Как сделать так чтобы активный слайд не съезжал при уменьшении экрана? Понимаю, что так как блок с заголовком находится в блоке wrapper, а слайдер вне этого блока, то поэтому слайдер уезжает, но может все такие возможно устранить съезжание?
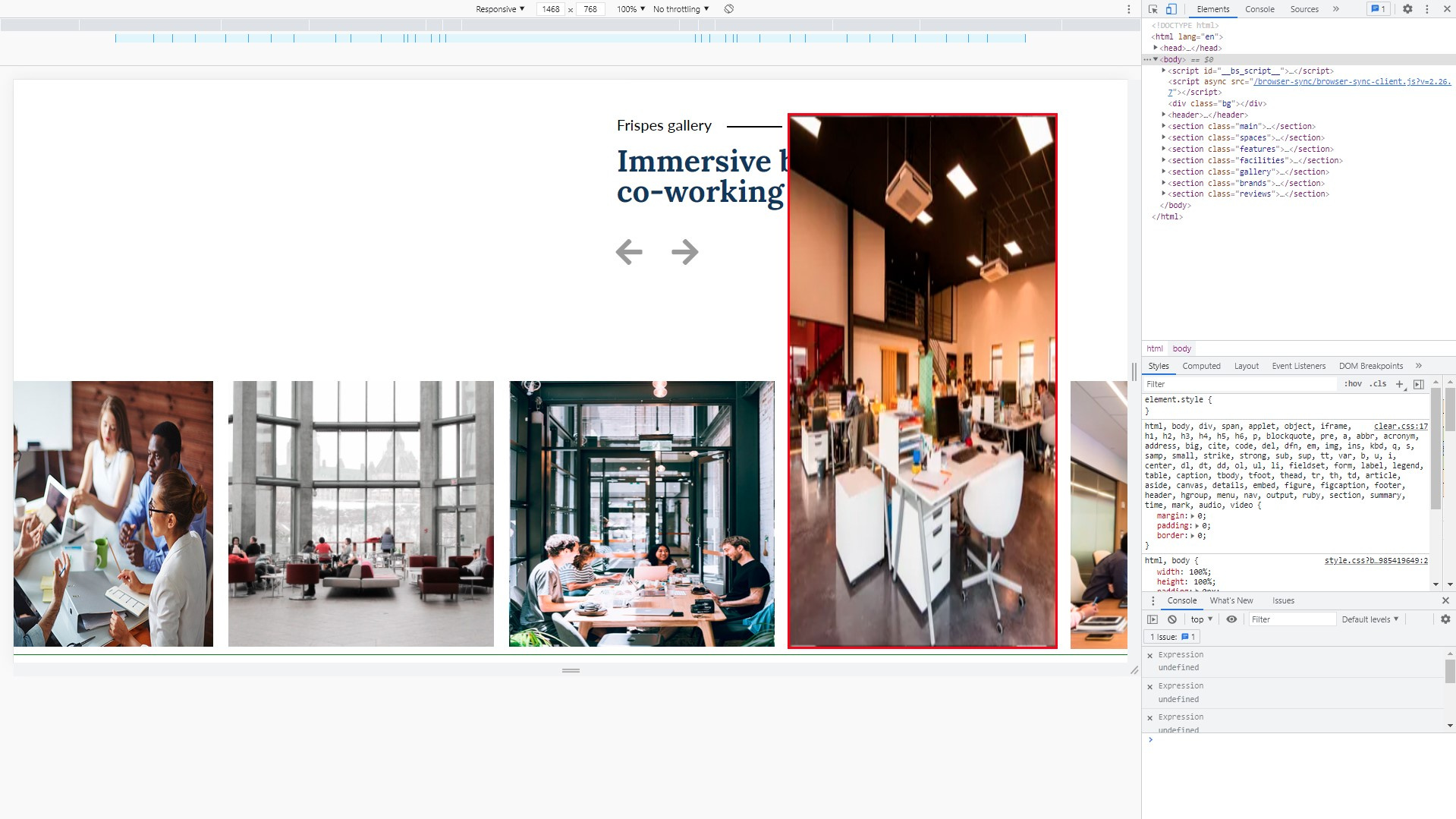
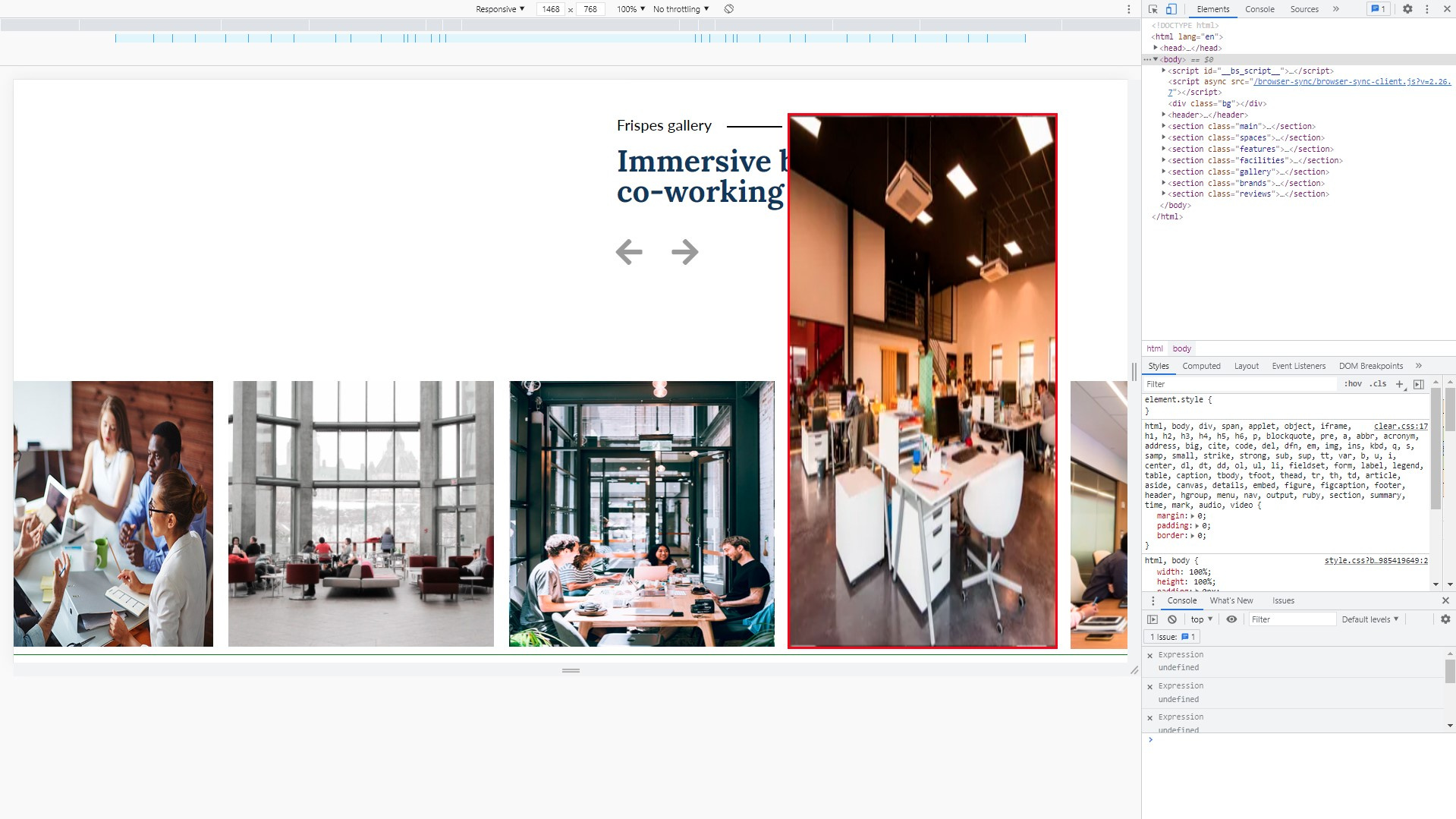
Вот так выглядит на большом разрешении

Вот так выглядит при уменьшении экрана

Сам сайт
cb95142.tmweb.ru
Весь код
https://jsfiddle.net/c1xdvajn/
<div class="gallery-slider owl-carousel">
<div class="gal-slide">
<img src="img/gal-1.jpg" alt="1">
</div>
<div class="gal-slide">
<img src="img/gal-2.jpg" alt="2">
</div>
<div class="gal-slide">
<img src="img/gal-3.jpg" alt="3">
</div>
<div class="gal-slide">
<img src="img/gal-4.jpg" alt="4">
</div>
<div class="gal-slide">
<img src="img/gal-5.jpg" alt="5">
</div>
<div class="gal-slide">
<img src="img/gal-6.jpg" alt="6">
</div>
</div>