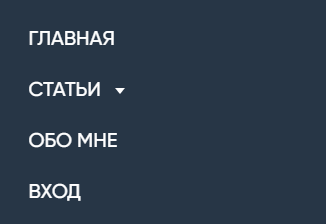
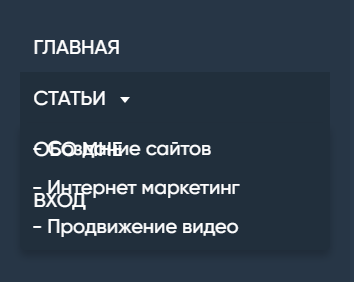
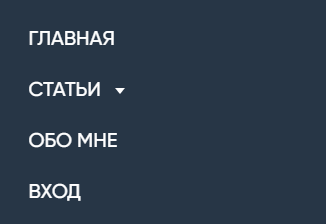
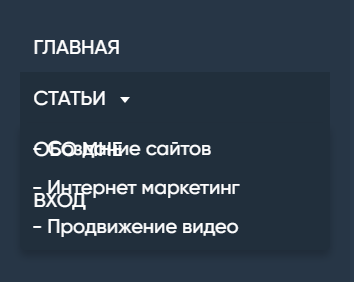
Делаю на сайте меню, в котором есть подменю, проблема в том, что изначально вёрстка меню была в горизонтальном положении, сейчас решил сделать в вертикальном. И вот проблема с подменю, когда навожу, оно вылезает, но не сдвигает следующий пункт в меню (примеры на фото)
ВОПРОС: Как сделать, чтобы при выпадении меню, сдвигался нижний пункт меню?


Само же выпадение меню делал в самой вёрстке:
HTML:
<nav class="nav">
<ul class="nav__list">
<li class="nav__item">
<a class="nav__link" href="#">Главная</a>
</li>
<li class="nav__item">
<a class="nav__link has-subnav" href="#">Статьи</a>
<ul class="subnav">
<li>
<a class="subnav__link" href="#">- Создание сайтов</a>
</li>
<li>
<a class="subnav__link" href="#">- Интернет маркетинг</a>
</li>
<li>
<a class="subnav__link" href="#">- Продвижение видео</a>
</li>
</ul>
</li>
<li class="nav__item">
<a class="nav__link" href="#">Обо мне</a>
</li>
<li class="nav__item">
<a class="nav__link" href="#">Вход</a>
</li>
<form class="search" action="/" method="POST">
<input class="search__input" type="text" placeholder="Поиск по сайту">
</form>
</ul>
</nav>
SCSS:
.subnav {
display: none;
width: 100%;
padding: .5rem 0;
background-color: darken($basic, 6%);
border-radius: 0 0 5px 5px;
box-shadow: 0 6px 8px rgba($black, .2);
position: absolute;
top: 100%;
left: 0;
}
.subnav__link {
display: block;
padding: 0.45rem 1.2rem;
font-size: 2rem;
color: $white;
text-decoration: none;
transition: all .2s ease-in-out;
&:hover {
background-color: darken($basic, 8%);
}
}