

каждый тег img сделал адаптивным при помощи данного кода:
&__item {
flex: 1 1 auto;
position: relative;
margin: 2px;
border: 2px solid #111;
padding: 100px;
}
&__item img {
position: absolute;
top: 0;
left: 0;
object-fit: cover;
height: 100%;
width: 100%;
}
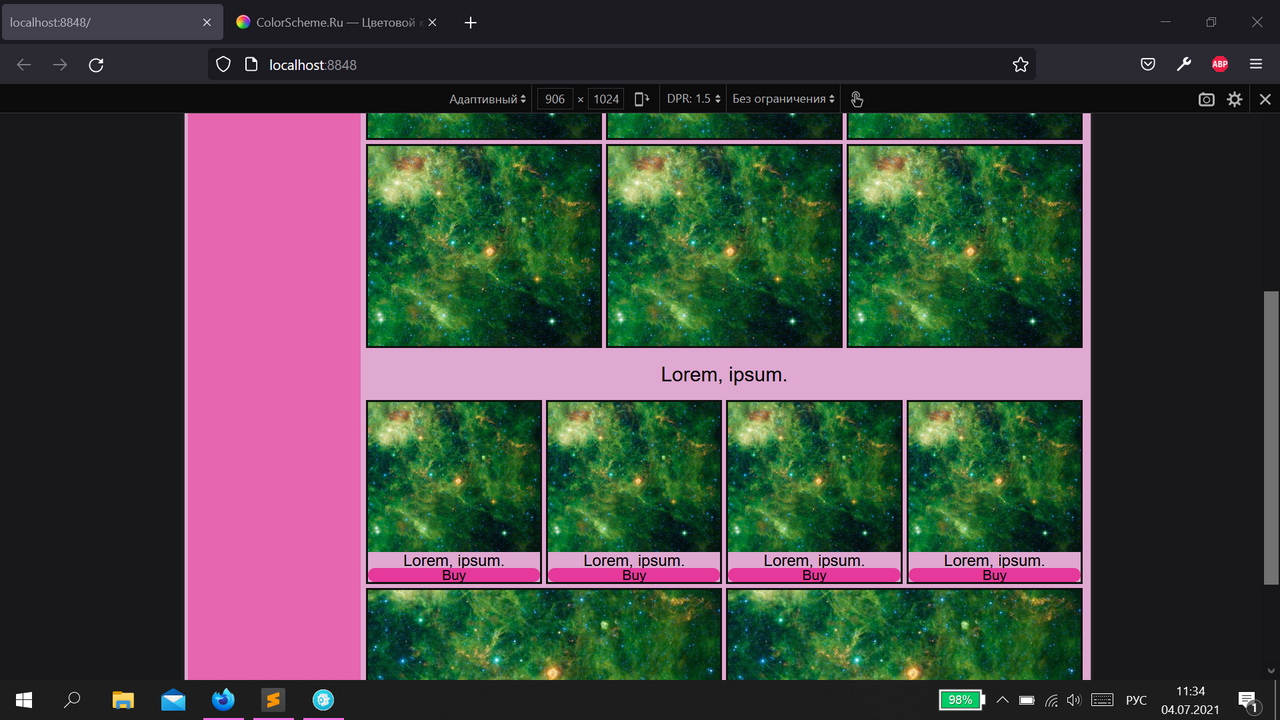
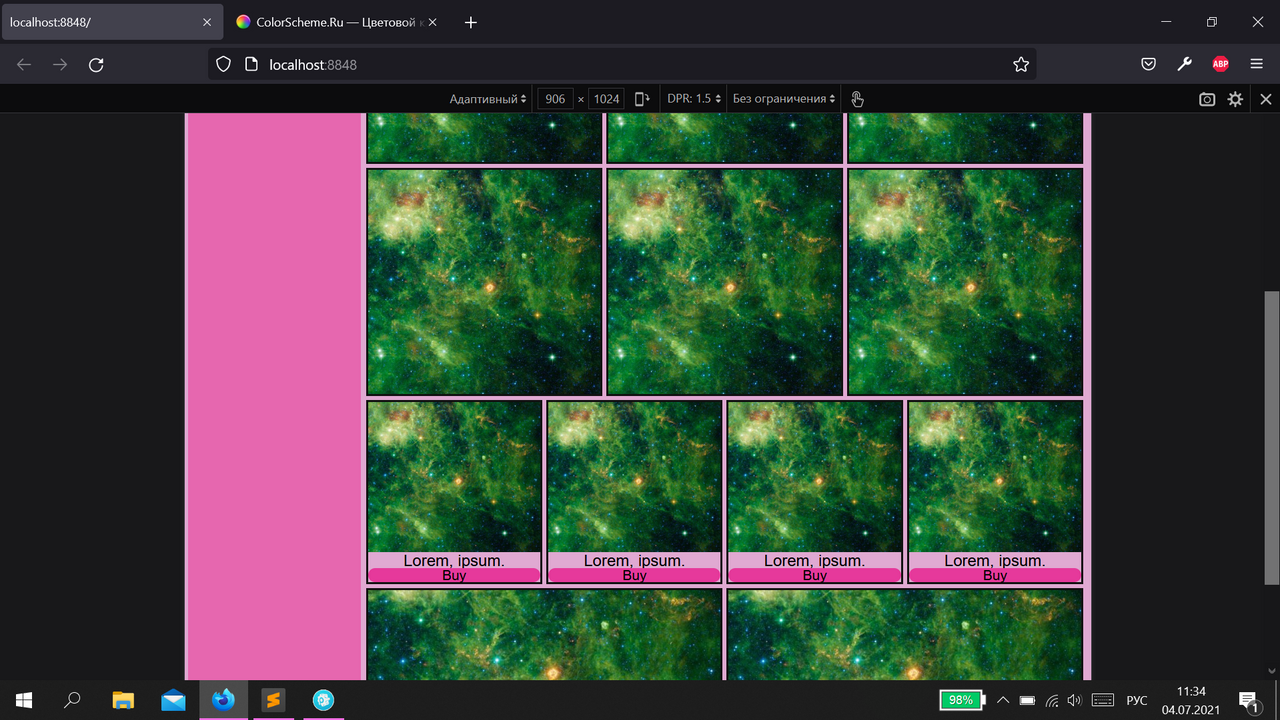
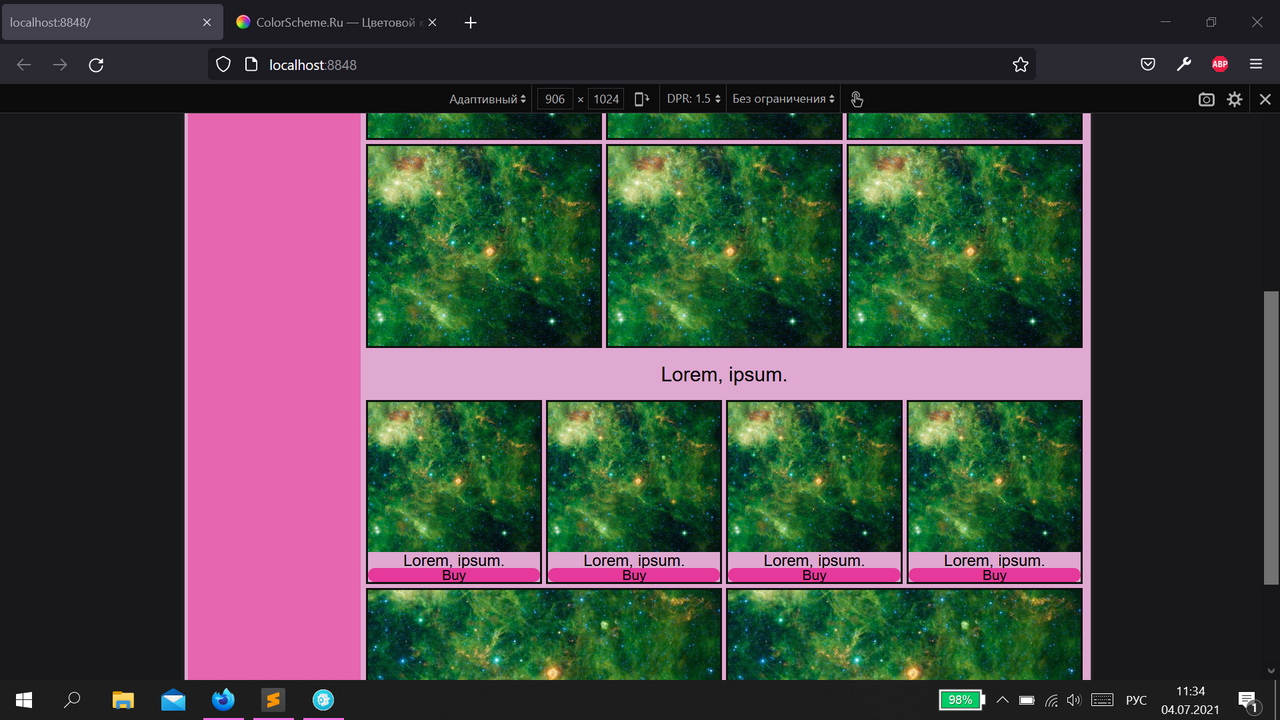
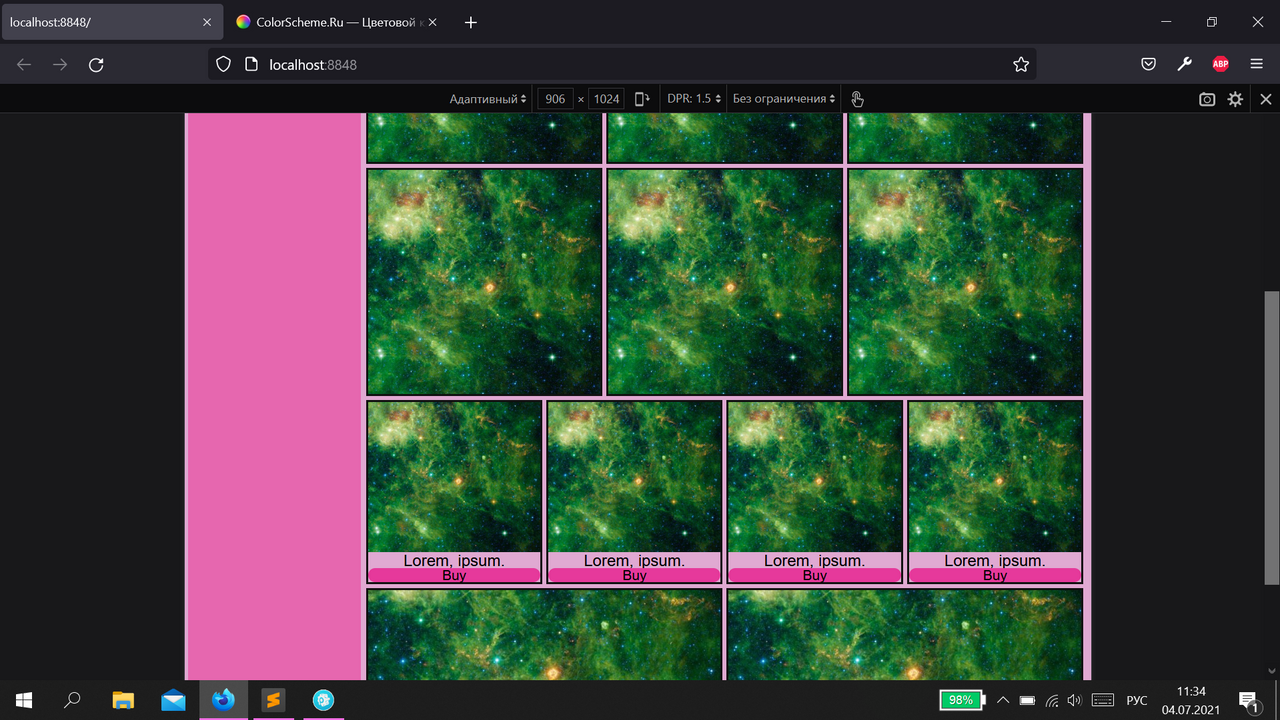
так получается, что когда сохраняешь изменения и обновляешь страницу, то страница выглядит "культурно" как на первом фото, но немного подождав или обновив страницу еще раз фотографии с первого блока как будто расширяются и заезжают на второй, закрывая тем самым заголовок (как видно на втором фото).
как исключить данную проблему? за любую помощь буду очень благодарен.