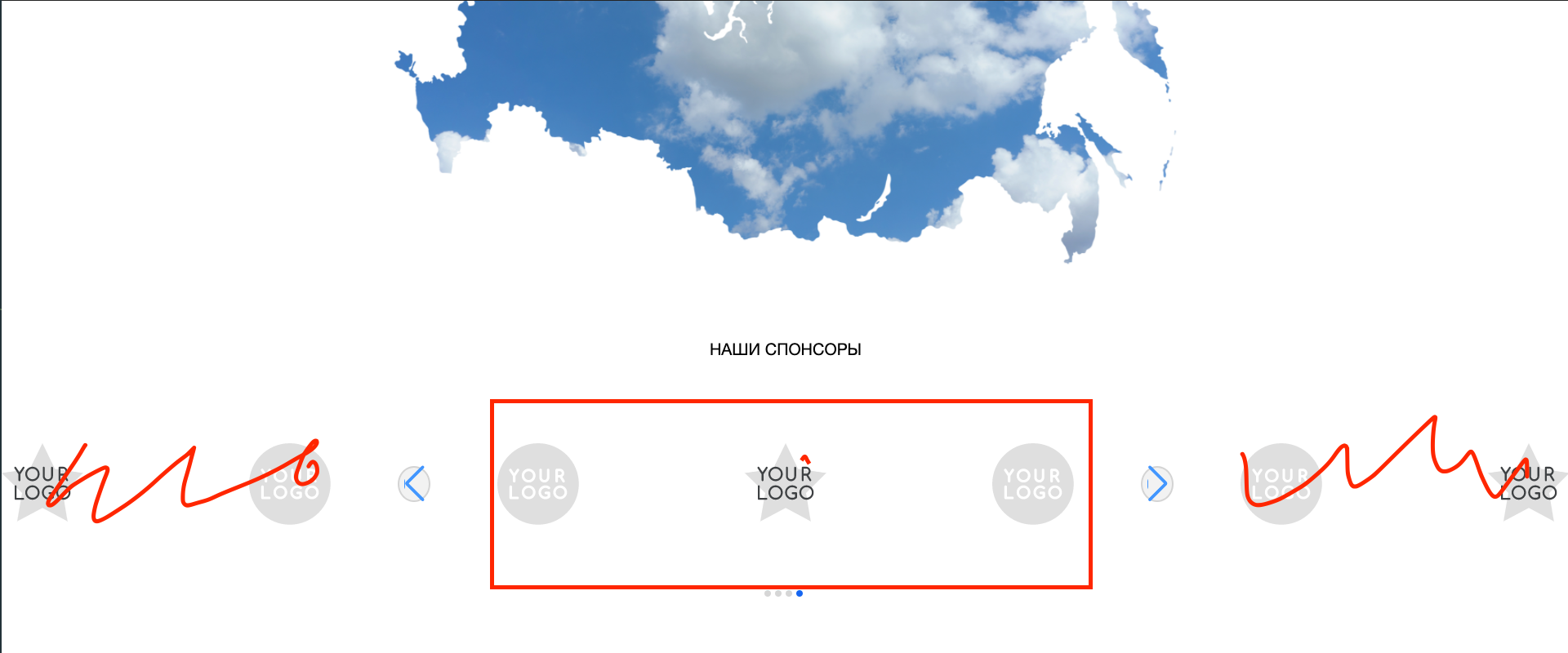
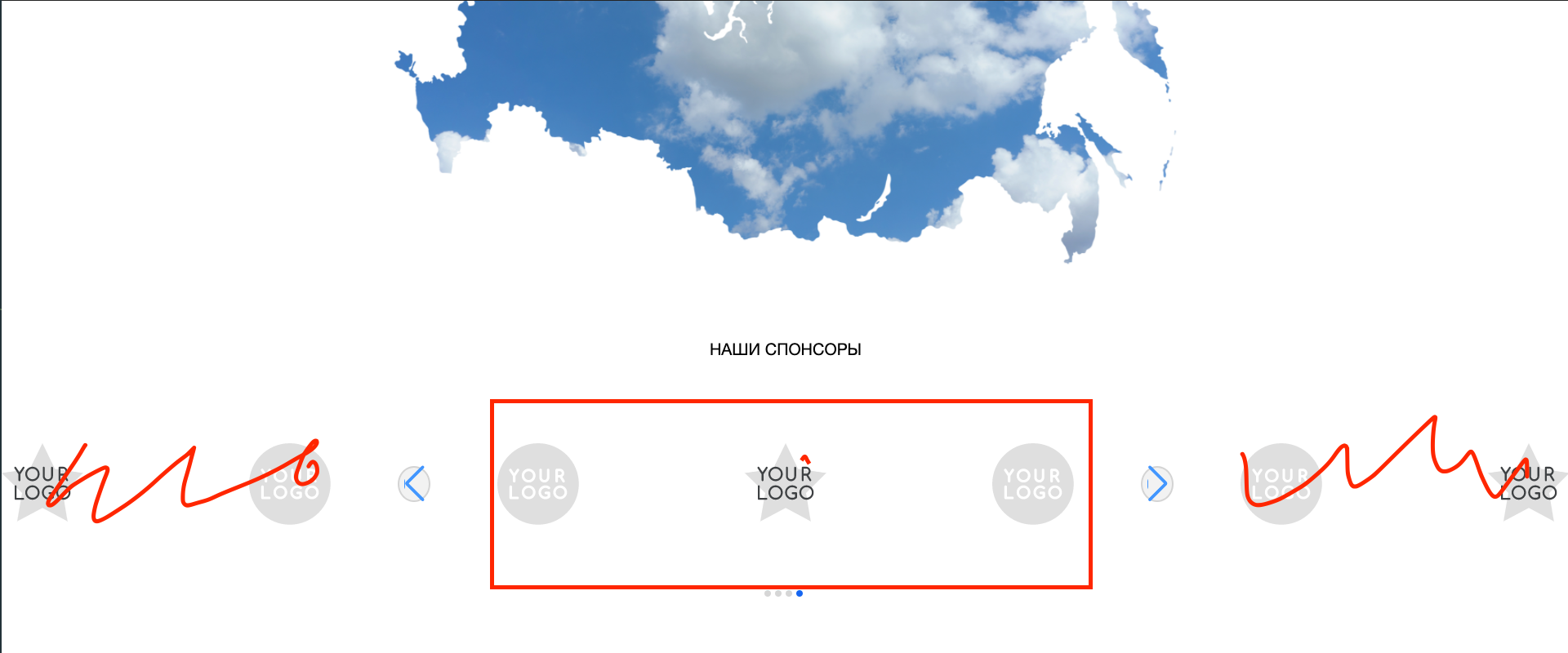
Здравствуйте! Как скрыть блоки слайдов которые сейчас не отображаются? (то есть те, что после стрелочек идут)
На скриншоте выделил контейнер где должны отображаться слайды (собственно так оно и есть), а за контейнером они не должны отображаться! Вот мой js код!

var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
spaceBetween: 0,
slidesPerGroup: 3,
centerSlidesBounds: true,
centerInsufficientSlides: true,
centerSlides: true,
loop: true,
loopFillGroupWithBlank: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
ну и html, если нужен..
<div class="sponsors-carousel__list d-flex align-items-center mySwiper">
<div class="d-flex justify-content-between multiple-items swiper-wrapper" style="height: 100px;">
<div class="swiper-slide">
<img src="/img/yl2.svg" width="100px" height="100" alt="your_logo_2.svg" class="sponsors-carousel__image">
</div>
<div class="swiper-slide">
<img src="/img/yl.svg" width="100px" height="100" alt="your_logo_1.svg" class="sponsors-carousel__image">
</div>
<div class="swiper-slide">
<img src="/img/yl2.svg" width="100px" height="100" alt="your_logo_2.svg" class="sponsors-carousel__image">
</div>
</div>
</div>