

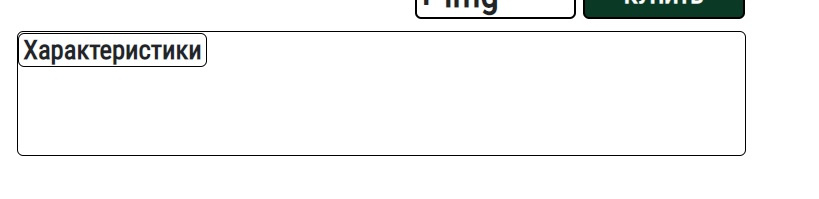
Подскажите, пожалуйста, какие свойства css нужно задать, чтобы получить результат, как на второй картинке?
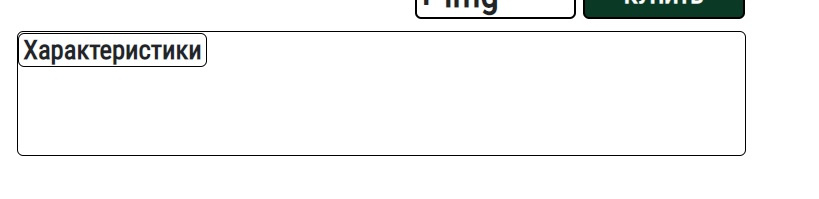
Первая картинка - текущий результат.
Стили заданы следующие:
.product_info - внешний блок
.product_specifications - внутренний блок
.product_info {
border: 1px solid black;
border-radius: 5px;
height: 100px;
margin-top: 10px;
padding: 0;
text-align: left;
}
.product_specifications{
text-align: center;
border: 1px solid black;
border-radius: 5px;
font: bold calc(100vw/70) 'Roboto Condensed', sans-serif;
padding-left: 3px;
padding-right: 3px;
position: relative;
top: 0;
}
C position вроде как получилось, но если уменьшать разрешение, то внутренний блок .product_specifications улетает вниз