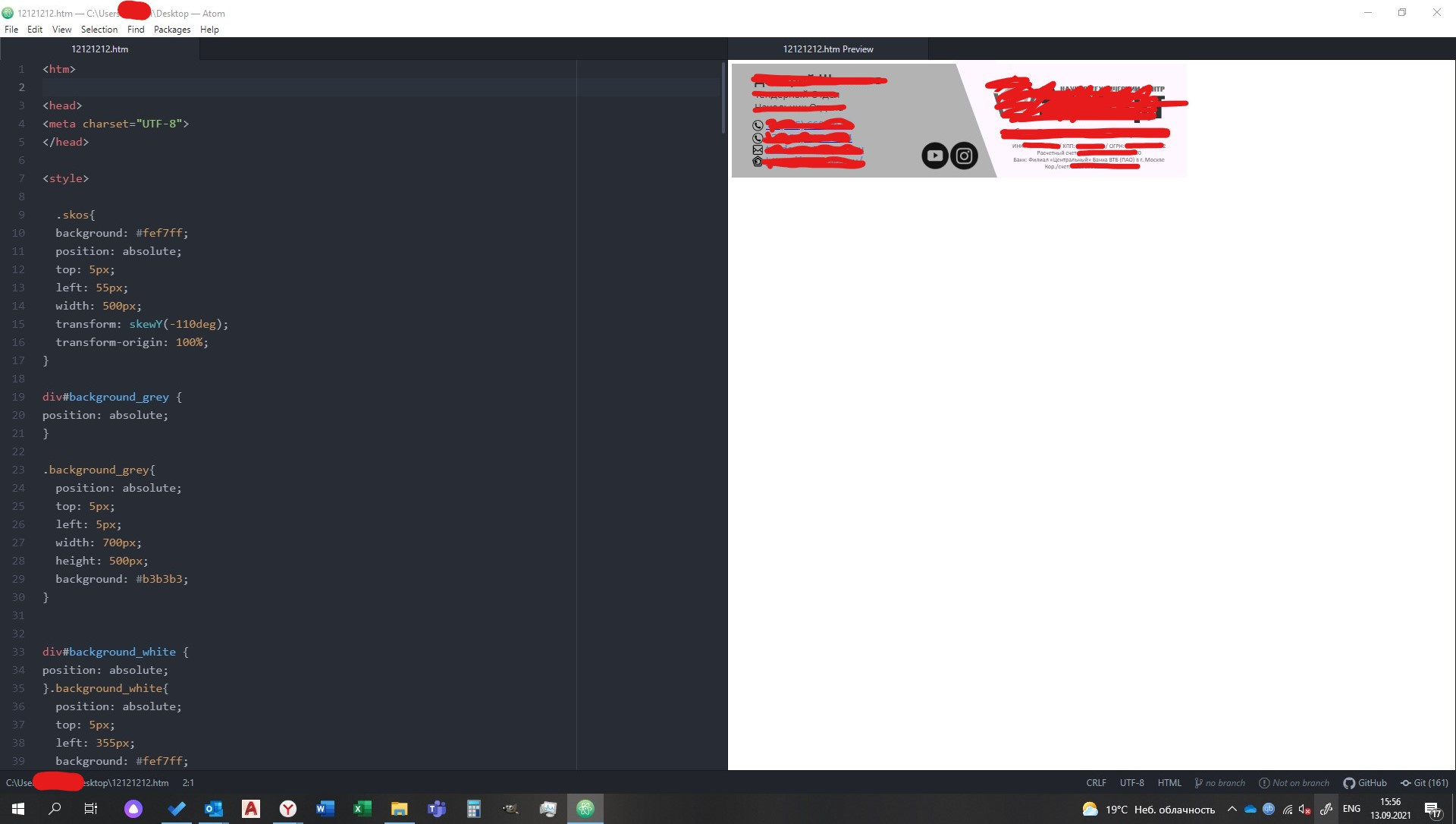
В общем, задача сделать симпатичную подпись электронных писем для компании. В целом, с горем-пополам что-то написал -- браузеры, даже IE, открывают всё без проблем, но вот в Аутлуке почему-то всё съезжает. Есть мысли, что может, я криво написал или даже синтаксис должен быть другой. Или даже, может, формат подписи HTM как бы намекает, что новые свистоперделки не пройдут. Но уже день безрезультатно борюсь с этой подписью. Где я мог ошибиться? Чего я могу не видеть? Как управиться с Аутлуком?



<htm>
<head>
<meta charset="UTF-8">
</head>
<style>
.skos{
background: #fef7ff;
position: absolute;
top: 5px;
left: 55px;
width: 500px;
transform: skewY(-110deg);
transform-origin: 100%;
}
div#background_grey {
position: absolute;
}
.background_grey{
position: absolute;
top: 5px;
left: 5px;
width: 700px;
height: 500px;
background: #b3b3b3;
}
div#background_white {
position: absolute;
}.background_white{
position: absolute;
top: 5px;
left: 355px;
background: #fef7ff;
}
div#logotype {
position: absolute;
}.logotype {
position: absolute;
top: 20px;
left: 350px;
text-transform: none;
color: black;
}
div#logosite {
position: absolute;
}.logosite {
position: absolute;
top: 126px;
left: 32px;
text-transform: none;
color: black;
}
div#logonum1 {
position: absolute;
}.logonum1 {
position: absolute;
top: 96px;
left: 32px;
text-transform: none;
color: black;
}
}
div#logonum2 {
position: absolute;
}.logonum2 {
position: absolute;
top: 79px;
left: 32px;
text-transform: none;
color: black;
}
div#logomail {
position: absolute;
}.logomail {
position: absolute;
top: 111px;
left: 32px;
text-transform: none;
color: black;
}
div#youtube {
position: absolute;
}.youtube {
position: absolute;
top: 108px;
left: 255px;
}
div#instagram {
position: absolute;
}.instagram {
position: absolute;
top: 107px;
left: 290px;
}
div#worker {
position: absolute;
}.worker {
position: absolute;
top: 10px;
left: 35px;
text-transform: none;
color: black;
text-align: top;
}
div#department {
position: absolute;
}.department {
position: absolute;
top: 30px;
left: 35px;
text-transform: capitalize;
color: black;
text-align: top;
}
div#position {
position: absolute;
}.position {
position: absolute;
top: 47px;
left: 35px;
text-transform: capitalize;
color: black;
text-align: top;
}
div#mobnum {
position: absolute;
}.mobnum {
position: absolute;
top: 70px;
left: 50px;
text-transform: capitalize;
color: black;
text-align: top;
}
}
div#mobnum2 {
position: absolute;
}.mobnum2 {
position: absolute;
top: 87px;
left: 50px;
text-transform: capitalize;
color: black;
text-align: top;
}
div#email {
position: absolute;
}.email {
position: absolute;
top: 102px;
left: 50px;
text-transform: lowercase;
color: black;
text-align: top;
}
div#site {
position: absolute;
}.site {
position: absolute;
top: 118px;
left: 50px;
text-transform: lowercase;
text-align: top;
}
div#adress {
position: absolute;
}.adress {
position: absolute;
top: 80px;
left: 360px;
text-transform: none;
color: black;
text-align: top;
}
div#requisites {
position: absolute;
}.requisites {
position: absolute;
top: 105px;
left: 375px;
text-transform: none;
color: black;
}
</style>
<body>
<div class="background_grey"
style="width: 600px; height: 150px;"></div>
<div class="background_white"
style="width: 250px; height: 150px;"></div>
<div class="skos"
style="width: 300px; height: 150px;"></div>
<div class="worker">
<span style="font-family:'Calibri';
font-size:20px;
line-height:30px;color:#333333;
font-weight: bold;">Вилли Вонка</span></div>
<div class="department">
<span style="font-family:'Calibri';
font-size:15px;
line-height:30px;color:#333333;
font-weight: light;">Тендерный отдел</span></div>
<div class="position">
<span style="font-family:'Calibri';
font-size:15px;
line-height:30px;color:#333333;
font-weight: light;">Начальник отдела</span></div>
<div class="mobnum">
<a href="tel:+74958888888"><span style="font-family:'Calibri';
font-size:15px;
line-height:30px;
color:#477ccc;
font-weight: light;">+7 8888888888</span></a>
</div>
<div class="mobnum2">
<a href="tel:+7928888888"><span style="font-family:'Calibri';
font-size:15px;
line-height:30px;
color:#477ccc;
font-weight: light;">+7 8888888888</span></div></a>
<div class="email">
<a href="mailto:tender@chocko.ru"
style="font-family:'Calibri',Calibri;
font-size:15px;
line-height:30px;
color:#477ccc">
<span style="font-family:'Calibri',Calibri;
font-size:15px;
color:#477ccc; !important;">
tender@chocko.ru
</span></a></div>
<div class="site">
<a href="https://chocko.ru/"
style="font-family:'Calibri',Calibri;
font-size:15px;
line-height:30px;
color:#477ccc;
outline:none;">
<span style="font-family:'Calibri',Calibri;
font-size:15px;
color:#477ccc !important;">https://choko.ru/
</span></a></div>
<div class="logotype">
<a href="https://chocko.ru/"
target="_blank">
<img src="https://www.bob-easton.com/blog/wp-content/uploads/2013/03/5842466500_68546a2c7d_b-300x200.jpg"
width="226"
height="63"
border="0"
position: absolute; alt="logo"/>
</a></div>
<div class="adress">
<a href="https://yandex.ru/maps/-/CCUm66dv3C"
style="font-family:'Calibri',Calibri;
font-size:15px;
line-height:30px;
color:#477ccc;
outline:none;">
<span style="font-family:'Calibri',Calibri;
font-size:15px;
color:#477ccc !important;">Город, улица, фонарь
</span></a>
</div>
<div class="requisites">
<span style="font-family:'Calibri';
font-size:8px;
line-height:1px;color:#333333;
font-weight: light;"><center><p>ИНН: 8888888888 / КПП: 888888888 / ОГРН: 18888888888</p>
<p>Расчетный счет: 888888888888888</p>
<p>Банк: Филиал «Центральный» Банка ВТБ (ПАО) в г. Москве</p>
<p>Кор./счет: 888888888888881</p></center>
</span></div>
<div class="logosite">
<img src="https://i.ibb.co/c2VgpRN/image.png"
width="15"
height="15"
border="0"
position: absolute; alt="logosite"/></div>
<div class="logonum1">
<img src="https://i.ibb.co/cTBpNfj/CALL.png"
width="15"
height="15"
border="0"
position: absolute; alt="logonum1"/></div>
<div class="logonum2">
<img src="https://i.ibb.co/cTBpNfj/CALL.png"
width="15"
height="15"
border="0"
position: absolute; alt="logonum2"/></div>
<div class="logomail">
<img src="https://i.ibb.co/J29ZwYf/EMAIL.png"
width="15"
height="15"
border="0"
position: absolute; alt="logomail"/></div>
<div class="youtube">
<a href="https://www.youtube.com/user/8888888888">
<img src="https://i.ibb.co/hMkkTQk/youtube.png"
width="40"
position: absolute; alt="youtube"/></div>
<div class="instagram">
<a href="https://www.instagram.com/888888888888/">
<img src = "https://i.ibb.co/fq9gHnc/instagram.png" width="40"
position: absolute; alt="instagram" /> </a>
</div>
</body>
</htm>