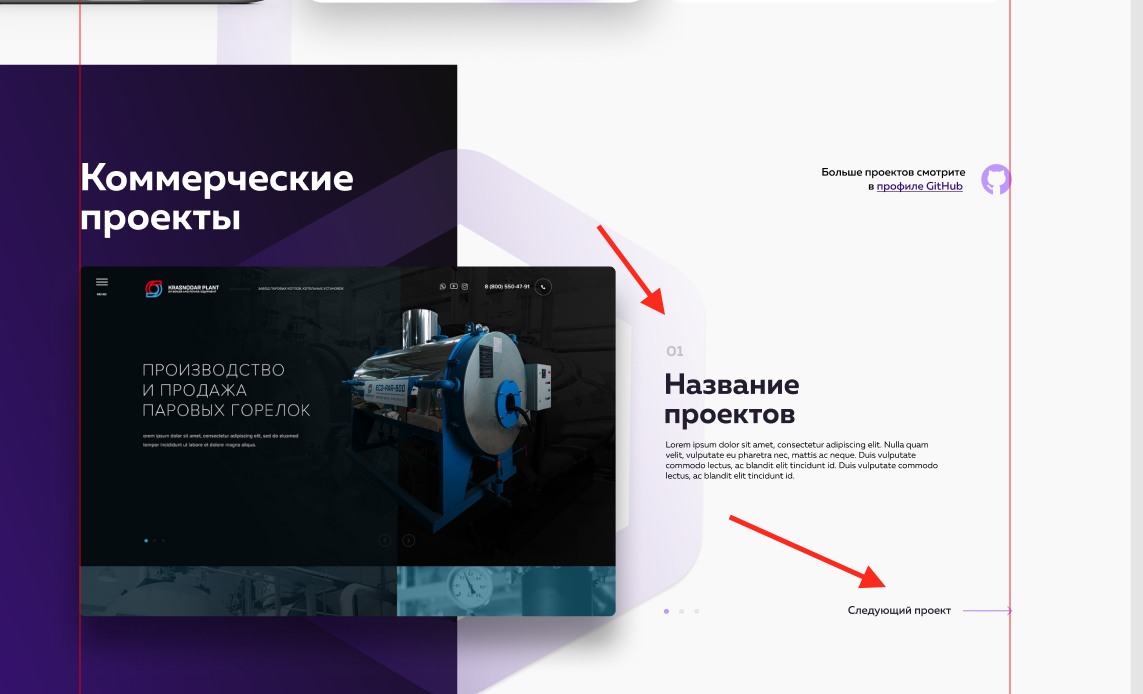
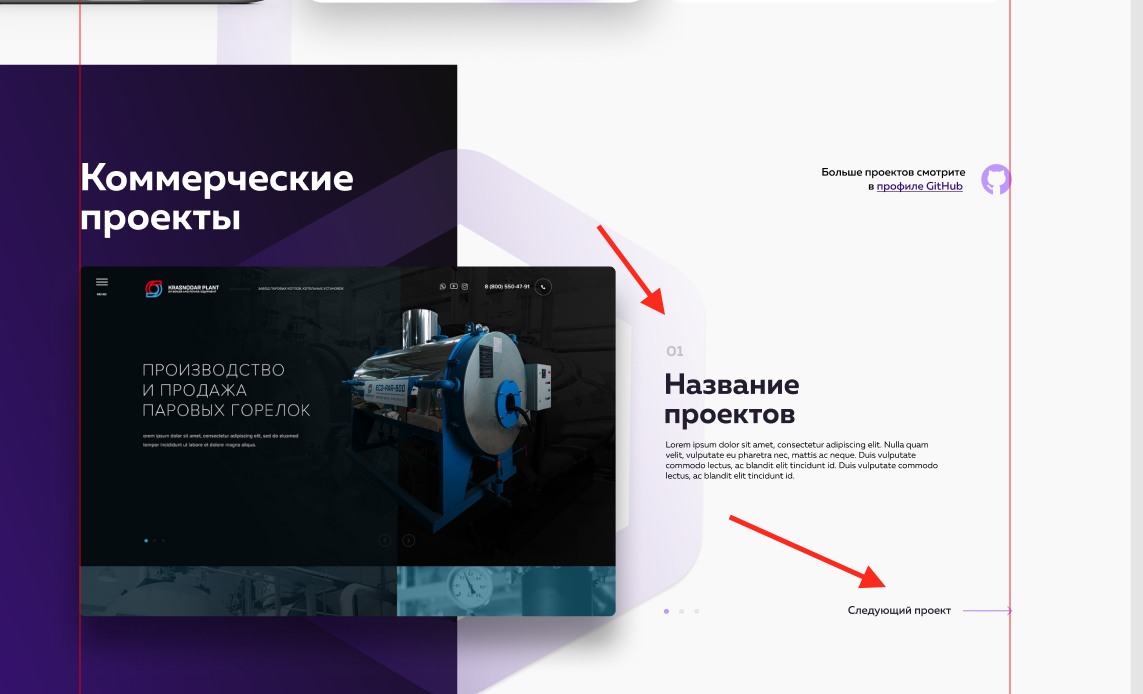
Привет всем! Есть такой макет, в котором навигация и пагинация находятся не в стандартных местах:

Понятно, что можно это всё выставить на абсолютах, что я и сделал, но при адаптации начинает всё ехать, что в принципе тоже решается "двиганием" этих элементов после каждого брейкпоинта.
Вопрос: это норма или костыли - двигать всё после каждой точки адаптации? Возможно кто-то знает более рациональный метод, за что буду очень благодарен.
P.S.
Была идея переместить пагинацию в блок с текстом, и прижать всё к левому краю, но это вроде бы нарушает HTML структуру Swiper-а. Также пробовал аппендить блок пагинации в блок с текстом через JS, что показалось ещё большими костылями :)