
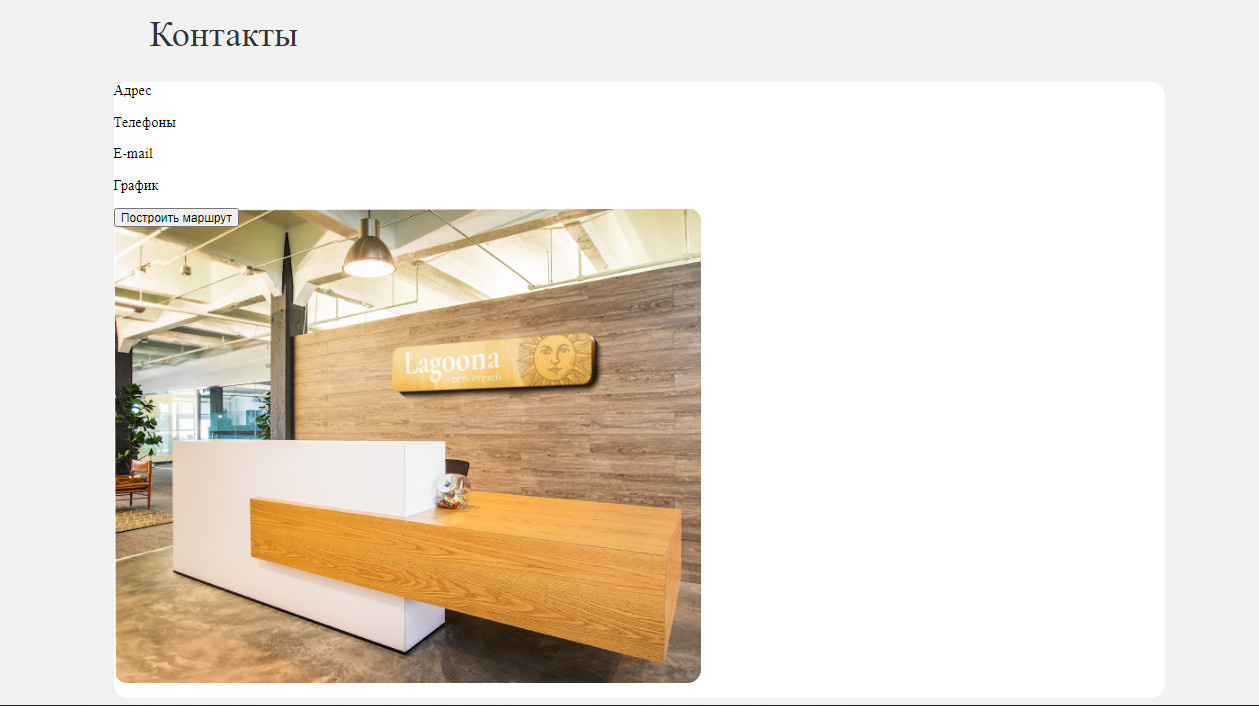
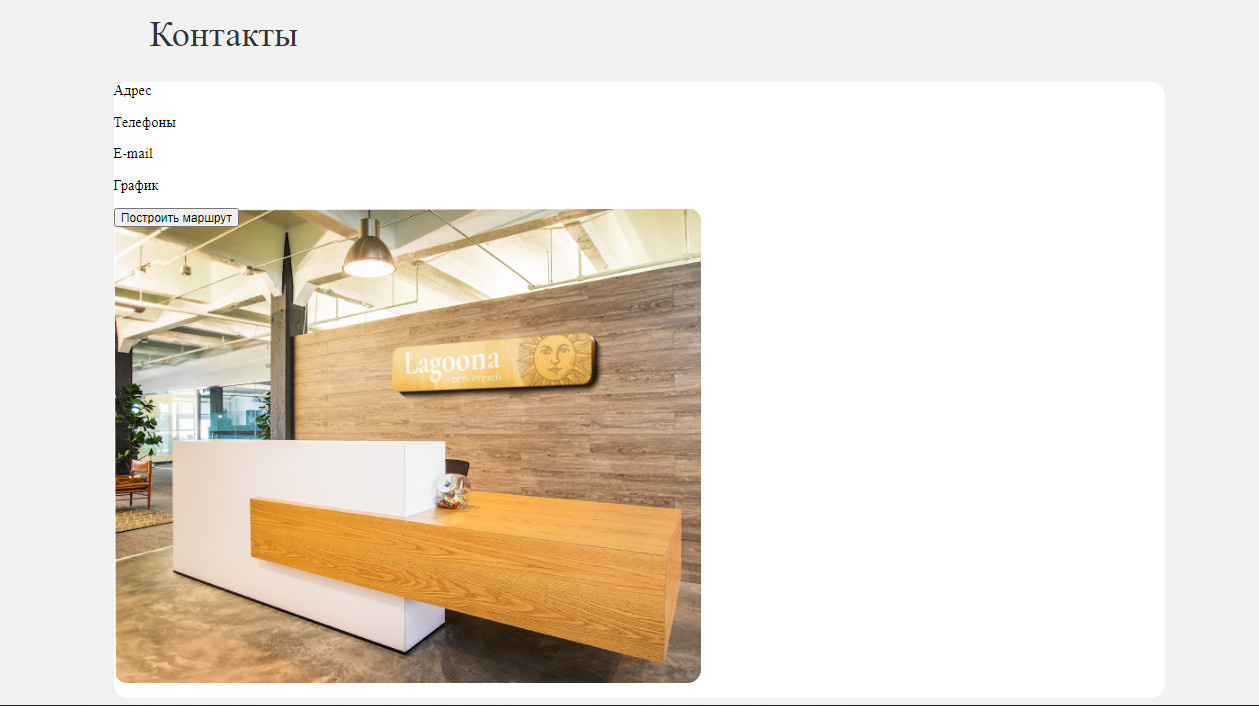
Пытался задать очередность с помощью, grid-template-areas, но не выходит.

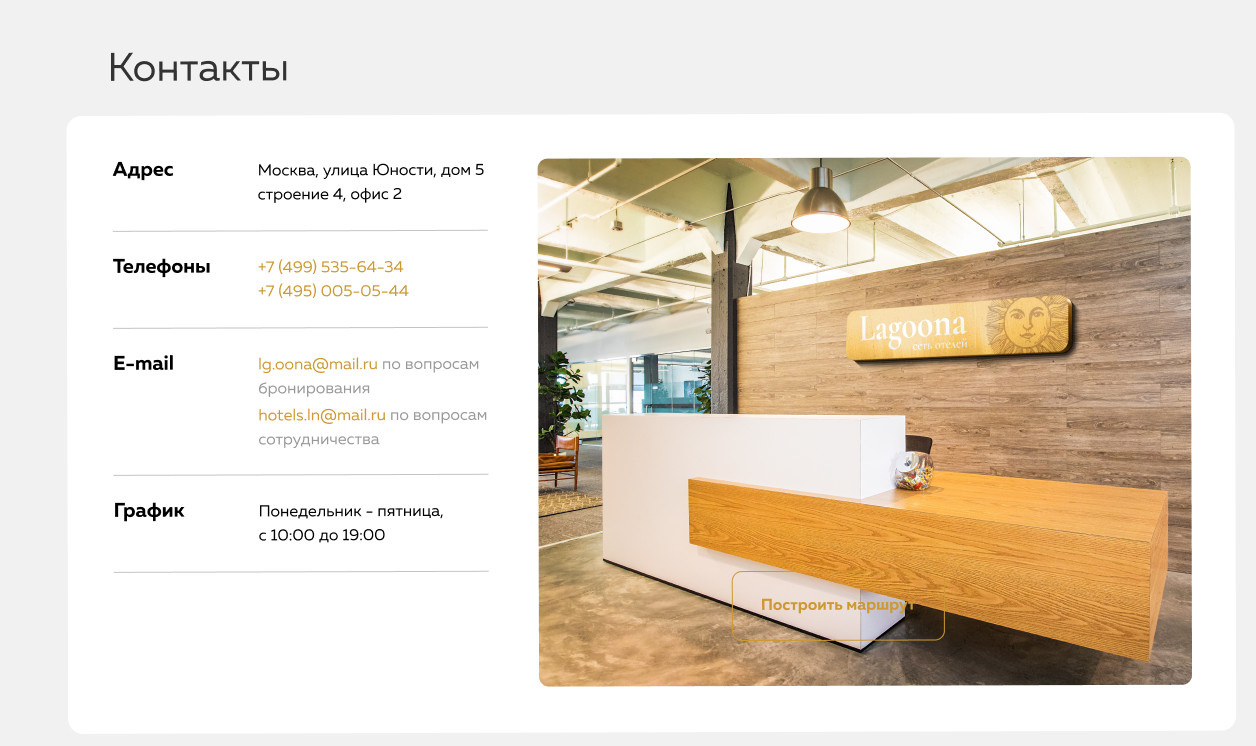
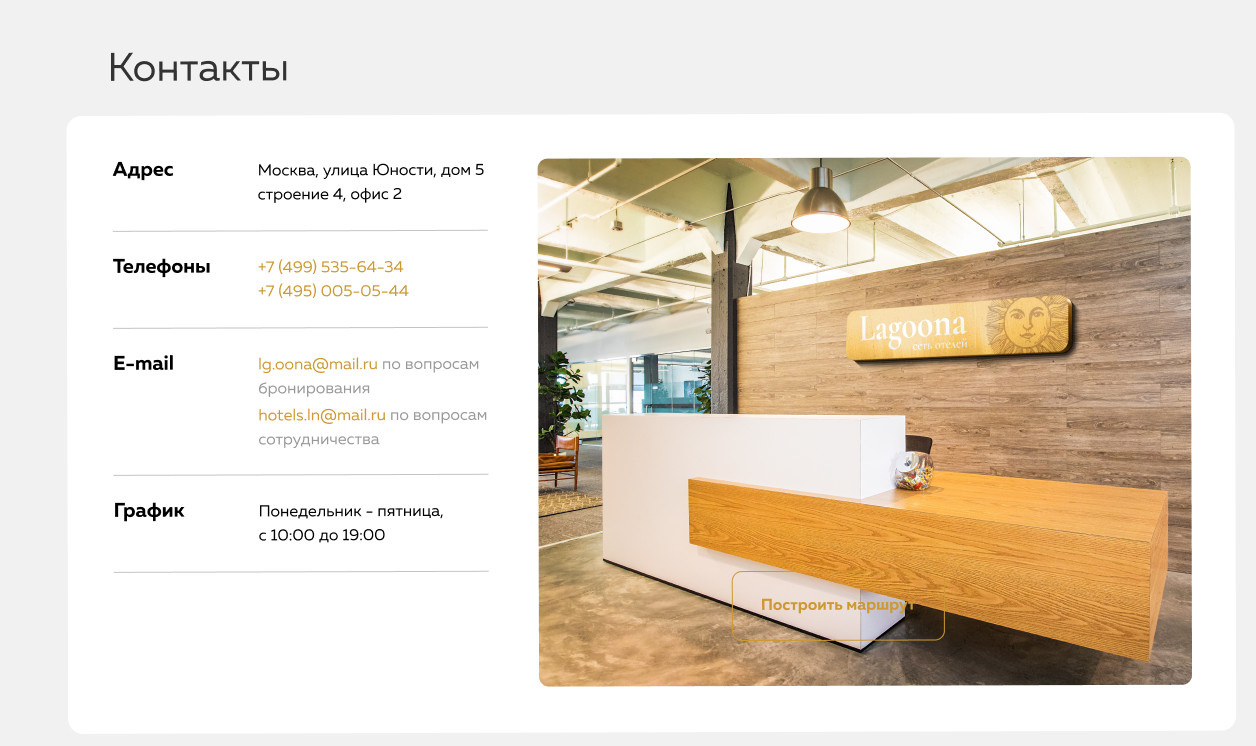
<section class="contacts">
<div class="container">
<h1 class="contacts-header">
Контакты
</h1>
<div class="contacts-content">
<div class="contacts-information">
<div class="contacts-description1">
<p>
Адрес
</p>
</div>
<div class="contacts-description2">
<p>
Телефоны
</p>
</div>
<div class="contacts-description3">
<p>
E-mail
</p>
</div>
<div class="contacts-description4">
<p>
График
</p>
</div>
</div>
<div class="contacts-photo">
<div class="contacts-btn-container">
<button>
Построить маршрут
</button>
</div>
</div>
</div>
</div>
</section>
.contacts-header {
font-style: normal;
font-weight: normal;
font-size: 40px;
line-height: 40px;
color: #333333;
text-indent: 40px;
padding-top: 40px;
}
.contacts-content {
width: 1168px;
height: 684px;
background-color:#FFFFFF;
border-radius: 15px;
}
.contacts-description1 {
grid-area: contacts-description1;
word-spacing: 10px;
}
.contacts-description2 {
grid-area: contacts-description2;
word-spacing: 10px;
}
.contacts-description3 {
grid-area: contacts-description3;
word-spacing: 10px;
}
.contacts-description4 {
grid-area: contacts-description4;
word-spacing: 10px;
}
.contacts-photo {
grid-area: contacts-photo;
width: 653px;
height: 528px;
border-radius: 15px;
cursor: pointer;
background-image: url(/src/img/contacts.png);
background-repeat: no-repeat;
}
.contacts-information {
display:
"contacts-description1 contacts-description1 contacts-photo "
"contacts-description2 contacts-description2 contacts-photo "
"contacts-description3 contacts-description3 contacts-photo "
"contacts-description4 contacts-description4 contacts-photo "
}