Возможно.
flex-direction: column; здесь не нужен
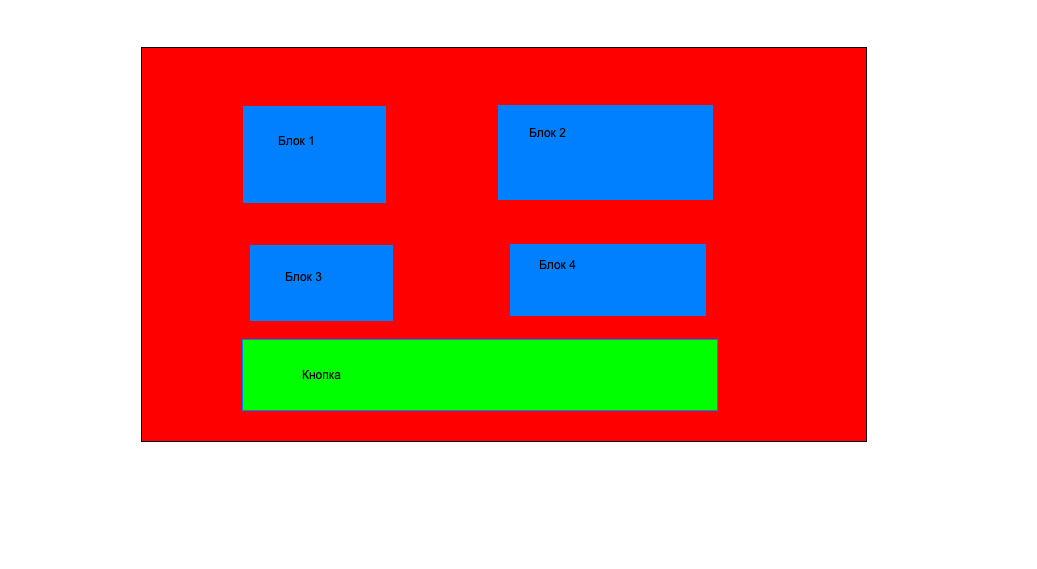
Чтобы блоки переместились на новую строку, а не вжимались в одной, нужно указать свойство
flex-wrap: wrap;, в данном случае для дива с классом
column и так же для него указать
justify-content: space-between;, если ты хочешь, чтобы они были прижаты по сторонам
Для кнопки указываешь следующие свойства:
.column button {
width: 100%; /* растягивает на всю ширину блока .column */
align-self: flex-end; /* прижимает к низу, дабы кнопка не растягивалась в высоту */
}
В твоем примере
column-item всего 100px, они маленькие и разместятся в
column в одну строку, но если прибавишь им ширины, например, в 200px или уменьшишь ширину column, то увидишь, как
column-item будут перемещаться на новые строчки
Вообще, рекомендую поиграть в
flexbox froggy, качнешься очень даже хорошо