В коде ниже
генератор документации jsdoc не видит локальные комментарии к функциям и переменным.
document.addEventListener("DOMContentLoaded", function () {
/**
* Конвертирует Rem в Пиксели
* @param {Number} rem Сколько rem сконвертировать в пиксели
* @returns {Number} Кол-во сконвертированных пикселей
*/
function convertRemToPixels(rem) {
return rem * parseFloat(getComputedStyle(document.documentElement).fontSize);
}
});
То есть при компиляции чистое окно:

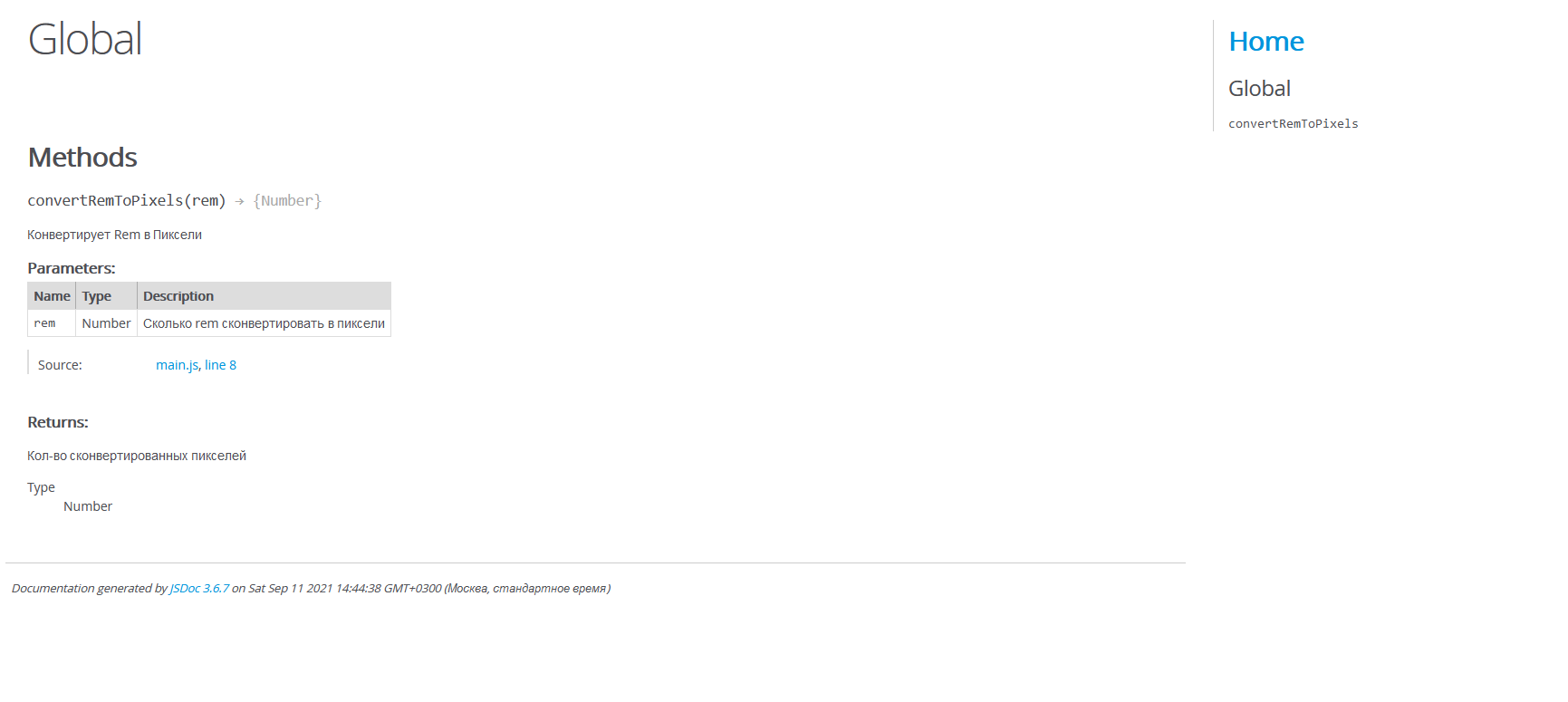
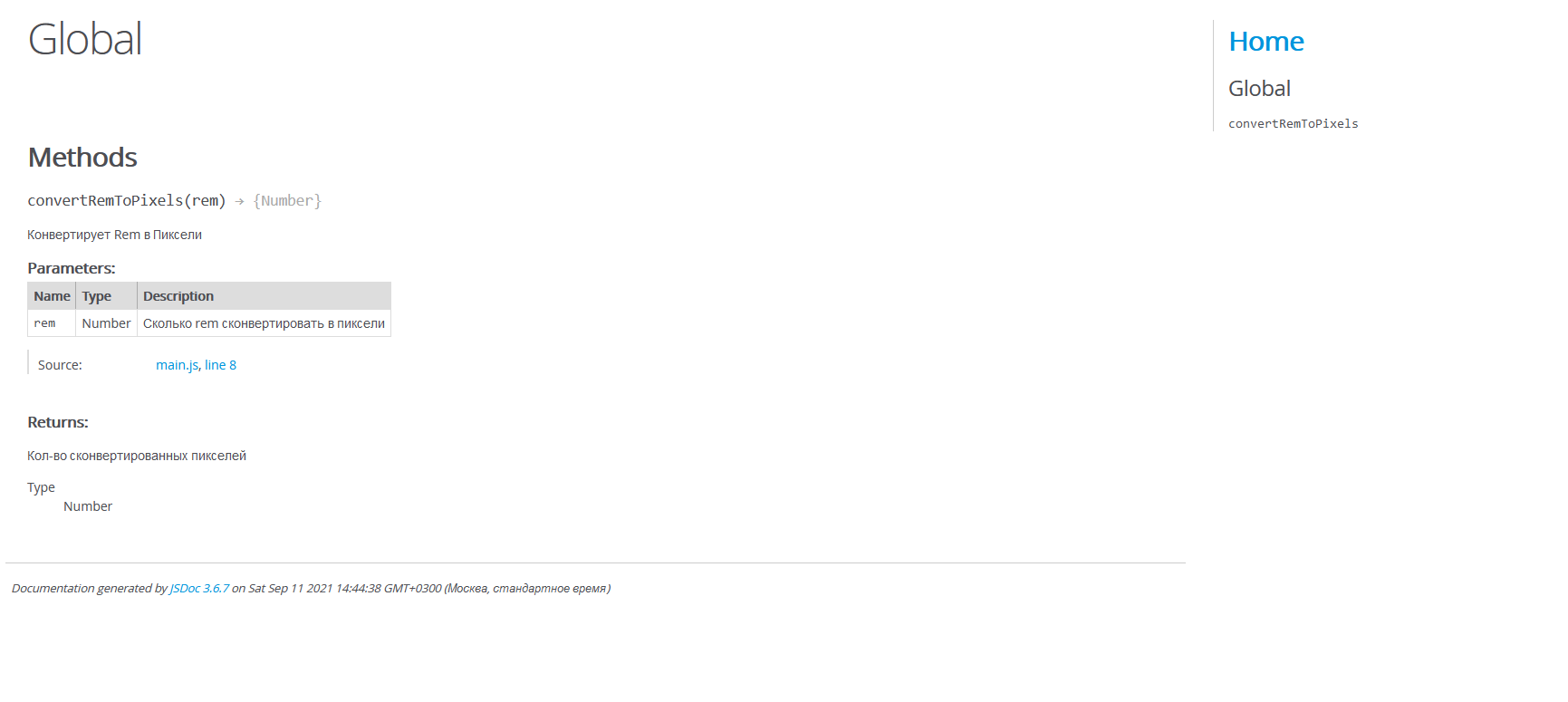
Когда же обёртывающей функции нет, JSDoc видит и можешь прочесть эти комментарии:
/**
* Конвертирует Rem в Пиксели
* @param {Number} rem Сколько rem сконвертировать в пиксели
* @returns {Number} Кол-во сконвертированных пикселей
*/
function convertRemToPixels(rem) {
return rem * parseFloat(getComputedStyle(document.documentElement).fontSize);
}
console.log(convertRemToPixels(2))

jsdoc.json:
{
"source": {
"include": "./src/js/main.js",
"excludePattern": "(node_modules/|docs|dist)"
},
"plugins": ["plugins/markdown"],
"templates": {
"cleverLinks": true,
"monospaceLinks": true
},
"opts": {
"recurse": true,
"destination": "./docs/",
"readme": "./readme/readme.md"
}
}
Как исправить такое поведение JSDoc?