Подскажите, как при клике передать информацию на другую страницу. На сколько я понимаю, я даю id элементу которой мне нужно вывести, и ещё вешаю на него событие onclick, а в JS я создаю функцию с этим событием, в функции я создаю переменную, с этим элементом, но как вывести его на отдельную страницу и что за это отвечает?
1.
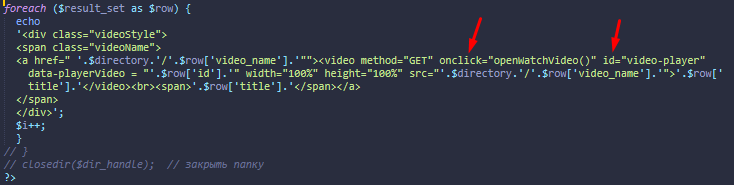
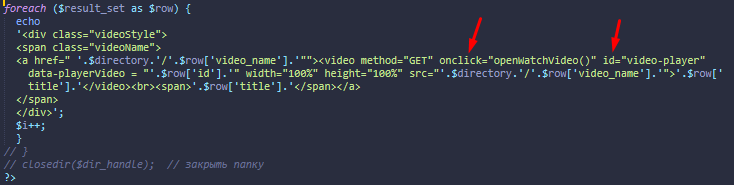
Добавляю ID и создаю событиеforeach ($result_set as $row) {
echo
'<div class="videoStyle">
<span class="videoName">
<a href=" '.$directory.'/'.$row['video_name'].'""><video method="GET" onclick="openWatchVideo()" id="video-player" data-playerVideo = "'.$row['id'].'" width="100%" height="100%" src="'.$directory.'/'.$row['video_name'].'">'.$row['title'].'</video><br><span>'.$row['title'].'</span></a>
</span>
</div>';
$i++;
}

2.
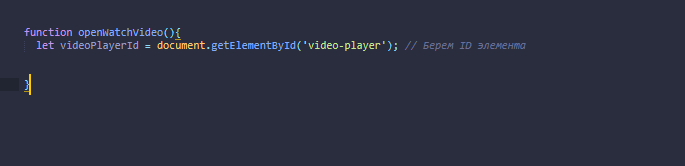
В JS обращаюсь к элементуfunction openWatchVideo(){
let videoPlayerId = document.getElementById('video-player');
}

Что нужно дальше дописывать что бы вывести на страницу с пунктом 3? И что отвечает за вывод элементов на другой странице?
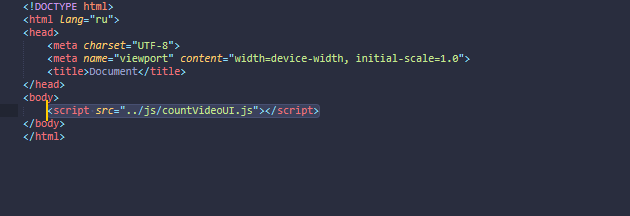
3.
Что нужно дописать в JS чтобы видео выводились при открытии на этой странице?
Подскажите что читать, или какую информацию искать? А так же если вы знаете какой нужно код дописать пожалуйста подскажите.