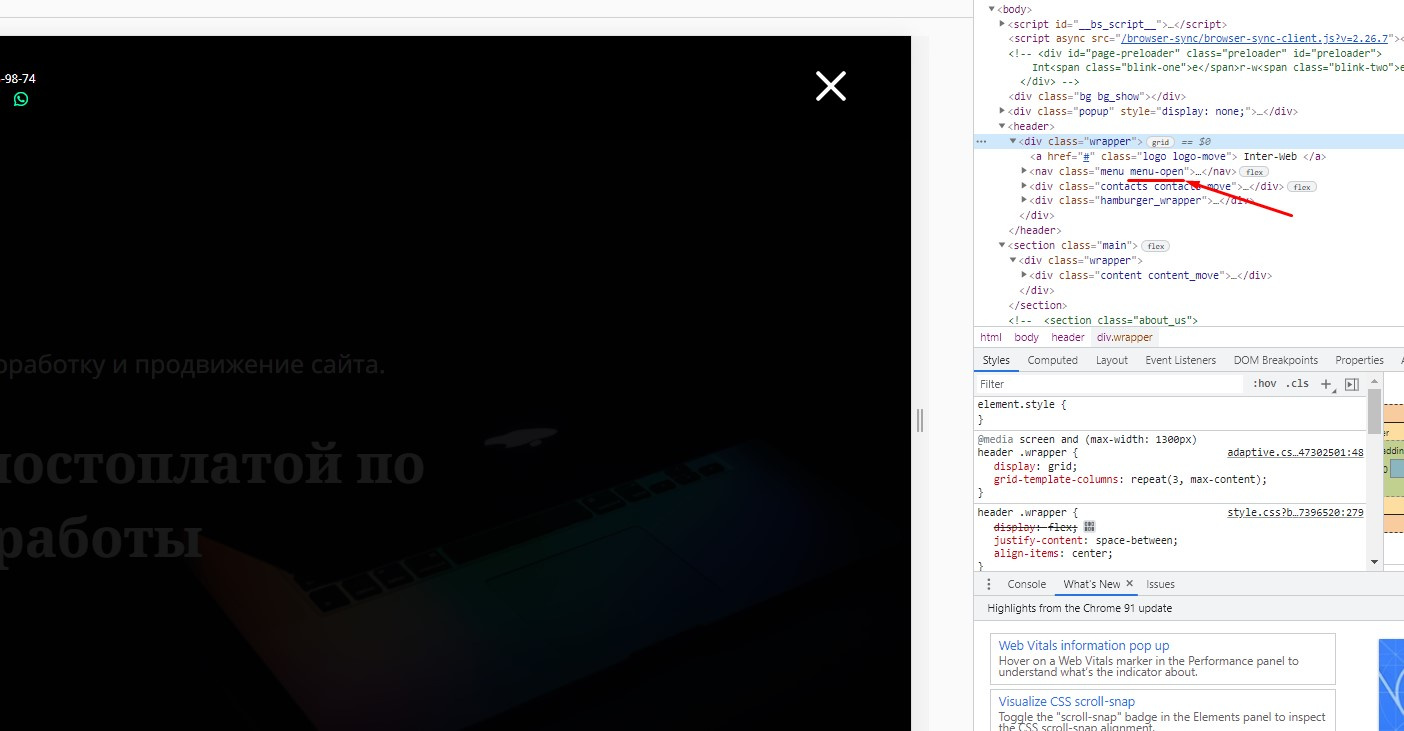
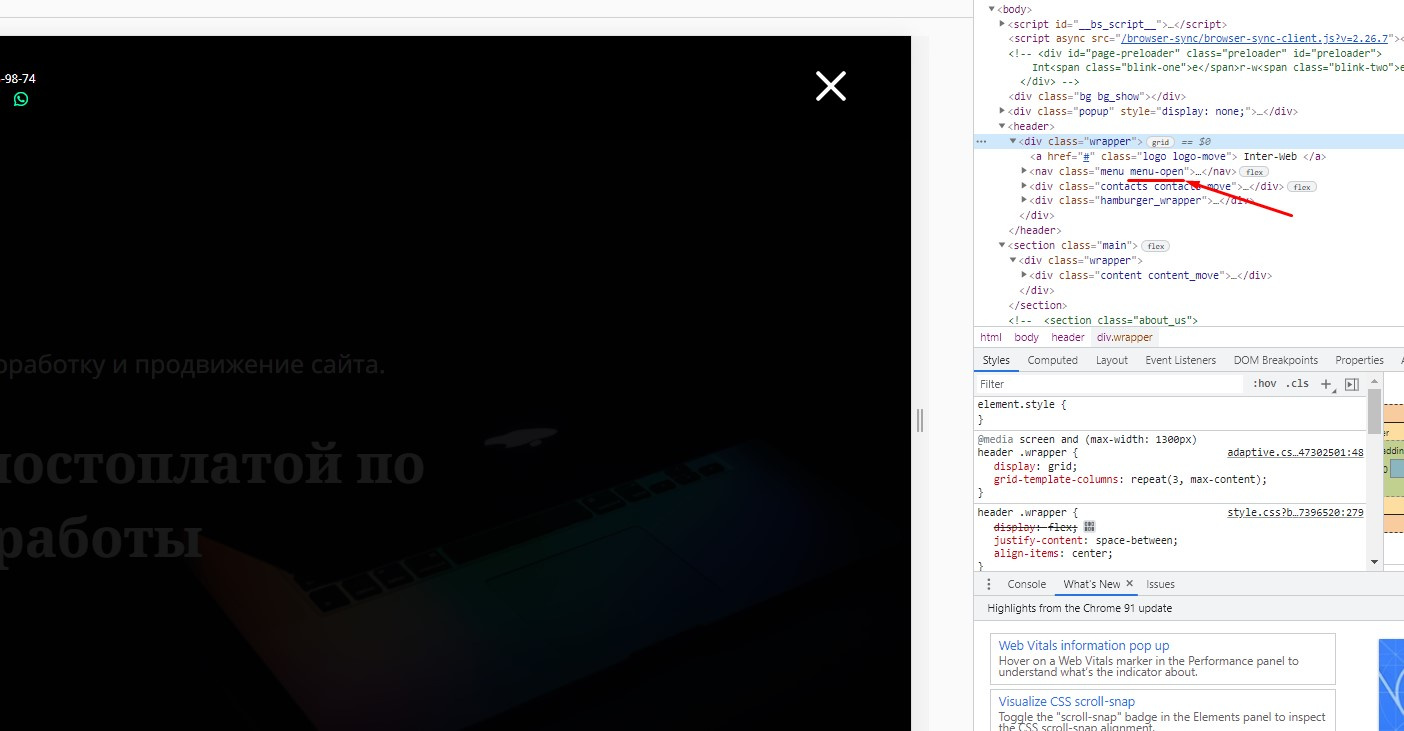
При нажатии на бургер почему-то не выезжает меню. Изначально меню скрыто через transform: translateX(100%) и появляется при клике на бургер и добавлением через JS класса menu-open с свойством translateX(0). В отладке видно, что класс menu-open добавляется. Так же я сделал, чтобы при появлении меню весь контент съезжал на 300px , может это как-то препятствует появлению меню.
Весь код
https://jsfiddle.net/90gsdco8/1/
Сайт ilyin1ib.beget.tech

.menu {
width: 300px;
background: url(../img/menu-bg.jpg) center no-repeat;
background-size: cover;
height: 100vh;
position: absolute;
right: 0;
top: 0;
padding-right: 100px !important;
transform: translateX(100%);
transition: 0.3s;
}
.menu .open{
transform: translateX(0);
}
var $hamburger = $(".hamburger");
$hamburger.on("click", function(e) {
$(this).toggleClass("is-active");
$('.menu').toggleClass('menu-open');
$('.bg ').toggleClass('bg_show');
$('.content').toggleClass('content_move');
});