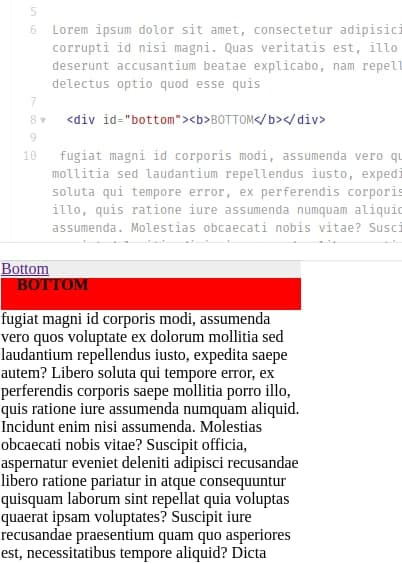
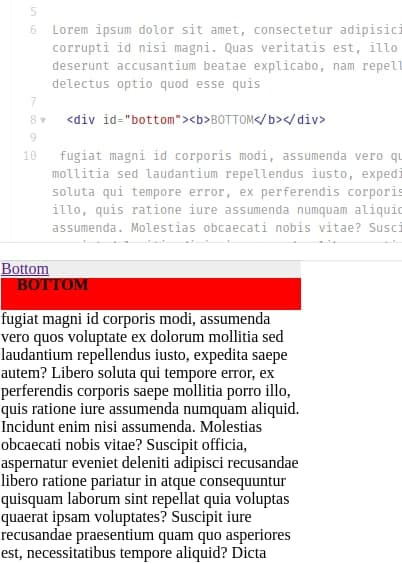
Здравствуйте. А не подскажите, у меня есть элемент якорь, но есть и менюшка sticky и вот когда идет переход к этому якорю эта менюшка не неучитывается и частично перекрывает элемент якорь.
Тоже самое и при стандартной валидации формы, когда скорилится к невалидному элементу, то не учитывается менюшка. Можно как-то это пофиксить?
<main>
<nav class="menu">
<a href="#bottom">Bottom</a>
</nav>
...
<div id="bottom"><b>BOTTOM</b></div>
...
</main>
main {
max-width: 300px;
}
.menu {
background-color: #eee;
position: sticky;
top: 0;
}
#bottom {
background-color: red;
padding: 16px;
}

Спасибо.