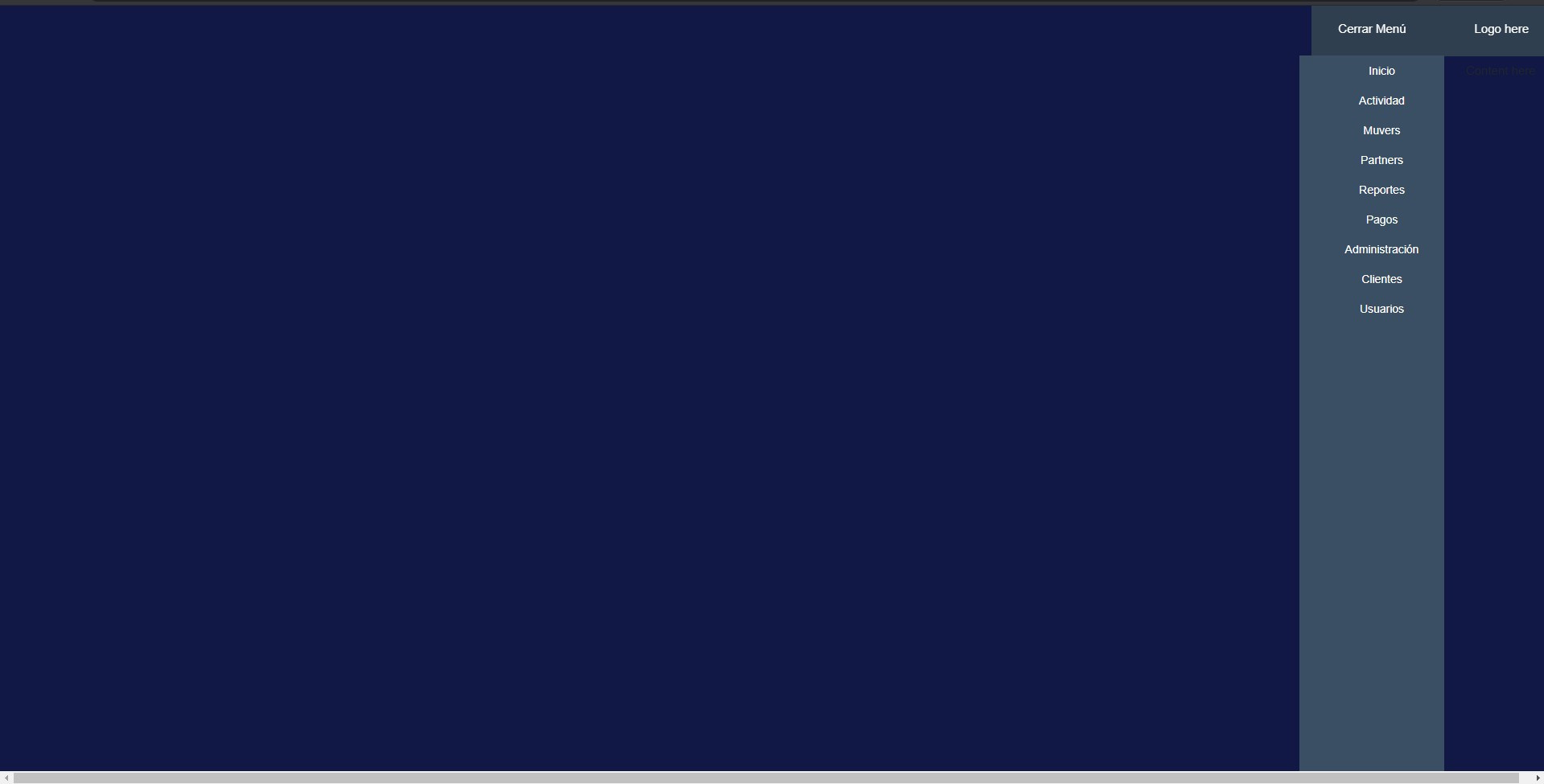
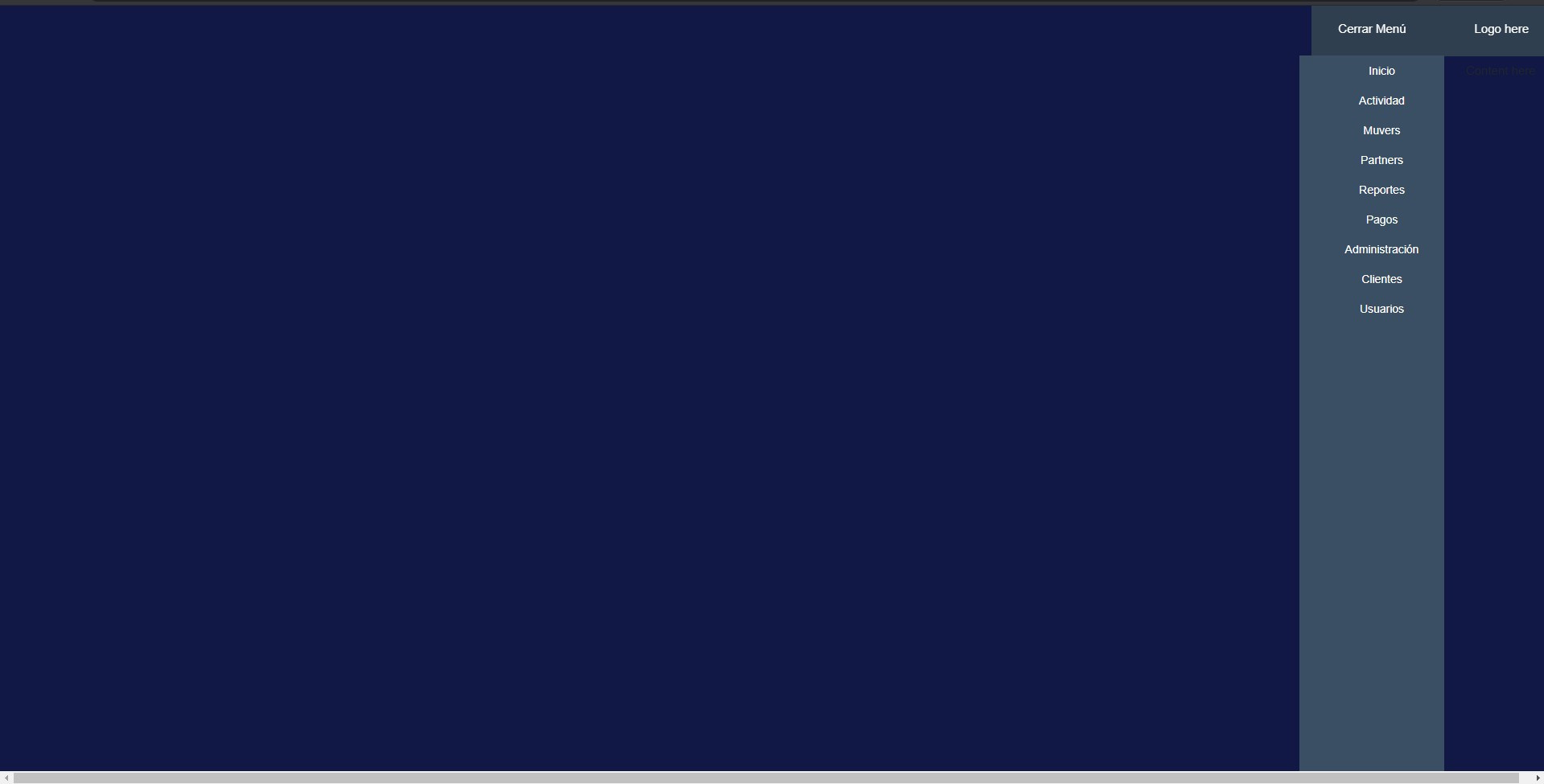
Ребята привет. столкнулся с такой проблемой что блок ушел далеко вправо, не могу пофиксить подскажите?
<header>
<div class="row">
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1 menu-icon">
<i class="dripicons-cross"></i>
Cerrar Menú
</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">
<div class="logo">Logo here</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6"></div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
<button class="new-order">
<i class="dripicon dripicons-plus"></i>
Nuevo Pedido
</button>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2">
<div class="user">
<p class="welcome-txt">Bienvenido, Admin</p>
<div class="user-image">
img
</div>
<i class="icon dripicons-chevron-down"></i>
</div></div>
</div>
</header>
<div class="row">
<div class="panel panel-collapse col-lg-2">
<ul>
<li class="item-panel">
<i class="icon-panel dripicons-view-thumb"></i>
<span>Inicio</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-pulse"></i>
<span>Actividad</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-gaming"></i>
<span>Muvers</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-user-group"></i>
<span>Partners</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-graph-line"></i>
<span>Reportes</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-card"></i>
<span>Pagos</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-archive"></i>
<span>Administración<i class="dripicons-chevron-down dropdown"></i></span>
<!--Dropdown menu-->
<ul class="submenu-lateral submenu">
<li>Facturación</li>
<li>Tarifas</li>
<li>Descuentos</li>
<li>Zonas</li>
</ul>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-star"></i>
<span>Clientes</span>
</li>
<li class="item-panel">
<i class="icon-panel dripicons-user"></i>
<span>Usuarios</span>
</li>
</ul>
</div>
<div class="container-dash container-dash-expand">
Content here
</div>
</row> <!--row master-->
/*В ОТКРЫТОМ ДОСТУПЕ, МОЖЕТЕ БРАТЬ РАЗРЕШАЮ*/
/*
******
tg - DEADERROR
lolz - DEVELOPER
******
*/
.clear{
clear: both;
}
.mesage_error{
color: #cc0000;
}
.success_message{
color: green;
}
.block_for_messages{
text-align: center;
}
#header, #footer{
border: 2px solid #000;
}
#header{
padding-left: 10px;
}
#footer{
position: absolute;
bottom: 0;
right: 0;
width: 100%;
}
td {
color: #fff;
}
.h1 {
color: #fff;
margin-left: 25px;
}
h2 {
color: #fff;
margin-left: 15px;
}
h3 {
color: #fff;
margin-left: 15px;
}
#header h2, #footer h2{
text-align: center;
margin: 0;
}
#auth_block{
width: 290px;
float: right;
text-align: center;
}
#auth_block a{
display: block;
padding: 10px;
border-radius: 10px;
color: #fff;
width: 110px;
height: 30px;
text-decoration: none;
}
#auth_block a:hover{
text-decoration: center;
}
#link_register{
float: left;
}
#link_auth, #link_logout{
float: right;
}
#link_register a{
background: #54d854;
}
#link_auth a, #link_logout a{
background: #4e4eec;
text-align: center;
}
/* Блок с формой регистрации */
#form_register, #form_auth{
width: 300; /*block auth*/
margin: 0 auto;
}
#authorized h2{
text-align: center;
}
/*ДИЗАЙН AND ФОРМА*/
body {
margin: 1;
padding: 0;
background-color: white;
}
table {
margin: auto;
}
.block {
position: relative;
margin: 15% auto 0;
border-radius: 4px;
width: 600px;
height: 380px;
left: -150;
background: linear-gradient(0deg, #1a2569, #222c6e);
box-shadow: 0px 3px 1px -2px rgb(0 0 0 / 20%), 0px 2px 2px 0px rgb(0 0 0 / 14%), 0px 1px 5px 0px rgb(0 0 0 / 12%);
}
.glow::before, .glow::after {
content: '';
position: absolute;
left: 0px;
top: 0px;
border-radius: 4px;
background: linear-gradient(45deg, #e6fb04, #ff6600, #00ff66, #00ffff, #ff00ff, #ff0099, #6e0dd0, #ff3300, #099fff);
background-size: 400%;
width: calc(100% + 0px);
height: calc(100% + 0px);
z-index: -1;
animation: animate 60s linear infinite;
}
@keyframes animate {
0% {
background-position: 0 0;
}
50% {
background-position: 400% 0;
}
100% {
background-position: 0 0;
}
}
.glow::after {
filter: blur(30px);
opacity: .95
}
body {
background-color: #111845; /*lk*/
}
/* logo */
#logo {
position: absolute;
width: 40px;
height: 40px;
left: 0;
top: 0;
padding: 4px;
}
/* lk */
@font-face {
font-family: "Circular Std Black";
font-style: normal;
font-weight: normal;
src: local("Circular Std Black"),
url("/fonts/CircularStd-Black.woff") format("woff");
}
@font-face {
font-family: "Circular Std Book";
font-style: normal;
font-weight: normal;
src: local("Circular Std Book"),
url("/fonts/CircularStd-Book.woff") format("woff");
}
.book {
font-family: "Circular Std Book", sans-serif;
}
.black {
font-family: "Circular Std Black", sans-serif;
}
.text-center {
text-align: center;
}
html {
-webkit-font-smoothing: antialiased;
height: 100%;
}
body {
font-size: 15px;
margin: 0;
line-height: normal;
height: 100%;
font-family: "Circular Std Book", sans-serif;
}
.dripicon {
position: relative;
display: inline;
text-align:left;
vertical-align: middle;
font-size: 18px;
}
a:hover,
a:focus {
text-decoration: none;
}
/*MENU*/
header{
background:#2F3F50;
padding: 10px;
color:#fff;
position:fixed;
width:100%;
margin: auto;
}
.new-order{
background:#FF6997;
font-weight: bold;
padding: 8px 25px;
border-radius:6px;
border:0;
color: #fff;
cursor:pointer;
font-size: 12px;
float:right;
}
.user{
float:right;
margin-right:20px;
}
.welcome-txt{
float:left;
margin-right:10px;
margin-top:10px;
}
.user-image{
width:30px;
height: 30px;
border-radius:50%;
background:#fff;
border: 4px solid rgba(255,255,255,0.5);
float:left;
}
.icon{margin-top:15px; float:left; margin-left:5px;}
.menu-icon{ padding-top: 10px;}
.logo{padding:10px 0;}
/*Panel Menu*/
.panel{
height:100%;
background:#3B4F64;
padding-top:0px;
position:fixed;
padding-right:0px;
width: 180px;
top:62px;
}
.panel ul{
padding:0;
}
.panel ul li{
color:#fff;
list-style:none;
padding: 10px 15px;
position: relative;
}
.panel .item-panel:hover{
background: #698CFF;
transition:1s;
cursor:pointer;
}
.panel .item-panel:hover .icon-panel{
color:#fff;
}
.panel .icon-panel{
margin-right:10px;
font-size:14px;
display:inline;
color:#698CFF;
}
i.dripicons-chevron-down.dropdown {
left: 5px;
top: 3px;
position: relative;
}
.panel ul li span{
margin-top:0px;
font-size:14px;
transition: all 0.15s linear;
left: 100%;
transform:translateX(-100%);
}
.submenu-lateral li:hover{
color:#fffffff;
cursor:pointer;
transition:.1s;
}
.container-dash{
width:100%;
padding:10px;
margin-left:180px;
margin-top:62px;
}
/*Collapse Properties*/
/*
.panel-collapse{
width: 55px;
text-align:center;
}
.panel-collapse .icon-panel{
font-size: 18px;
text-align:center;
}
.panel-collapse span{
display:none;
}
.container-dash-expand{
width:100%;
padding:10px;
margin-left:60px !important;
margin-top:62px;
}
*/
/*Submenu lateral*/
.submenu-lateral {
position: absolute;
top: 0;
left: 172px;
width: 180px;
text-transform: none;
background: #2F3F50;
}
.submenu-lateral li {
max-height:0;
overflow: hidden;
-webkit-transition-delay: 0.2s; /* Safari */
transition-delay: 0.2s;
padding:0px !important;
font-size:14px;
}
.submenu-lateral:after {
content: ' ';
display: block;
border: 0px solid transparent;
border-left-color: #fff;
color: #fff;
position: absolute;
top: 14px;
left: -15px;
}
li:hover > .submenu-lateral > li {
max-height: 80px;
padding:10px 15px !important;
-webkit-transition-delay: 0.2s; /* Safari */
transition-delay: 0.2s;
}
.submenu-lateral > li:hover {
background:#698CFF;
}