В одном диве может находиться 10-20 блоков одинаковой ширины с float:left;
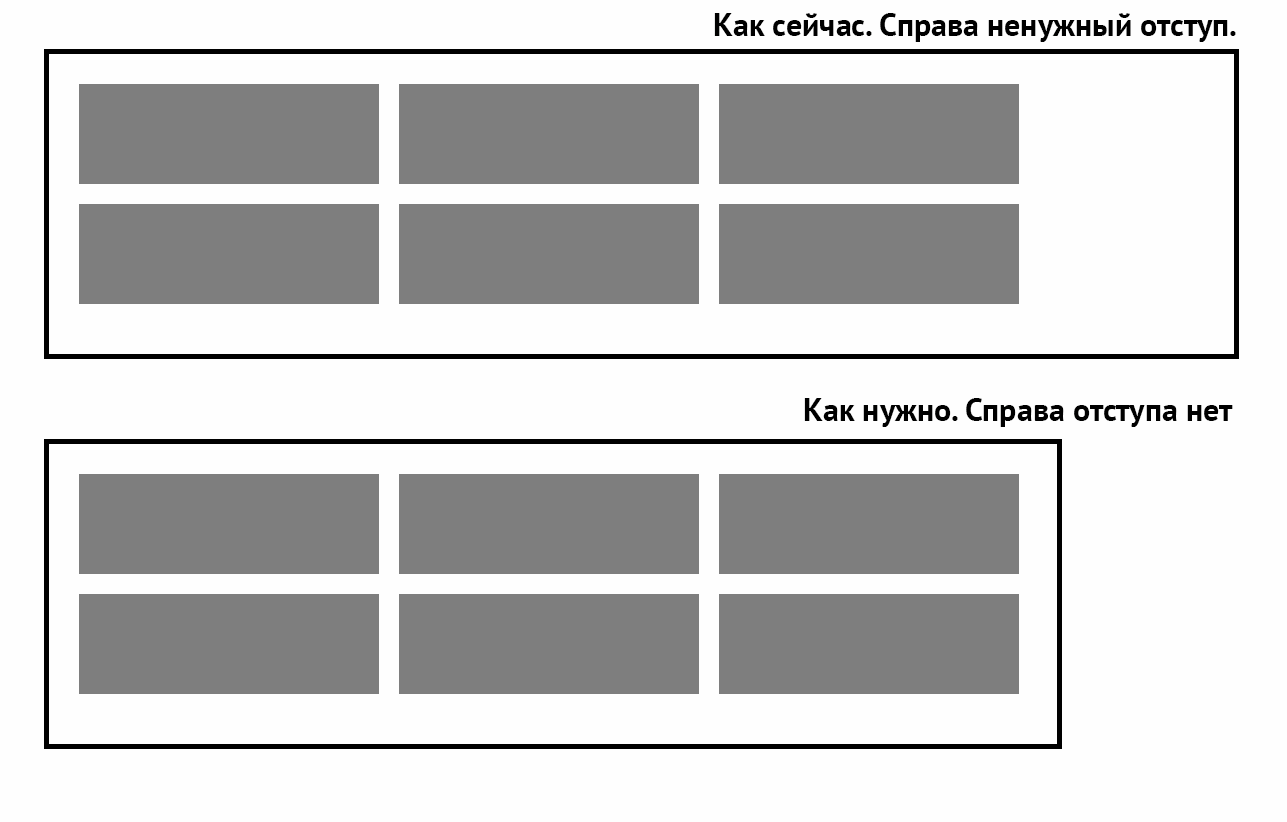
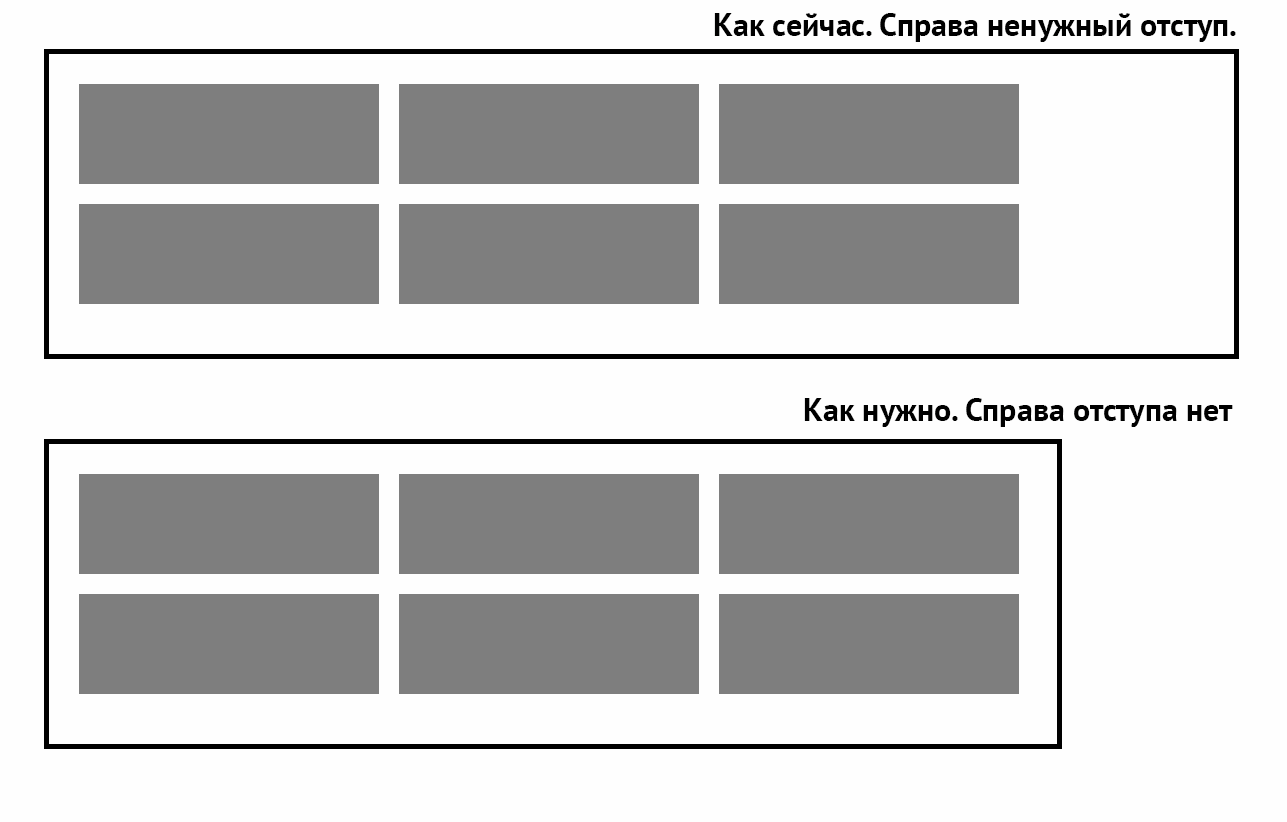
В зависимости от разрешения экрана или размеров окна появляется ненужный отступ справа, то есть див растягивается на 100% экрана, не смотря на то, что внутренние дивы уже поехали на вторую строку. А мне нужно, чтобы при любом изменении окна, ширина основного контейнера была всегда строго по содержимому, без правого отступа.
Вот как сейчас, и ниже как нужно:

Ссылка на живую верстку:
popov.ints.net/_kurilshik/test_inline.html<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style type="text/css">
.general_div{border:5px solid black;padding:30px;}
.images_box{display:inline;}
.image{float:left;width:300px;height:100px;background:gray;margin:0px 20px 20px 0px;}
</style>
</head>
<body>
<div class="general_div">
<div class="images_box">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
Помогите, пожалуйста, реально ли так сделать без использования JS?