Код HTML:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<link rel='stylesheet' href='style.css'>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div class="container" id="app">
<div class="card">
<h1>{{title}}</h1>
<h3>Колличество записей: {{counter}}</h3>
<div class="form-control">
<input type="text" :placeholder="placeholderString" :value="inputValue" @input="inputChangeHandler" @keypress.enter="addNewNote" autofocus/>
</div>
<button class="btn" @click="addNewNote">добавить</button>
<hr/>
<ul class="list">
<todo-item class="list-item" v-for="(item,index) in notes" :todo="item" :index="index" :del="delNote(index)"></todo-item>
</ul>
</div>
</div>
<script src='App.js' type='text/javascript'></script>
</body>
</html>
Код Vue.js:
var dataURL = "docs.json"
const one = {
data(){
return{
counter:0,
placeholderString:"Введите название заметки",
title:"Список заметок",
inputValue:"",
postFontSize: 1,
notes:[]
}
},
created() {
document.addEventListener('keydown', this.onKeyDown)
},
beforeDestroy() {
document.removeEventListener('keydown', this.onKeyDown)
},
methods:{
inputChangeHandler(event){
this.inputValue = event.target.value
},
addNewNote(){
this.notes.push(this.inputValue);
this.inputValue = "";
this.counter++;
console.log("add");
},
delNote(index){
this.notes.splice(index, 1);
console.log(index);
}
}
}
const app = Vue.createApp(one)
app.component('todo-item', {
props: ['todo','index','del'],
template: `
<li> {{ todo }}
<div class = "btn-list">
<button class="btn" @click="">V</button>
<button class="btn danger" @click="del(index)">X</button>
</div>
</li>`
})
app.mount('#app')

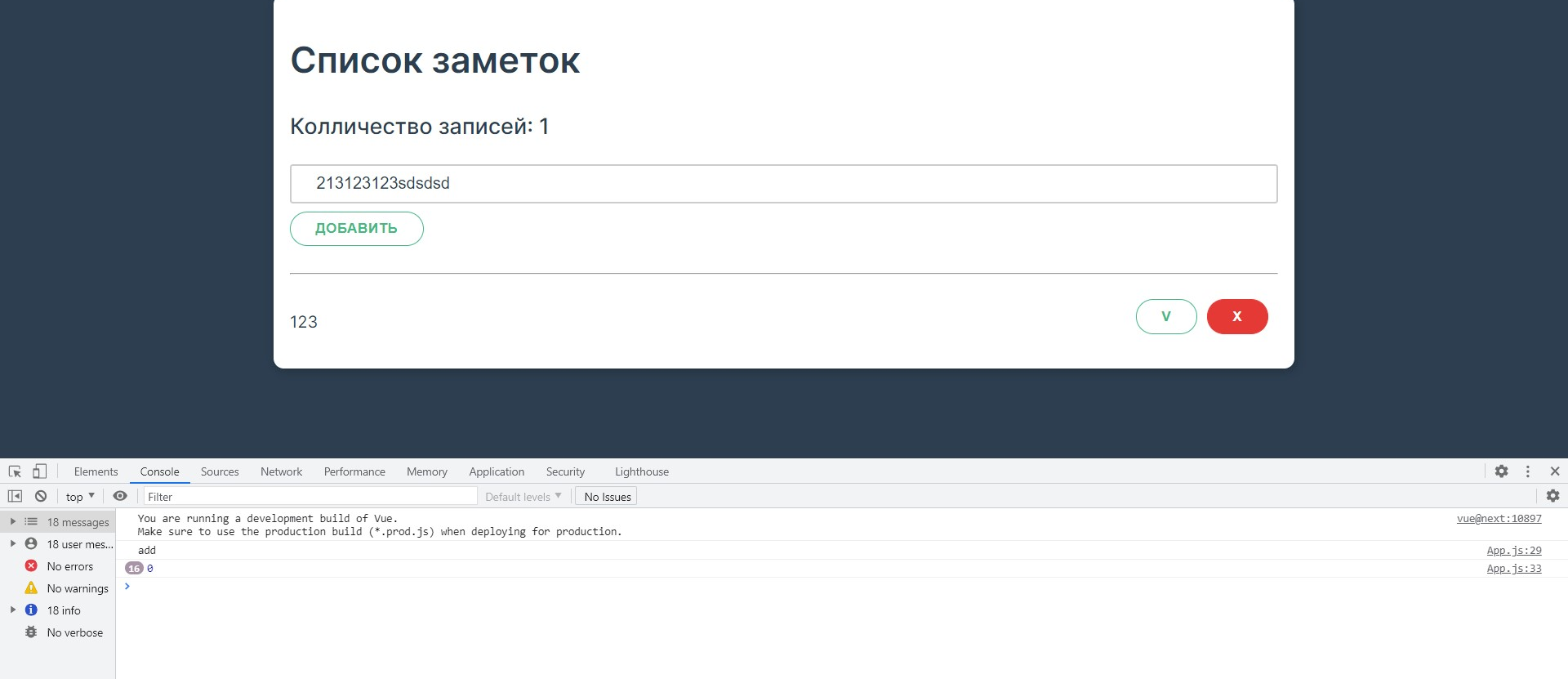
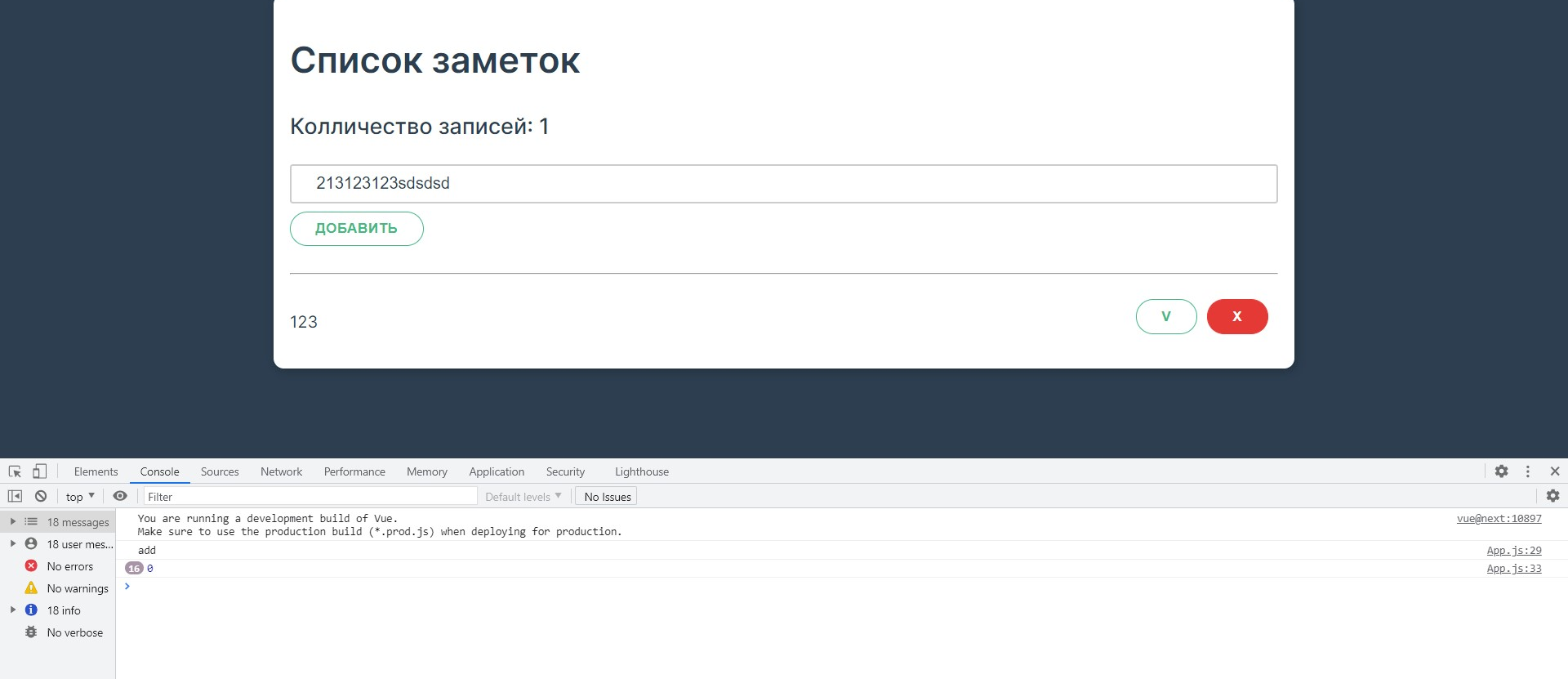
При добавлении пункта в список нажатием на enter или кнопку "Добавить", автоматом вызывает функцию delNote() и сразу после добавления удаляет его, при чем далее продолжает ее вызывать при нажатии на любую клавишу. Если меняю функцию на кнопке удаления на функцию добавления, то уходит в бесконечный цикл. При чем изначально все работало коректно, в процессе появилась такая проблема, делала откат, проблема остается.
Подскажите пожалуйста в чем может быть проблема?