
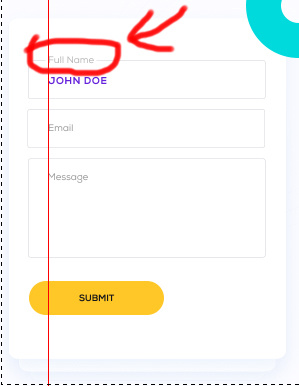
<div class="input__box">
<label class="name__input_label">Name</label>
<input type="text" class="name__input">
</div>.input__box {
display: flex;
flex-direction: column;
position: relative;
}
.name__input{
background: #fff;
padding: 10px;
border: 1px solid #6c6c6c;
color: #000;
}
.name__input_label{
position: absolute;
color: #6c6c6c;
top: -10px;
left: 20px;
background: #fff;
padding: 0 5px;
}