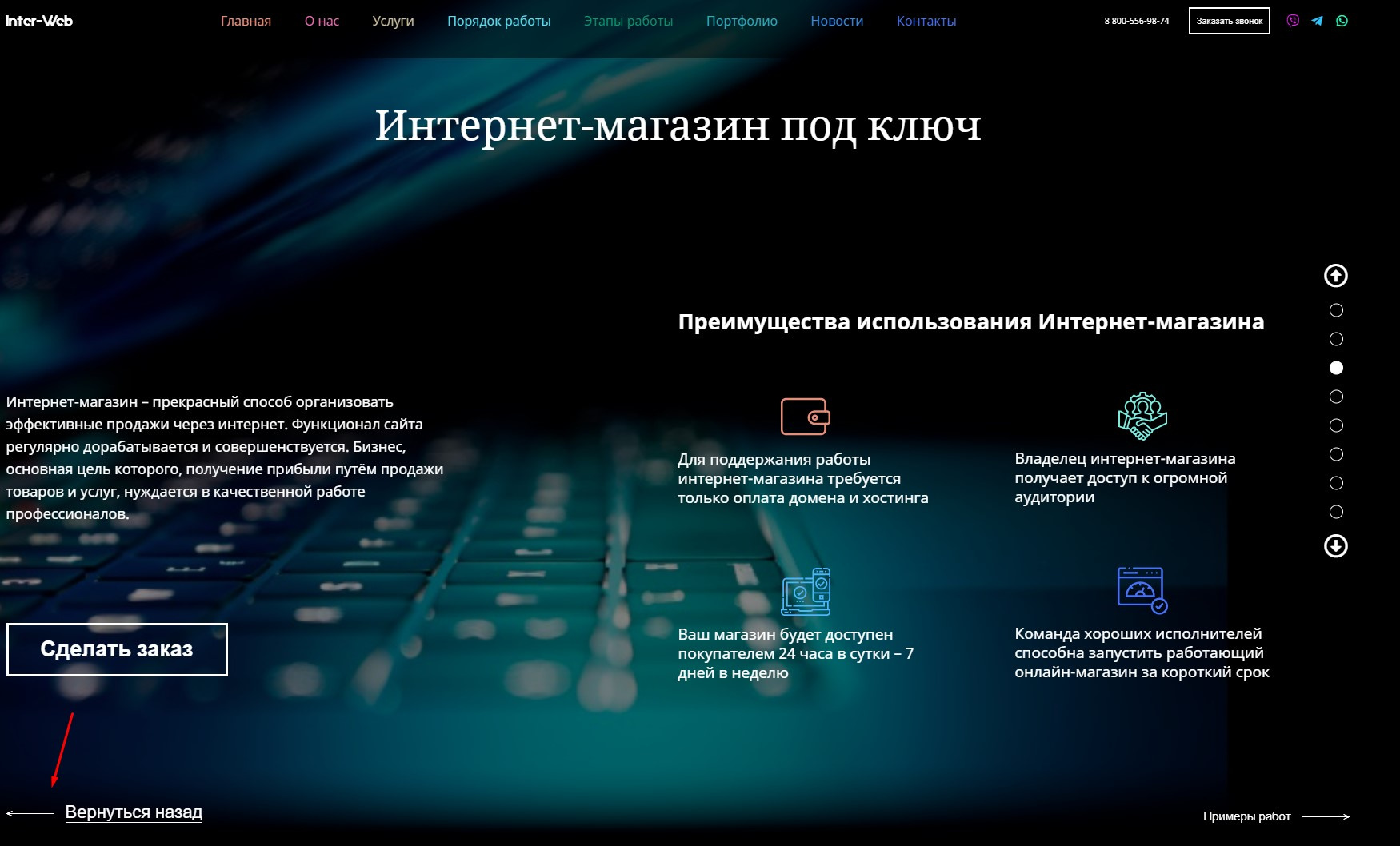
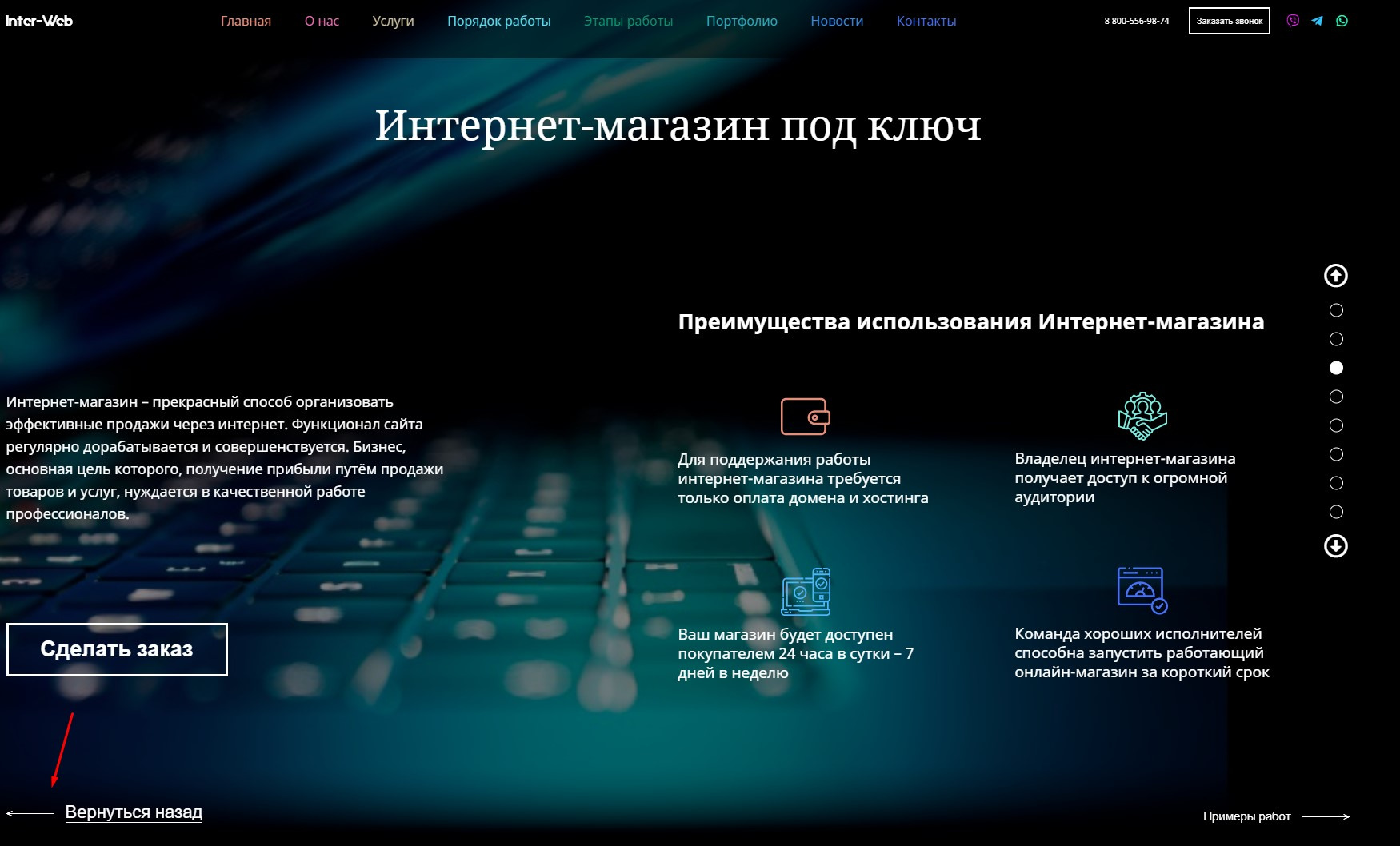
Почему сдвигается стрелка, когда я навожу мышь на надпись Вернуться назад? У меня же задано правило, что при наведении на блок увеличивается только размер шрифта у span.
PS Чтобы перейти в данный раздел, надо нажать Интернет-магазин и потом Узнать подробнее
Весь код
https://jsfiddle.net/1ohrf34p/
Сам сайт
cn76553.tmweb.ru

<div class="footer-block">
<a href="#" class="back">
<div class="button-back"></div>
<span>Вернуться назад</span>
</a>
<a href="#" class="next">
<span>Примеры работ</span>
<div class="button-next"></div>
</a>
</div>
.back span,
.next span {
transition: 0.3s !important;
}
.back:hover span,
.next:hover span {
border-bottom: 1px solid #fff;
font-size: 22px;
}