Привет! Задача нетривиальная и словами объяснить её будет сложно, но я попытаюсь: нужно заполнять видимую часть блока элементами, элементы должны прокручиваться и при прокрутке нужно генерировать новые, при этом те, что вышли из поля зрения, нужно удалять.
По функционалу как бегущая строка, но чуть усложненная.
Подумал, что IntersectionObserver для этого хорошо подошел бы, однако он выполняет переданную в него функцию только один раз при попадании в поле зрения. Поэтому он годится только для случаев, когда какие-то элементы уже есть и скроллятся.
Проблема же возникает с начальным наполнением блока — т.е. нужно заполнить всю видимую область, но не более.
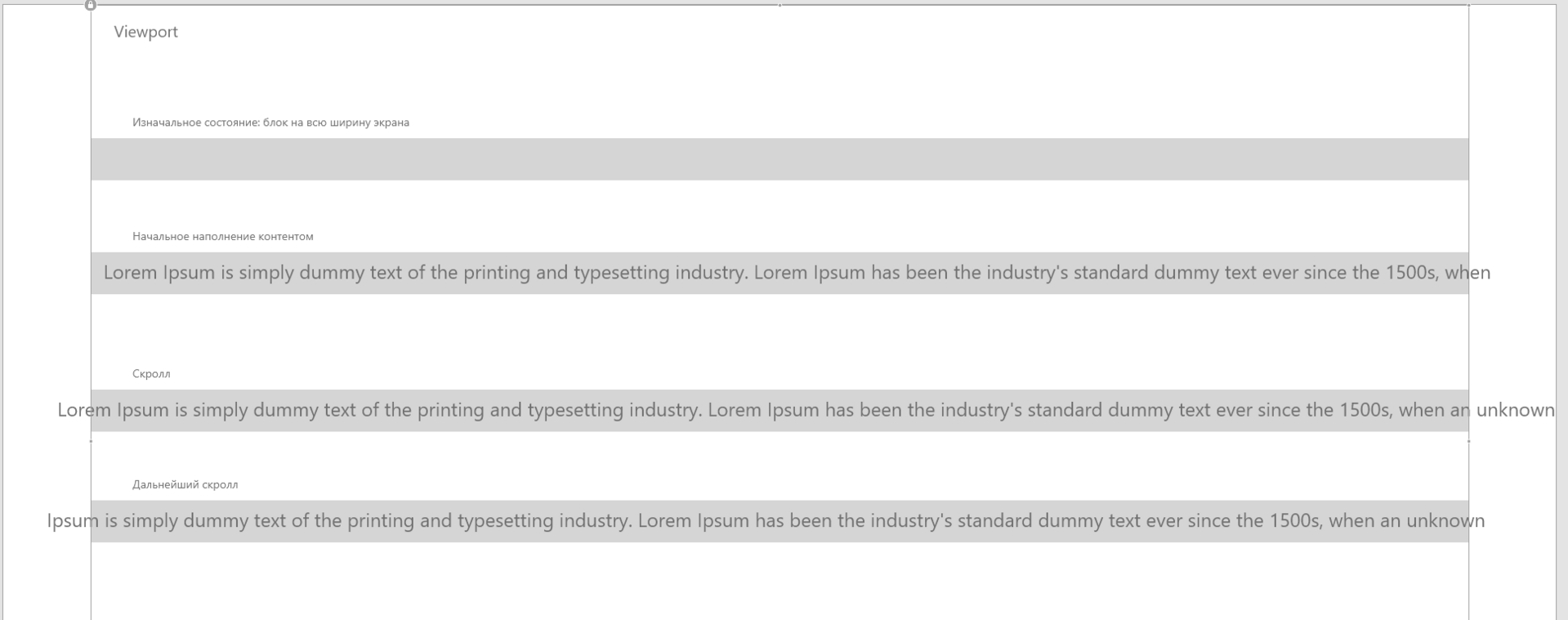
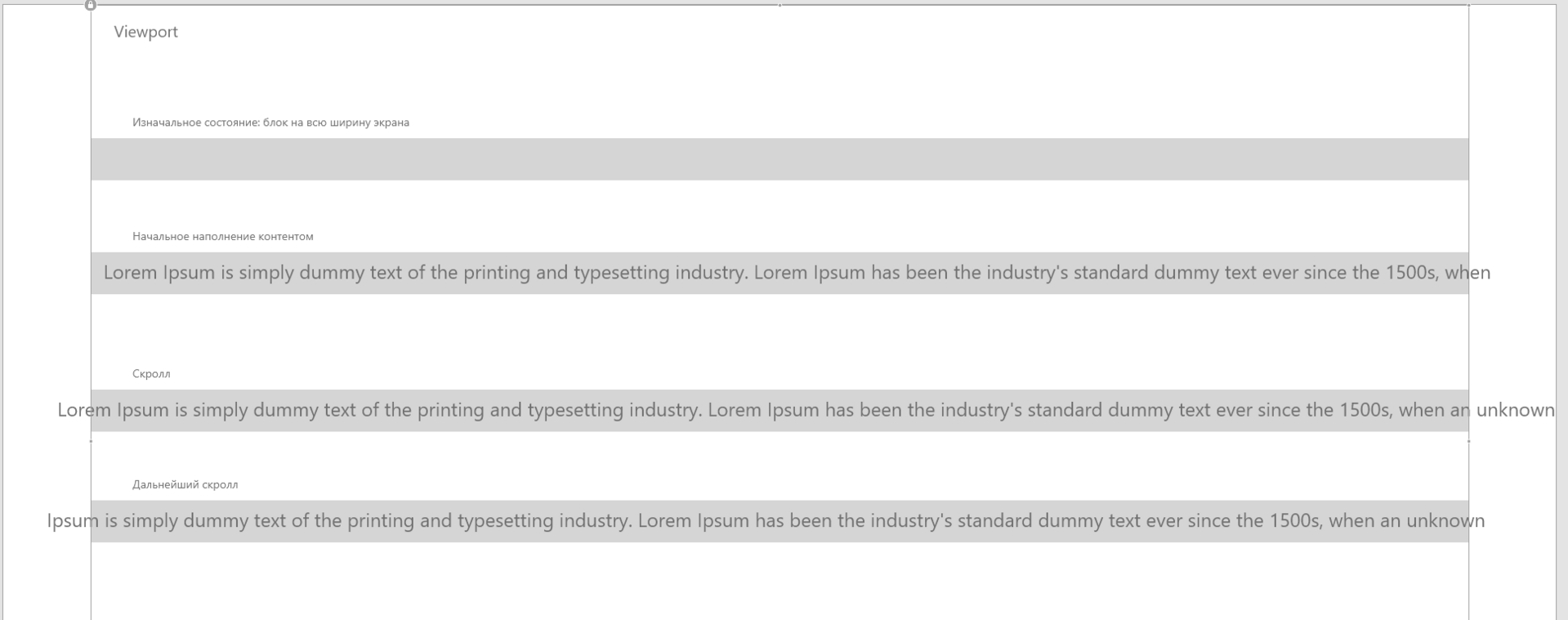
Т.к. описать сложно, для наглядности привожу пример.

Иногда возникает необходимость скроллить подобные блоки вручную, в том числе в обе стороны, и так же с динамической генерацией/удалением контента, возможно кто-то знает решение для подобных кейсов?
В данном же случае скролл автоматический и наверняка решение будет проще, чем для ручного скролла.