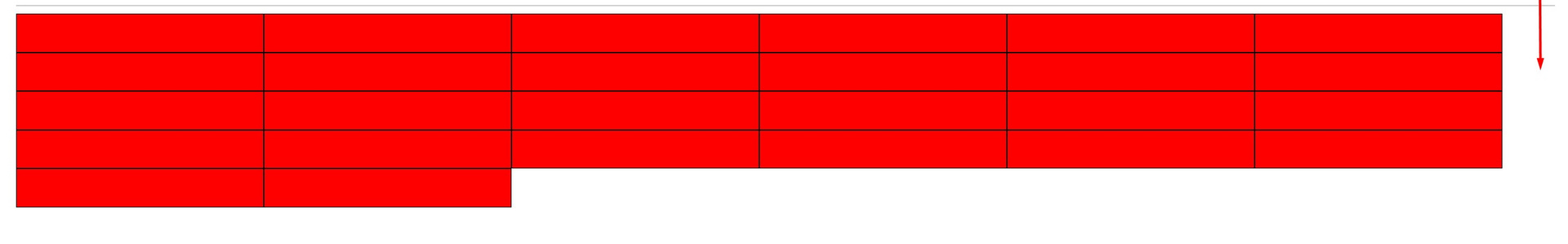
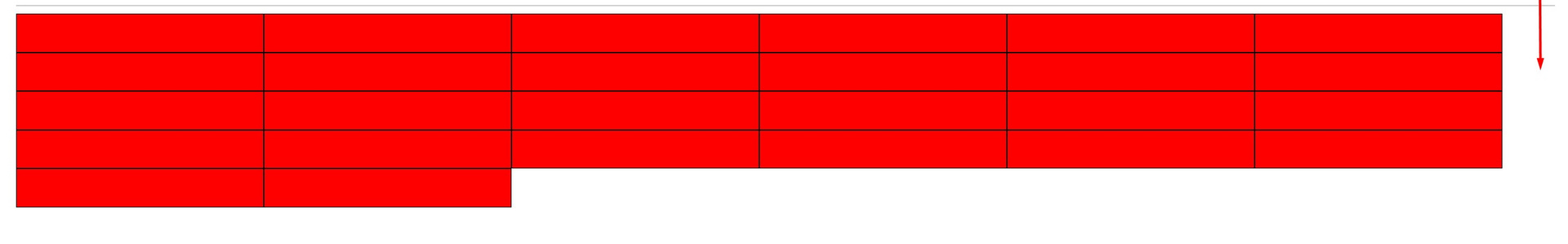
Привет всем! Проблема такая, есть список тумб, количество тумб неизвестно от 0 до бесконечности, размер тумб в пределах от 190px до 320px. Выглядеть этот список должен так

Стили которые применил выглядят так
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(190px, 1fr));
}
Но этот вариант не подходит, так как если тумб мало то они растягиваются.
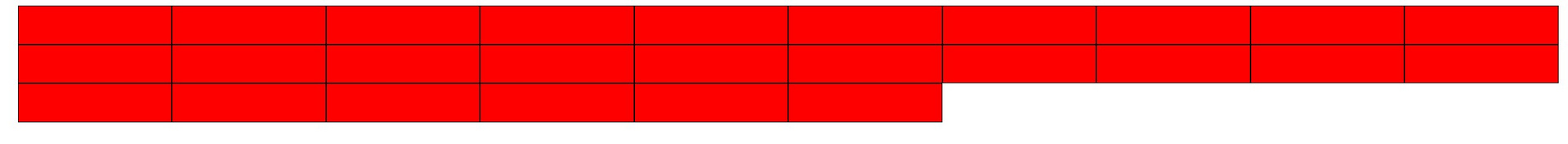
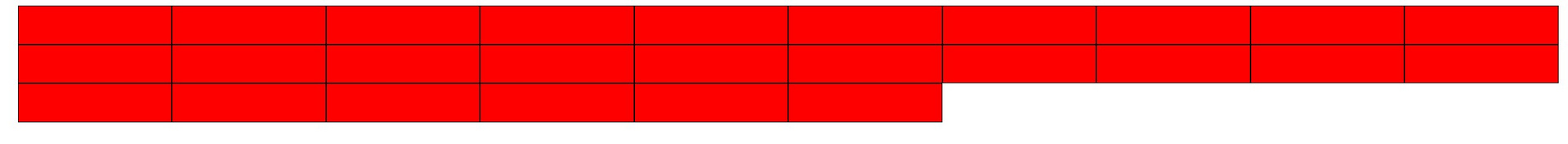
Нужно, что то вроде этого
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(190px, 320px));
}
Но результат не тот, что я ожидаю, колонки не ужимаются и не подстраиваются под ширину строки