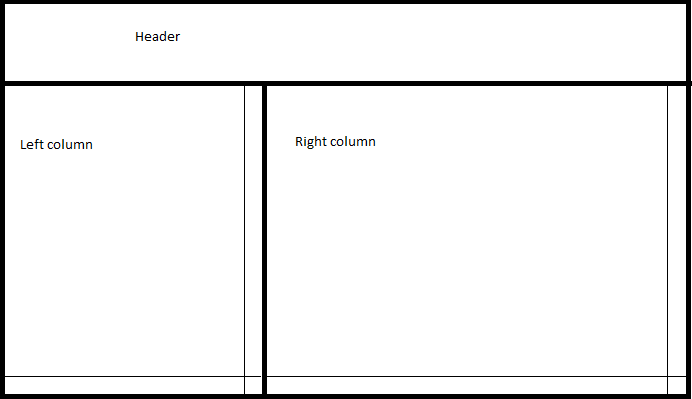
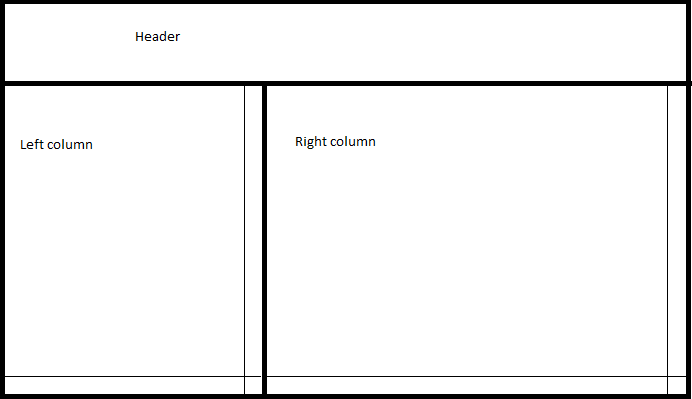
Нужна следующая верстка:

Где левая и правая колонки не должны превышать высоту страницы. Т.е. сама страница не должна прокручитваться, прокручивается только контент в колонках. Решил при помощи следующих стилей:
<style>
body
{
position: absolute;
margin: 0;
padding: 80px 0 0 0;
right: 0;
top: 0;
left: 0;
bottom: 0;
display: block;
}
#area
{
width: 100%;
height: 98%;
}
#header
{
position: absolute;
width: 100%;
height: 75px;
top: 0px;
}
#left
{
position: relative;
display: block;
overflow: scroll;
height: 100%;
}
#right
{
min-width: 400px;
position: relative;
display: block;
overflow: scroll;
height: 100%;
}
</style>
Которые применяю для такого HTML:
<body>
<div id="header">
<h1>Заголовок</h1>
</div>
<table id="area" border="1">
<tr>
<td style="height: 100%; width: 40%;">
<div id="left">
</div>
</td>
<td style="height: 100%;">
<div id="right">
</div>
</td>
</tr>
</table>
</body>
Работает отлично в IE, Chrome, Opera и Safari, и совершенно не работает в Firefox.
Кто-нибудь может подсказать причину?
Сам я от верстки и HTML далек, и не в курсе, может есть более простые способы для решения такой проблемы?
Решения при помощи HTML5 и css-expressions не годятся. Нужен простой HTML и CSS.