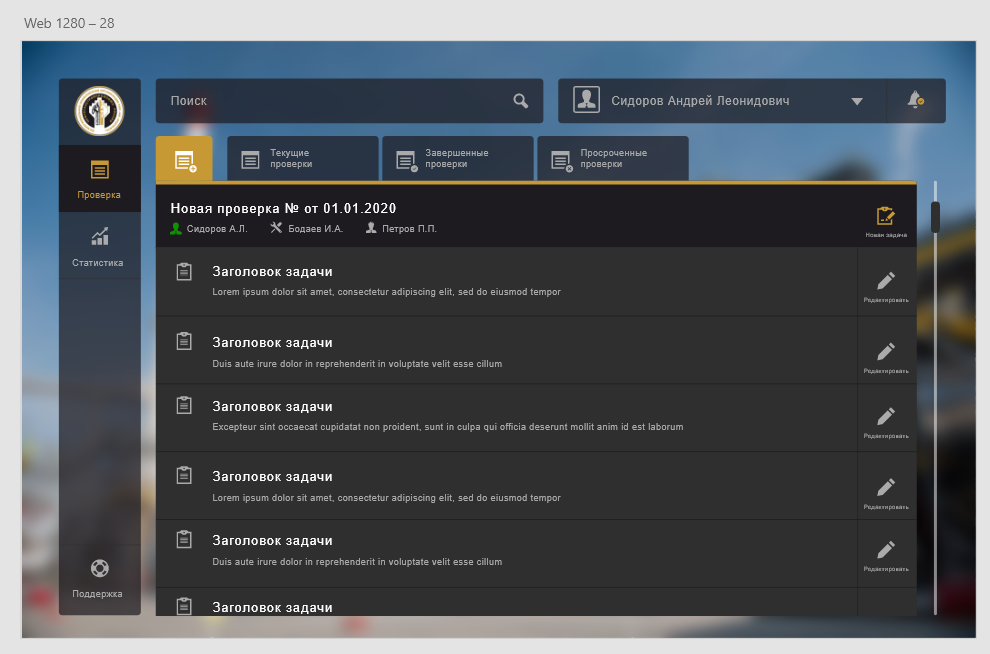
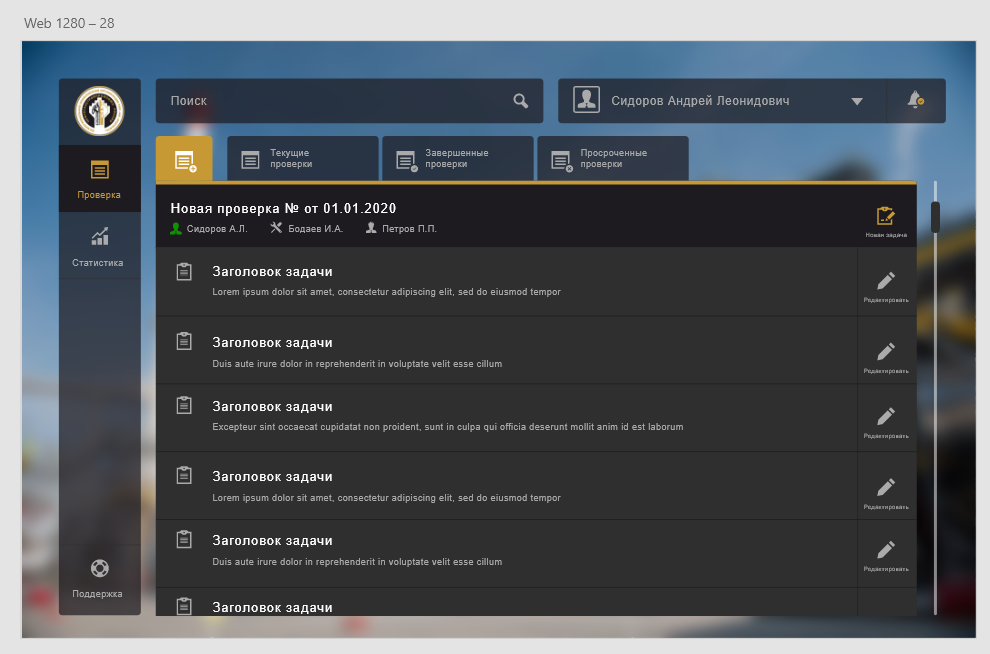
Всем привет! Какие есть соображения по верстке подобных макетов? Изначально была идея сверстать его без использования ограничивающего контейнера, чтобы весь интерфейс мог растягиваться по ширине и высоте на любых мониторах. Но проблема в том, что у разных мониторов разное соотношение сторон, а сам сайт должен быть одноэкранным, т.е. без скролла вниз. И из-за этого на длинных и не высоких мониторах, весь интерфейс может не/плохо умещаться по высоте . Что вы думаете по этому кейсу? В такой ситуации, думаю оптимально все таки добавлять ограничивающий контейнер. Каково ваше мнение на этот счет?