Приветствую. Всю голову сломал как сделать.
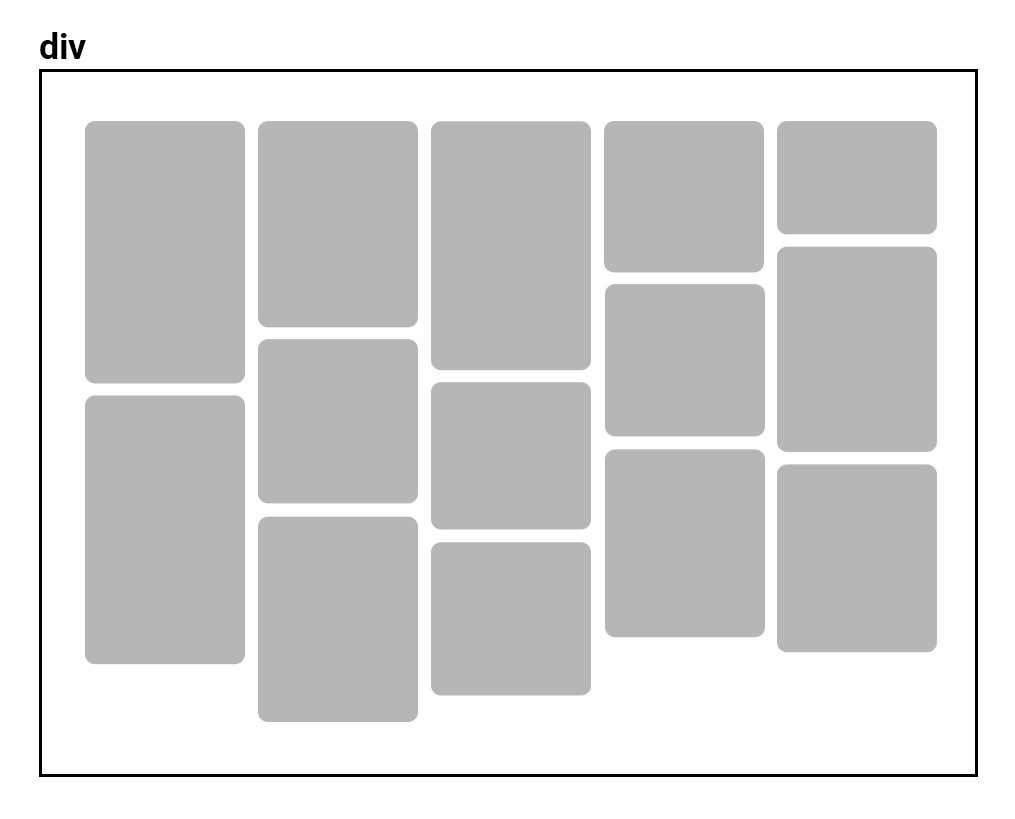
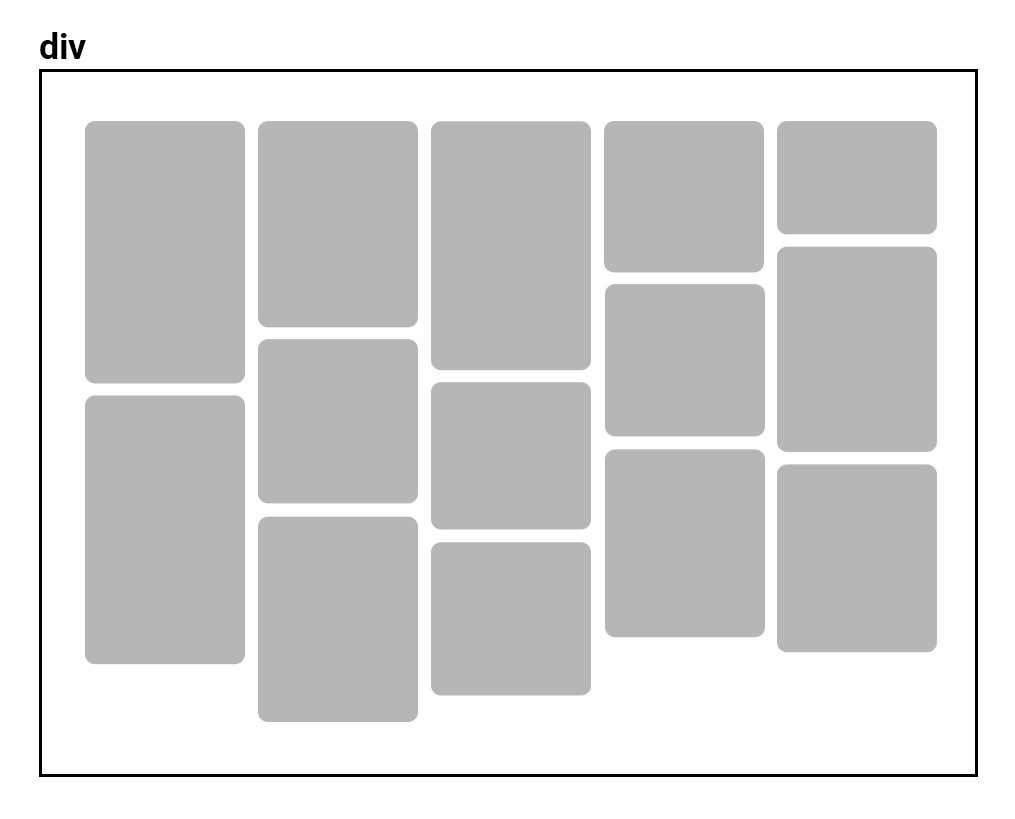
Картинку прикрепил.
Есть "условно бесконечное" количество DIV контейнеров с фиксированной шириной, но с разной авто высотой.
Вопрос: как заполнить всё пространство дивами в плотную и по ширине и по высоте. Вообщем картинка покажет.
При этом, если высота родителя позволяет заполнить 3 контейнера то заполняется 3, если влезает только 2, то только 2. Меня интересует именно сторона верстки, так как отсечка лишних контейнеров (которые не влезли) будет происходить js. Но вот как сверстать
Самый простой способ который вижу - это сделать 5 вертикальных дивов. В которые по вертикале добавлять div. то есть по принципу заполнения столбцов. А не по принципу заполнения строк. - Но может, какое-то универсальное и более изящное решение есть? С уважением, буду благодарен за подсказочку!