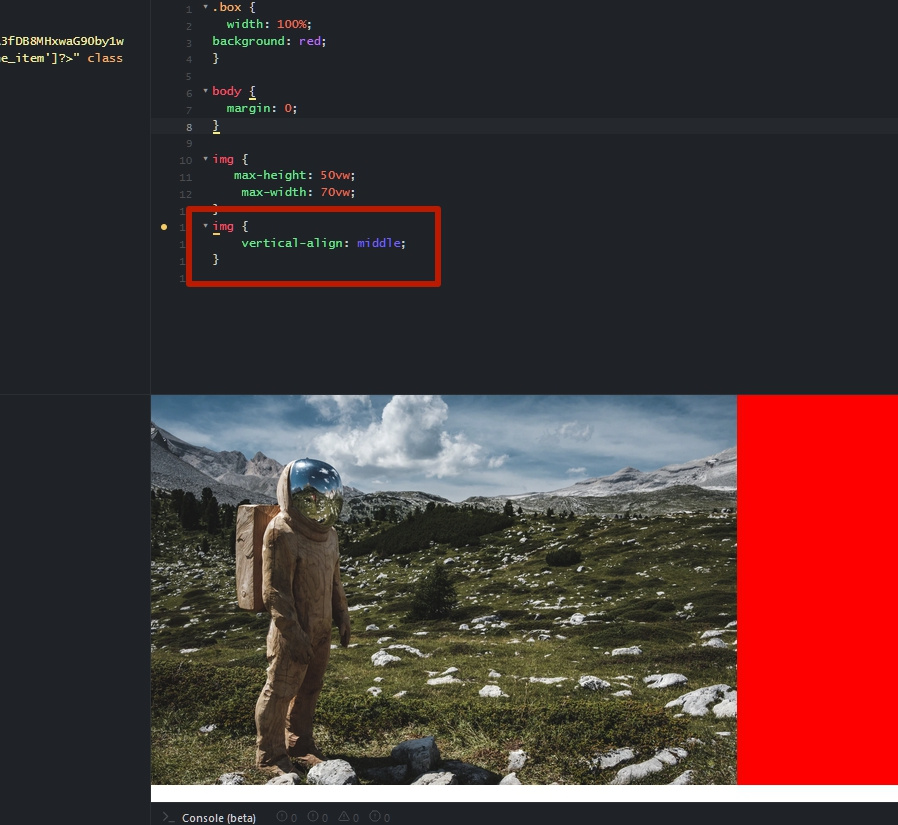
img {
max-height: 50vw;
max-width: 70vw;
}
img {
vertical-align: middle;
}display: block; для img тоже сработает, но это костыль в данном контексте. Вдруг вам где-то дальше не нужен будет display: block; , тогда придется его постоянно сбрасывать.