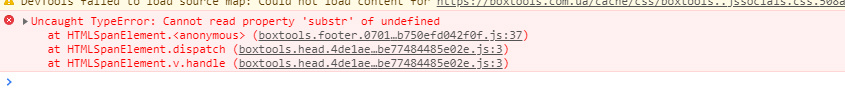
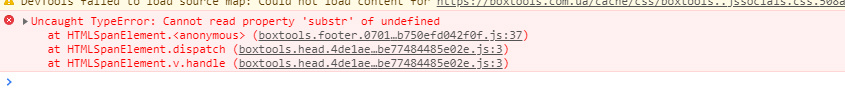
Добрый день, помогите пожалуйста, исправить данную ошибку "substr"?

Данная ошибка появляется по клику.
<a href="#description" class="fn_anchor_description inf-product-tabs__link">
<span class="fn_anchor_description" data-language="fn_anchor_description">{$lang->product_description}</span>
</a>
<a href="#features" class="fn_anchor_features inf-product-tabs__link">
<span class="fn_anchor_features" data-language="fn_anchor_features">{$lang->product_features}</span>
</a>
<a href="#complectation" class="fn_anchor_complectation inf-product-tabs__link">
<span class="fn_anchor_complectation" data-language="fn_anchor_complectation">{$lang->complectation_text}</span>
</a>
if( $('.fn_anchor_description').length ) {
$('.fn_anchor_description').click(function(e){
e.preventDefault();
$("#fn_tab_description").trigger("click");
var target = "[id='"+$(this).attr("href").substr(1)+"']",
destination = $(target).offset().top - 110;
$('body, html').animate( { scrollTop: destination }, 1000 );
return false;
});
}