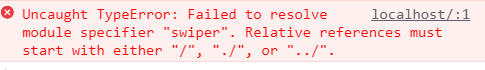
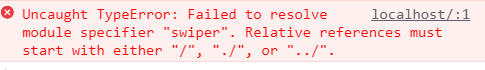
Захотел оптимизировать код и решил подключать к сайту swiper.js не топорно, просто добавляя целый файл, а через импрот. Но в итоге бразуер выдаёт ошибку на это место.
Код у меня на ванильном JS
import Swiper, { Navigation, Pagination } from 'swiper';

Если я сделаю импорт по тупому
import Swiper, { Navigation, Pagination } from "../../node_modules/swiper";
Тогда заработает, но теперь не понятно как сделать импорт стилей конкретно для navigation и pagination
В общем спустя два дня я понел, что js не понимает import, так как использую gulp,а gulp не умеет работать с import, поэтому я решил использовать плагин webpack-stream, благодаря нему gulp даёт управление js файлами вебпаку.
Но ошибка осталась той-же. И тут дело теперь не в импортах, так как я файлу спокойно подключил: regenerator-runtime, чтобы async await работал и whatwg-fetch, чтобы fetch работал
Вот сама ошибка
[18:30:08] Using gulpfile D:\programming\productly\gulpfile.js
[18:30:08] Starting 'js'...
(node:8196) V8: D:\programming\productly\node_modules\ttf2woff2\jssrc\ttf2woff2.js:3 Invalid asm.js: Invalid member of stdlib
(Use `node --trace-warnings ...` to show where the warning was created)
[18:30:24] 'js' errored after 16 s
[18:30:24] Error in plugin "webpack-stream"
Message:
./src/js/main.js
Module not found: Error: Can't resolve 'swiper' in 'D:\programming\productly\src\js'
resolve 'swiper' in 'D:\programming\productly\src\js'
Parsed request is a module
using description file: D:\programming\productly\package.json (relative path: ./src/js)
Field 'browser' doesn't contain a valid alias configuration
resolve as module
D:\programming\productly\src\js\node_modules doesn't exist or is not a directory
D:\programming\productly\src\node_modules doesn't exist or is not a directory
D:\programming\node_modules doesn't exist or is not a directory
D:\node_modules doesn't exist or is not a directory
looking for modules in D:\programming\productly\node_modules
using description file: D:\programming\productly\package.json (relative path: ./node_modules)
Field 'browser' doesn't contain a valid alias configuration
using description file: D:\programming\productly\node_modules\swiper\package.json (relative path: .)
no extension
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper is not a file
.wasm
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper.wasm doesn't exist
.mjs
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper.mjs doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper.js doesn't exist
.json
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper.json doesn't exist
as directory
existing directory
using path: D:\programming\productly\node_modules\swiper\index
using description file: D:\programming\productly\node_modules\swiper\package.json (relative path: ./index)
no extension
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper\index doesn't exist
.wasm
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper\index.wasm doesn't exist
.mjs
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper\index.mjs doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper\index.js doesn't exist
.json
Field 'browser' doesn't contain a valid alias configuration
D:\programming\productly\node_modules\swiper\index.json doesn't exist
[D:\programming\productly\src\js\node_modules]
[D:\programming\productly\src\node_modules]
[D:\programming\node_modules]
[D:\node_modules]
[D:\programming\productly\node_modules\swiper]
[D:\programming\productly\node_modules\swiper.wasm]
[D:\programming\productly\node_modules\swiper.mjs]
[D:\programming\productly\node_modules\swiper.js]
[D:\programming\productly\node_modules\swiper.json]
[D:\programming\productly\node_modules\swiper\index]
[D:\programming\productly\node_modules\swiper\index.wasm]
[D:\programming\productly\node_modules\swiper\index.mjs]
[D:\programming\productly\node_modules\swiper\index.js]
[D:\programming\productly\node_modules\swiper\index.json]
@ ./src/js/main.js 5:0-44 52:0-6 52:12-22 53:4-10
@ multi ./src/js/main.js ./src/js/test.js
chunk main [entry]
main.js
D:\programming\productly\node_modules\babel-loader\lib\index.js!D:\programming\productly\src\js\main.js 9cbba724efb3e6a1d2496b3cac8da7c2
Unexpected token (54:4)
| fetchRequest();
| !(function webpackMissingModule() { var e = new Error("Cannot find module 'swiper'"); e.code = 'MODULE_NOT_FOUND'; throw e; }()).use([!(function webpackMissingModule() { var e = new Error("Cannot find module 'swiper'"); e.code = 'MODULE_NOT_FOUND'; throw e; }())]);
| new !(function webpackMissingModule() { var e = new Error("Cannot find module 'swiper'"); e.code = 'MODULE_NOT_FOUND'; throw e; }())('.news__slider--container', {
| direction: 'horizontal',
| loop: true,
SyntaxError: D:\programming\productly\node_modules\babel-loader\lib\index.js!D:\programming\productly\src\js\main.js 9cbba724efb3e6a1d2496b3cac8da7c2
Unexpected token (54:4)
| fetchRequest();
| !(function webpackMissingModule() { var e = new Error("Cannot find module 'swiper'"); e.code = 'MODULE_NOT_FOUND'; throw e; }()).use([!(function webpackMissingModule() { var e = new Error("Cannot find module 'swiper'"); e.code = 'MODULE_NOT_FOUND'; throw e; }())]);
| new !(function webpackMissingModule() { var e = new Error("Cannot find module 'swiper'"); e.code = 'MODULE_NOT_FOUND'; throw e; }())('.news__slider--container', {
| direction: 'horizontal',
| loop: true,
at Parser.pp$4.raise (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2825:15)
at Parser.pp.unexpected (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:689:10)
at Parser.pp$3.parseExprAtom (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2270:12)
at Parser.pp$3.parseNew (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2391:45)
at Parser.pp$3.parseExprAtom (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2257:19)
at Parser.pp$3.parseExprSubscripts (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2089:21)
at Parser.pp$3.parseMaybeUnary (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2066:19)
at Parser.pp$3.parseExprOps (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:2010:21)
at Parser.pp$3.parseMaybeConditional (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:1993:21)
at Parser.pp$3.parseMaybeAssign (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:1968:21)
at Parser.pp$3.parseExpression (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:1933:21)
at Parser.pp$1.parseStatement (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:877:47)
at Parser.pp$1.parseTopLevel (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:746:23)
at Parser.parse (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:553:17)
at Function.parse (D:\programming\productly\node_modules\webpack\node_modules\acorn\dist\acorn.js:576:37)
at Function.parse (D:\programming\productly\node_modules\webpack\lib\Parser.js:2409:22)
Details:
domainThrown: true
Так выглядит структура моего проекта