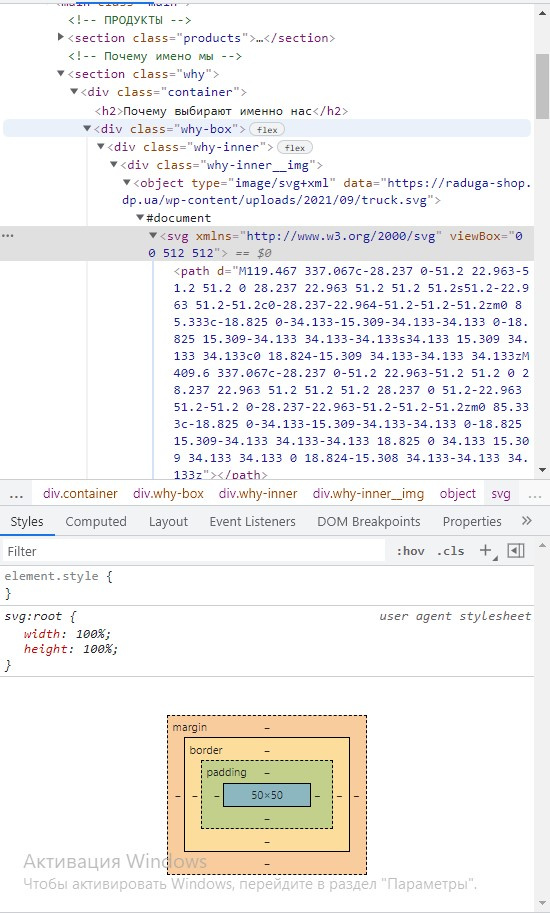
Стилизовать элементы SVG которые выводятся тегом object можно
Для этого надо дописать согласно
w3.org одну строчку вот так
<?xml-stylesheet href="svg.css" type="text/css"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 10" width="100px" height="80px">
<path d="......" />
</svg>
Выводим на страницу вот так:
<object data="test.svg" type="image/svg+xml"></object>
После этих манипуляций мы можем стилизовать любую сущность в файле без лишних трудностей но только в том файле который прописан в подключаемом svg
svg path{
fill: lightblue;
stroke: blue;
stroke-width: 0.5px;
}
Да и почитайте очень хорошую статью:
https://webtranslates.ru/styling-svg-use-content-c... которая вам разъяснит способы стилизации svg средствами css которые будут работать