Суть такая: у меня на сайте есть теги (категории) и в мобильной версии я хочу их вывести каруселью, как в ютубе:

Понимаю что не лучшая идея для этой задачи использовать swiper но придумать что то получше пока нет возможности. В первый раз столкнулся с такой проблемой что название (title) у каждой категории разной длины и в некоторых длинных названиях текст переносился на новую строку и соответсвенно высота получалась у всех разная.

Добавил слайду свойство
width: auto !important; а так же свойство
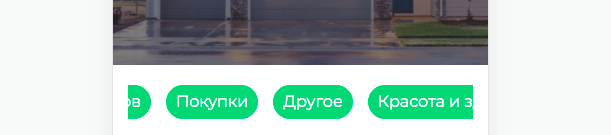
slidesPerView: "auto" в js и вроде как вопрос решился. Сейчас же столкнулся с проблемой что, начинается слайд не так как надо, то есть не с первой категории в списке. Первая категория должна быть
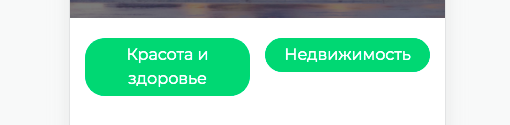
Красота и здоровье, а выводится вот так:

В общем что хочу сделать: Вывести теги (категории) каруселью примерно как в youtube, при этом каждый тег должен растягиваться по контенту и текст не должен переноситься на новую строку. Так же карусель должна начинаться с первой категории - то есть
"Красота и здоровье" (список берется из базы а "Красота и здоровье" первая в списке). Кто может подсказать как корректно это сделать ?
Вот мой код