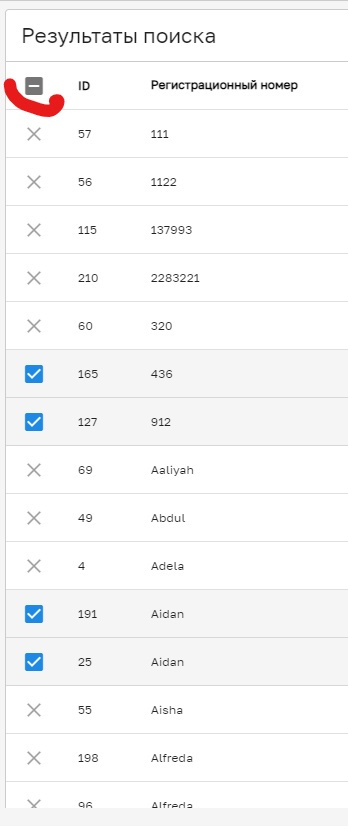
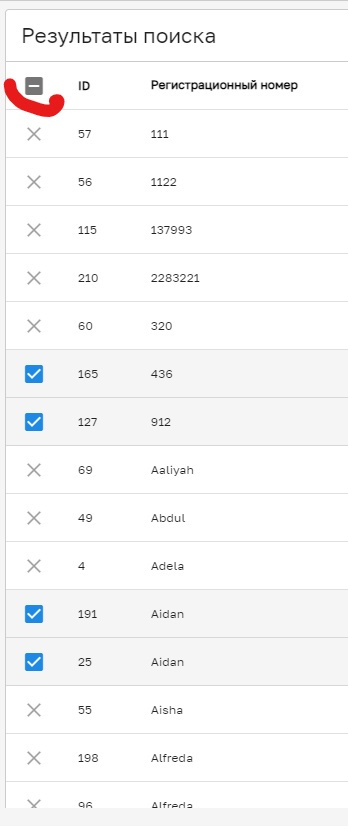
Есть метод selectAllToggle, который который добавляет в таблицу строки, которые готовы к отправке, остальные блокирует.
Суть моей проблемы такая: Первым кликом я отметил эти строки , а вот как при повторном нажатие на кнопку, очистить таблицу сообразить не могу.

<v-data-table
v-model="selectedDocs"
v-if="edsList !== null"
:headers="headers"
:items="edsList"
@click:row="showDetail"
no-data-text="Нет документов"
item-key="id"
:server-items-length="totalDocuments"
:loading="isLoading"
:show-select="isSelect"
class="main-table mt-4"
:options.sync="options"
hide-default-footer
:page.sync="page"
:items-per-page="itemsPerPage"
@page-count="pageCount = $event"
@toggle-select-all="selectAllToggle"
:header-props="{
'sort-icon':'mdi-swap-vertical'
}"
>
<template v-slot:top>
<span class="main-table__title">Результаты поиска</span>
</template>
<!-- eslint-disable-next-line -->
<template v-slot:header.data-table-select="{props,on}">
<v-simple-checkbox
color="primary"
v-ripple
v-bind="props"
v-on="on"
></v-simple-checkbox>
</template>
<!-- eslint-disable-next-line -->
<template v-slot:item.data-table-select="{isSelected, select, item}">
<v-simple-checkbox
color="primary"
v-ripple
:value="isSelected"
@input="select($event)"
v-if="!checkStatusSendMix(item.tk) && checkStatusMix(item)"
></v-simple-checkbox>
<v-simple-checkbox
color="primary"
disabled
off-icon="mdi-close"
v-else
></v-simple-checkbox>
</template>
selectAllToggle(props) {
if(this.selectedDocs.length != this.edsList.length - this.disabledCount) {
this.selectedDocs = []
props.items.forEach(item => {
if(!this.checkStatusSendMix(item.tk) && this.checkStatusMix(item)) {
this.selectedDocs.push(item)
console.log('this.selectedDocs',this.selectedDocs)
}
})
} else this.selectedDocs = []
},