Подскажите как плагин twentytwenty вставить в слайдер - например в swiper?
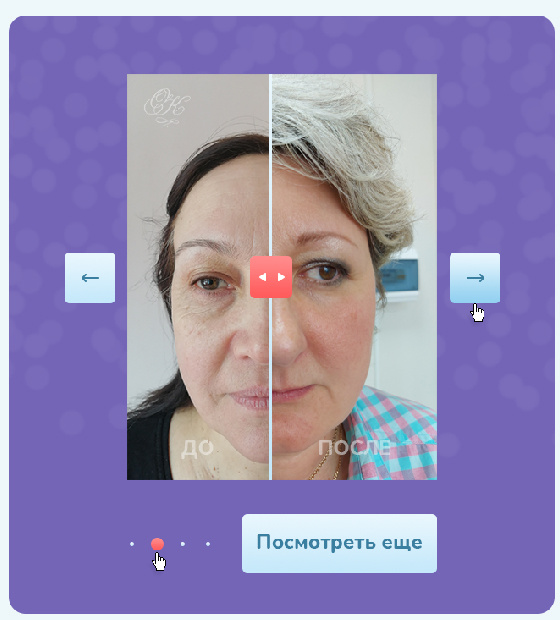
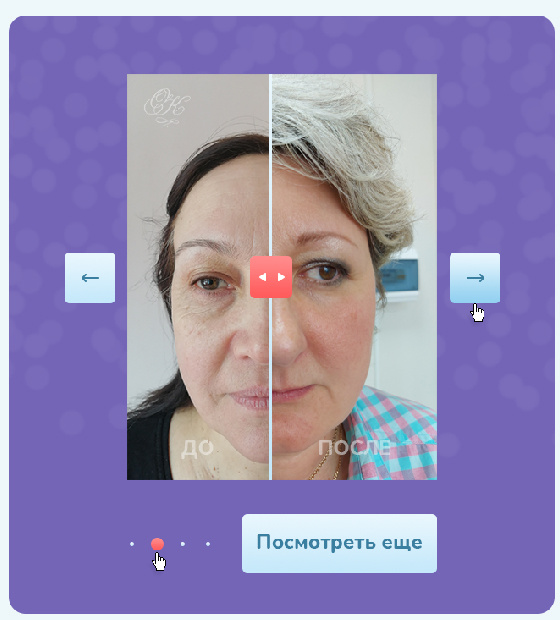
Задача такая: использую плагин twentytwenty (фото ДО и ПОСЛЕ) и таких пар фото ДО-ПОСЛЕ несколько. И эти пары надо вставить в слайдер. Чтобы каждую пару можно было пролистывать.

Сам слайдер работает, но twentytwenty не активируется при листании каждого слайдера. Даже на первом слайде он активируется, но свдинуть полосу нельзя, чтобы посмотреть втору картинку.
<div class="do_posle">
<link href="catalog/view/theme/default/stylesheet/twentytwenty/twentytwenty.css" rel="stylesheet" type="text/css" />
<script src="catalog/view/javascript/twentytwenty/jquery.event.move.js" type="text/javascript"></script>
<script src="catalog/view/javascript/twentytwenty/jquery.twentytwenty.js" type="text/javascript"></script>
<div class="swiper-object">
<div class="swiper-container swiper-hits">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div id="before-after1" class="bg_after">
<img src="image/catalog/moi-raboti/1/1.jpg" class="img-responsive">
<img src="image/catalog/moi-raboti/1/1-1.jpg" class="img-responsive">
</div>
<script>
$(window).load(function() {
$("#before-after1").twentytwenty();
});
</script>
</div>
<div class="swiper-slide">
<div id="before-after2" class="bg_after">
<img src="image/catalog/moi-raboti/1/1.jpg" class="img-responsive">
<img src="image/catalog/moi-raboti/1/1-1.jpg" class="img-responsive">
</div>
<script>
$(window).load(function() {
$("#before-after2").twentytwenty();
});
</script>
</div>
</div>
</div>
<div class="swiper-button-next swiper-hits-next"></div>
<div class="swiper-button-prev swiper-hits-prev"></div>
</div>
<script>
$('.swiper-object .swiper-hits').each(function(index, value) {
var mySwiper = new Swiper(value, {
slidesPerView: 1,
spaceBetween: 30,
slidesPerGroup: 1,
loop: true,
loopFillGroupWithBlank: true,
navigation: {
nextEl: '.swiper-hits-next',
prevEl: '.swiper-hits-prev',
},
});
});
</script>
</div>