Самое главное отличие в том, что изменения, заданные с помощью transform не влияют на поток документа.
То есть "физические" размеры и положение блока остаётся будто бы transform не применён, а визуально - будто применён.
Так же применение свойства transform на элементе создаёт новый
контекст наложения, относительно которого, например, рассчитывается z-index.
А ещё использование transform может выносить вычисление на видеокарту.
А ещё для анимации элемента лучше использовать transform, а не width\height, так как это лучше для производительности. Это следует из пункта про поток документа.
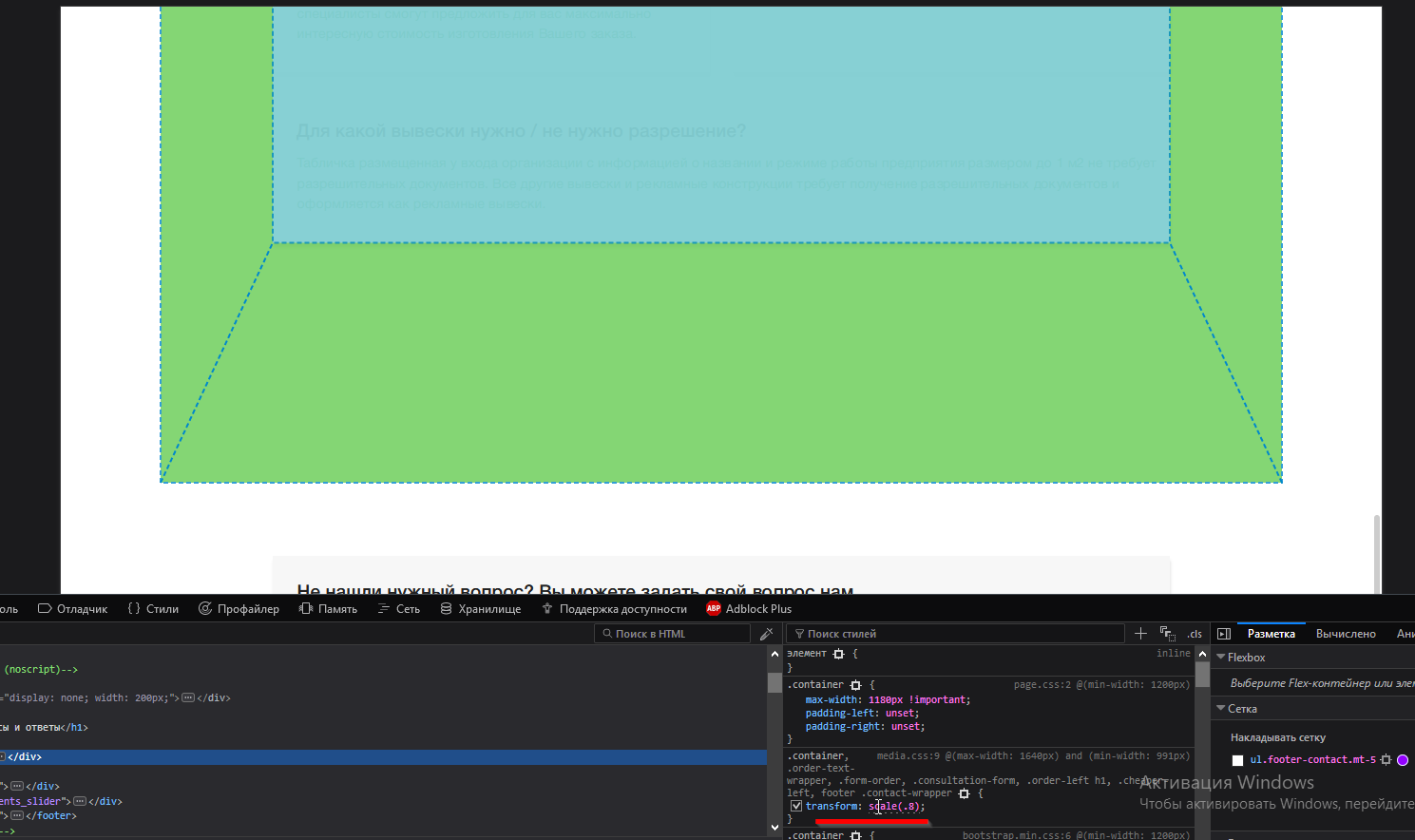
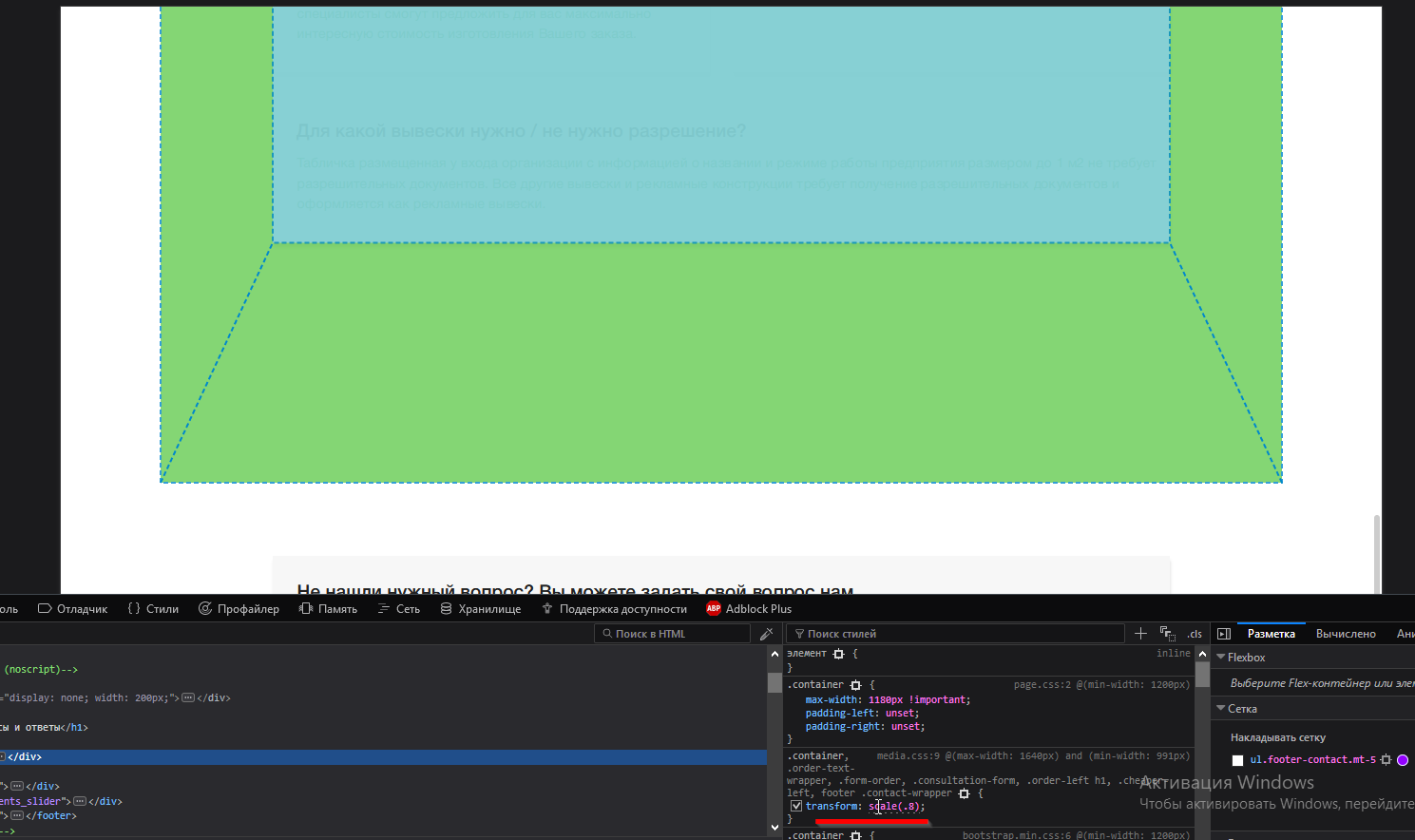
Примерно так это выглядит:

Зелёный - реальный размер блока, синий - до какого он был визуально уменьшен при transform: scale(0.8)