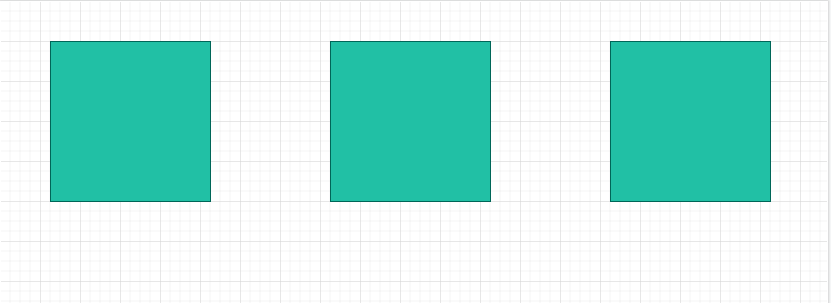
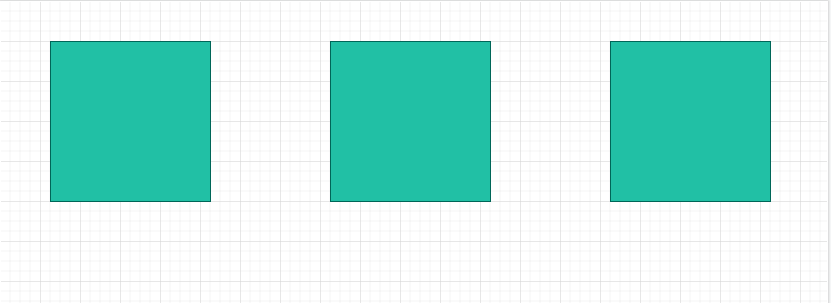
Для десктопов расположение блоков, которые содержат картинки 280х300, нужно разместить по три в ряд

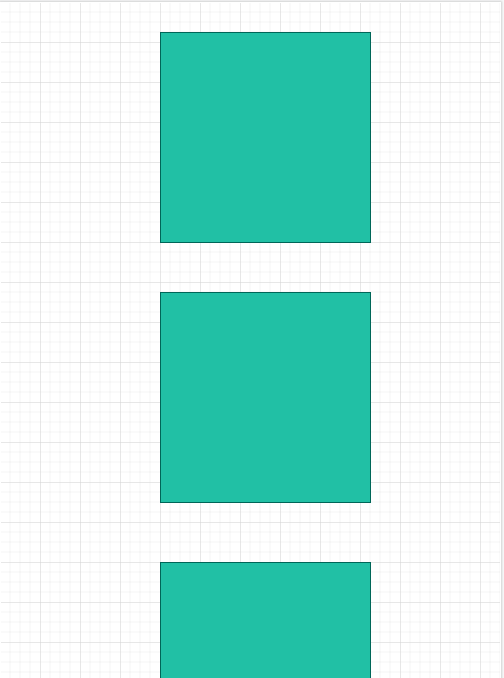
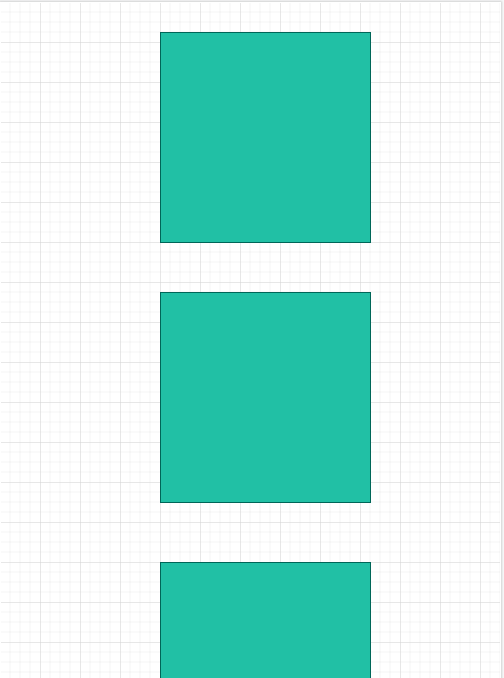
, а когда экран уменьшается, нужно чтобы блоки расположились один под другим, и не были прижаты к левому краю, как получается у меня, а размещены по центру:

.
Вот мой HTML и CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS practice</title>
</head>
<body>
<div class="wrapper">
<div class="container">
<div class="box"><img src="img/photo.jpg" alt="photo"></div>
<div class="box"><img src="img/photo.jpg" alt="photo"></div>
<div class="box"><img src="img/photo.jpg" alt="photo"></div>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
.wrapper{
width: 100%;
position: relative;
}
.container{
position: inherit;
width: 100%;
display: grid;
grid-template-columns: 280px 280px 280px;
justify-content: space-around;
}
@media (max-width: 576px)
{
.container{
display: block;
justify-content: center;
top: 25%;
left: 25%;
}
}
Я недавно начал изучать HTML и CSS, поэтому говорите, что не так и как правильно сделать. Буду благодарен
 , а когда экран уменьшается, нужно чтобы блоки расположились один под другим, и не были прижаты к левому краю, как получается у меня, а размещены по центру:
, а когда экран уменьшается, нужно чтобы блоки расположились один под другим, и не были прижаты к левому краю, как получается у меня, а размещены по центру:  .
.